- 0.0 Рейтинг
- 7555 Просмотров
- Обсудить
Создайте сайт в конструкторе сайтов от Рег Ру
В предыдущей своей статье Кнопки поделиться на сайт я рассказал как создать и настроить собственный набор соц кнопок Поделиться.
Надеюсь, что всё у Вас получилось и теперь, только, осталось эти кнопки разместить на страницах Вашего сайта.
Добавить кнопки Поделиться на сайт можно таким образом
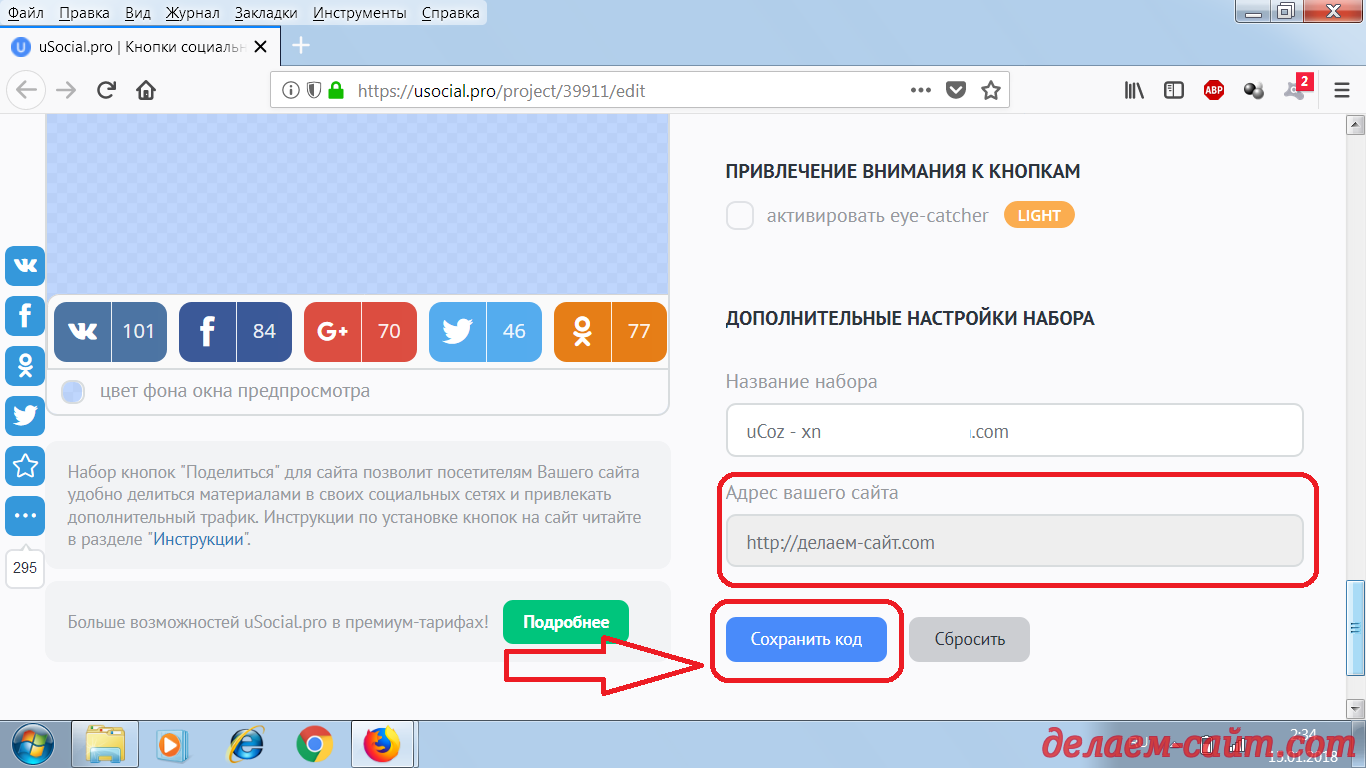
Когда Вы закончите настройку блока Поделиться от Usocial Вам нужно будет получить код который, Вы и разместите на страницах своего сайта:
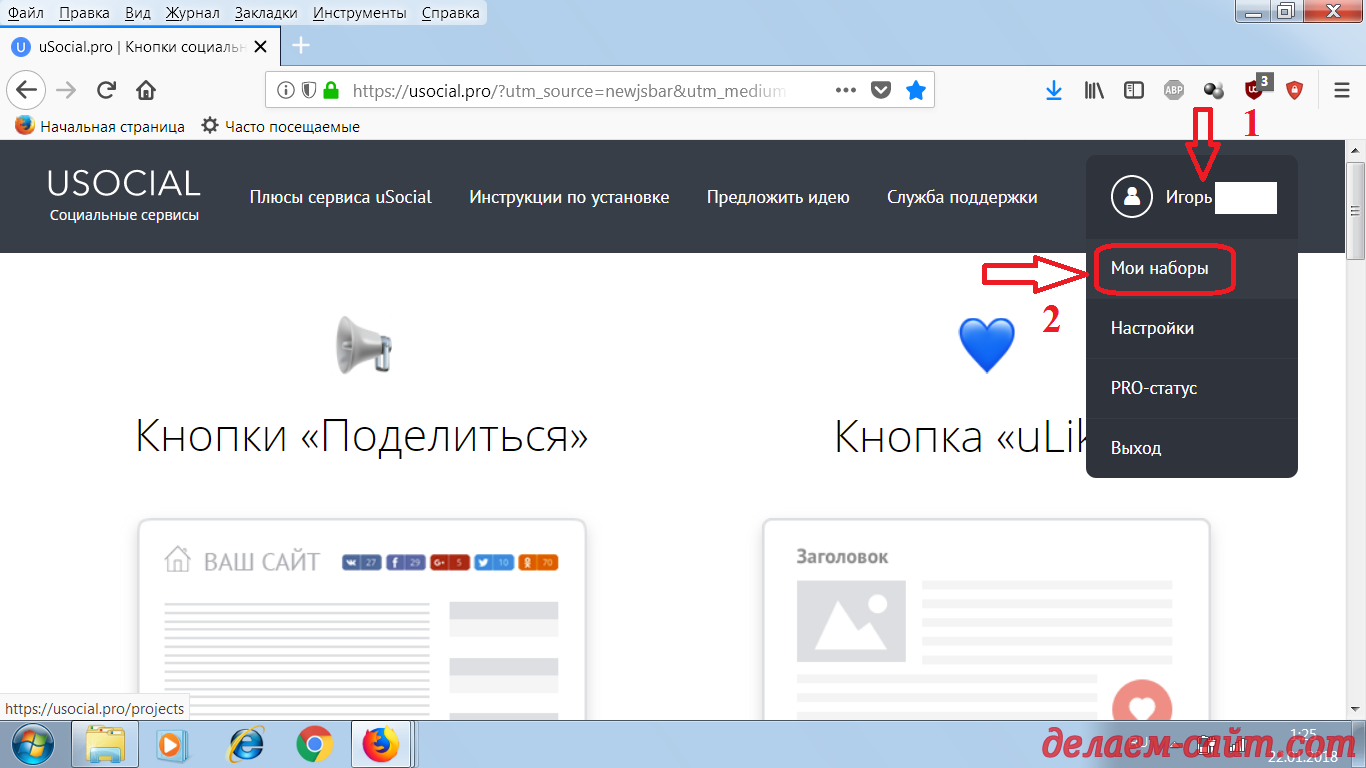
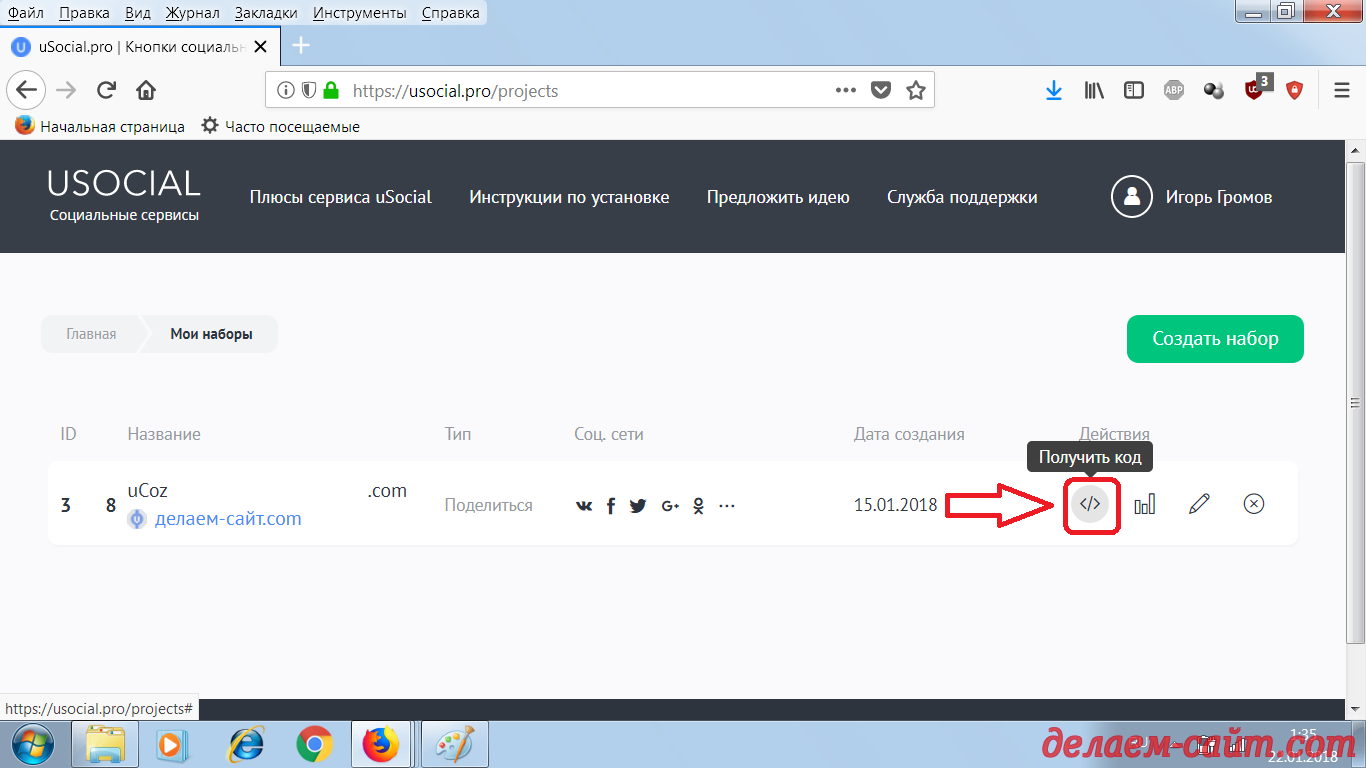
Чтобы получить сохранённый код соц кнопок Поделиться нужно зайти в раздел "Мои наборы" на сайте Usocial:
Нажмите на пиктограмму "Получить код", из предыдущего скриншёта.
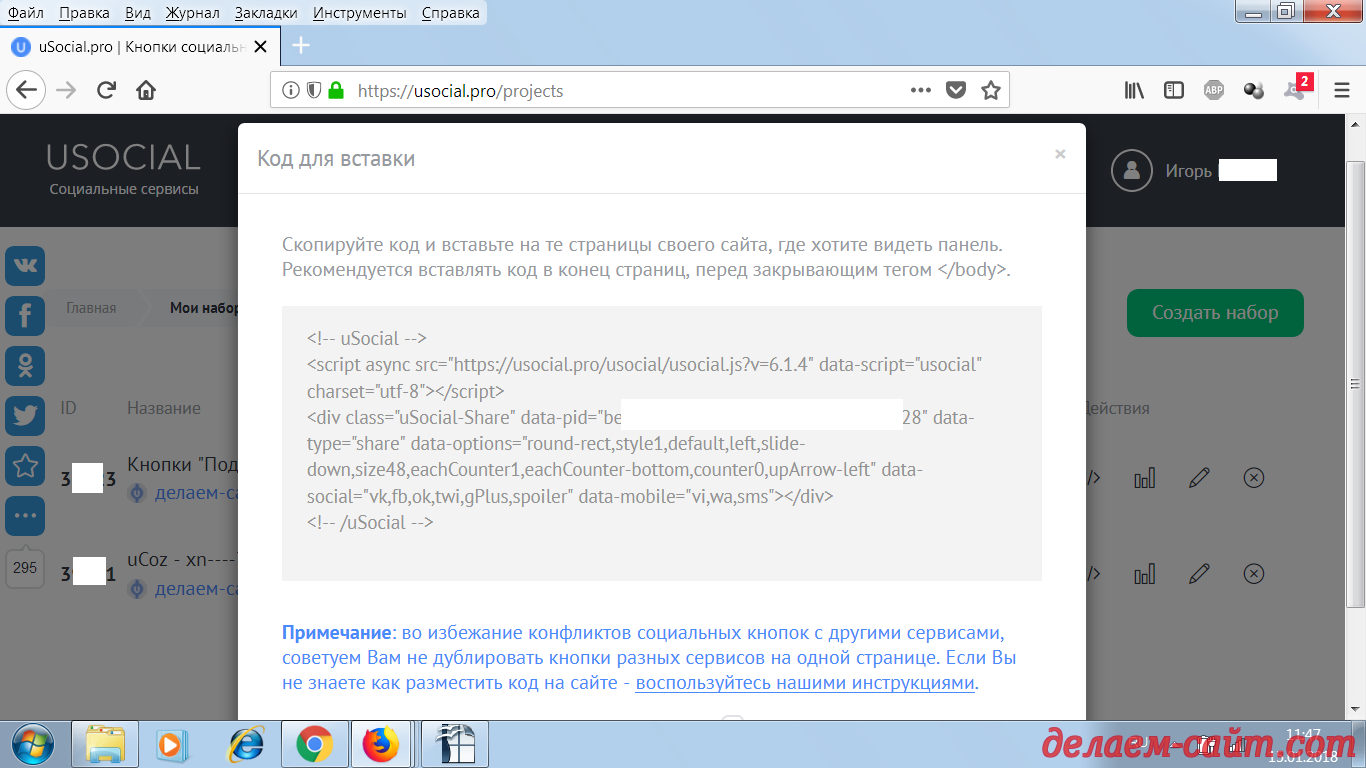
Откроется окошко с искомым кодом социальных кнопок Поделиться
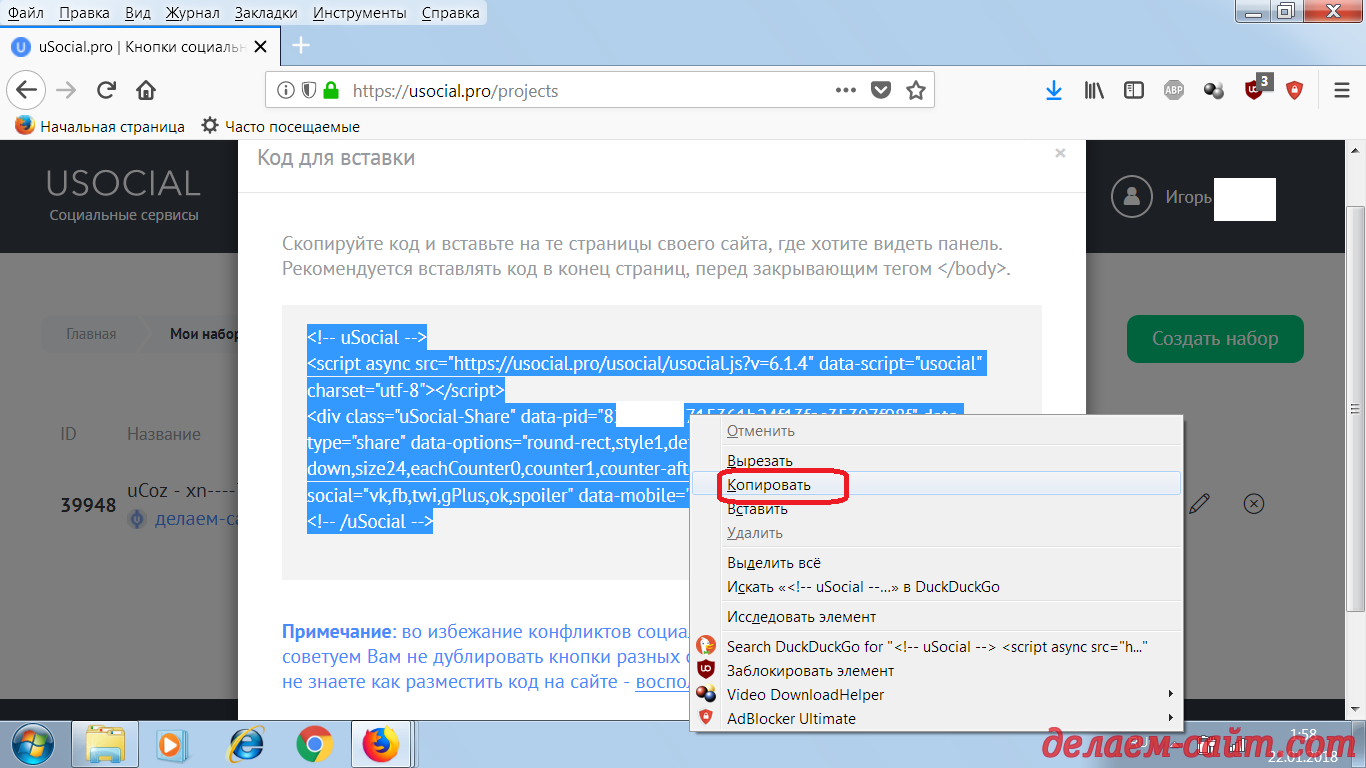
Этот код нужно скопировать и добавить его на те страницы Вашего сайта где находятся материалы которыми будут делиться, на своих страничках в соц-сетях, посетители Вашего сайта:
На примере своего сайта я покажу как добавить кнопки Поделиться в соцсетях
Так как я хочу чтобы посетители моего сайта делились моими статьями на своих страничках, я, соответственно, буду добавлять код кнопок на страницы своих статей.
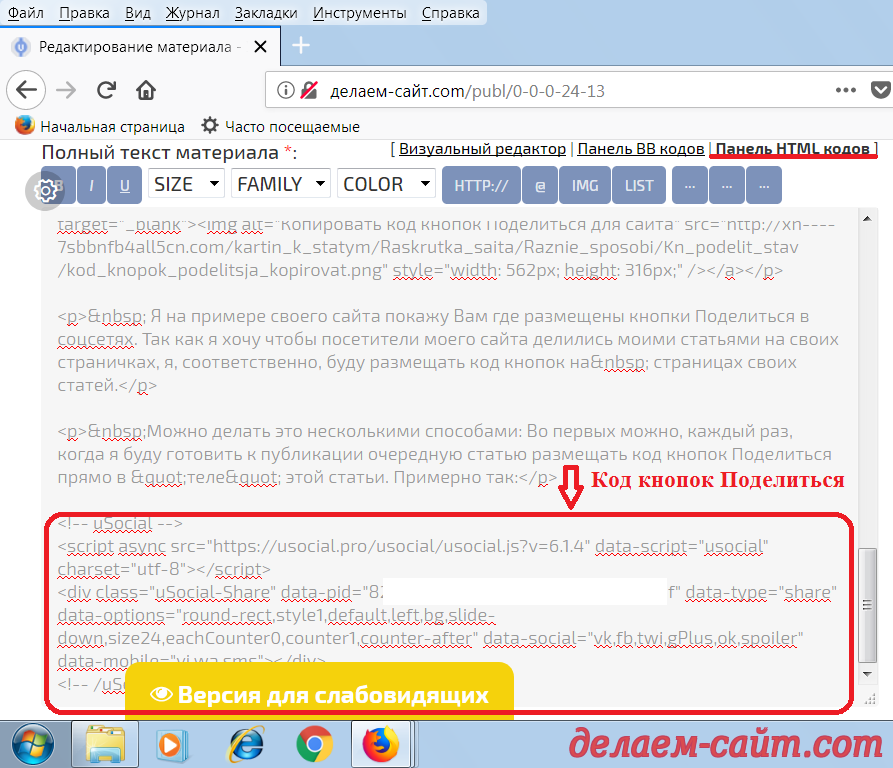
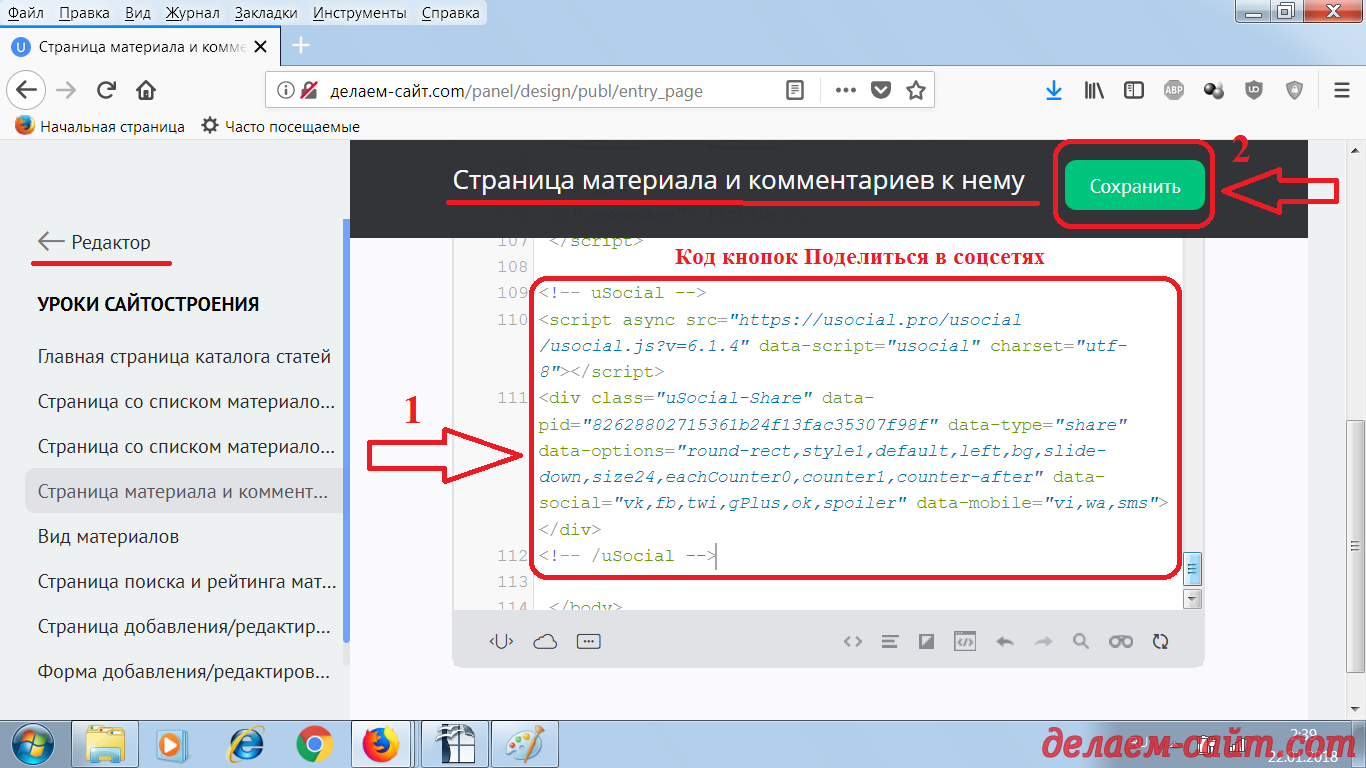
Можно сделать это несколькими способами: Во первых можно, каждый раз, когда я буду готовить к публикации очередную статью добавлять код кнопок Поделиться прямо в "теле" этой статьи. Примерно так:
Однако есть более приемлемое решение.
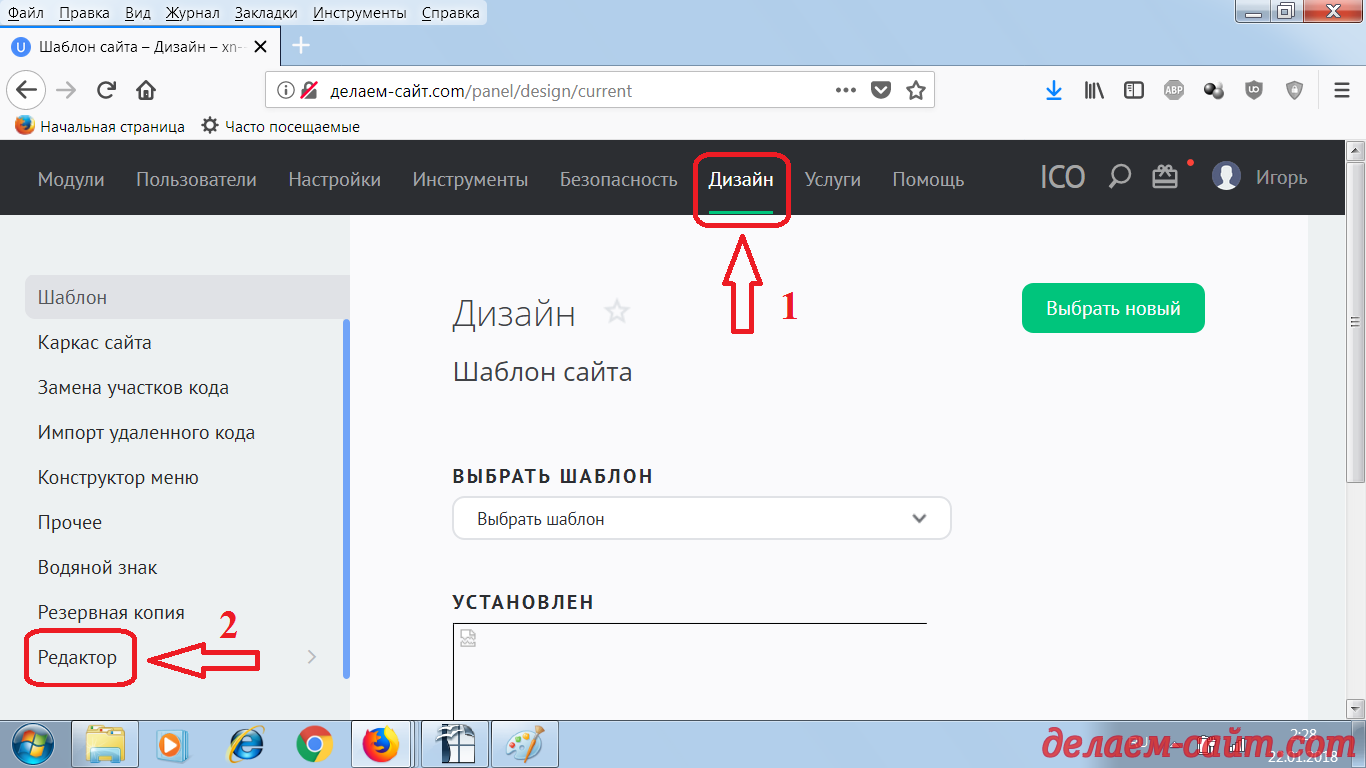
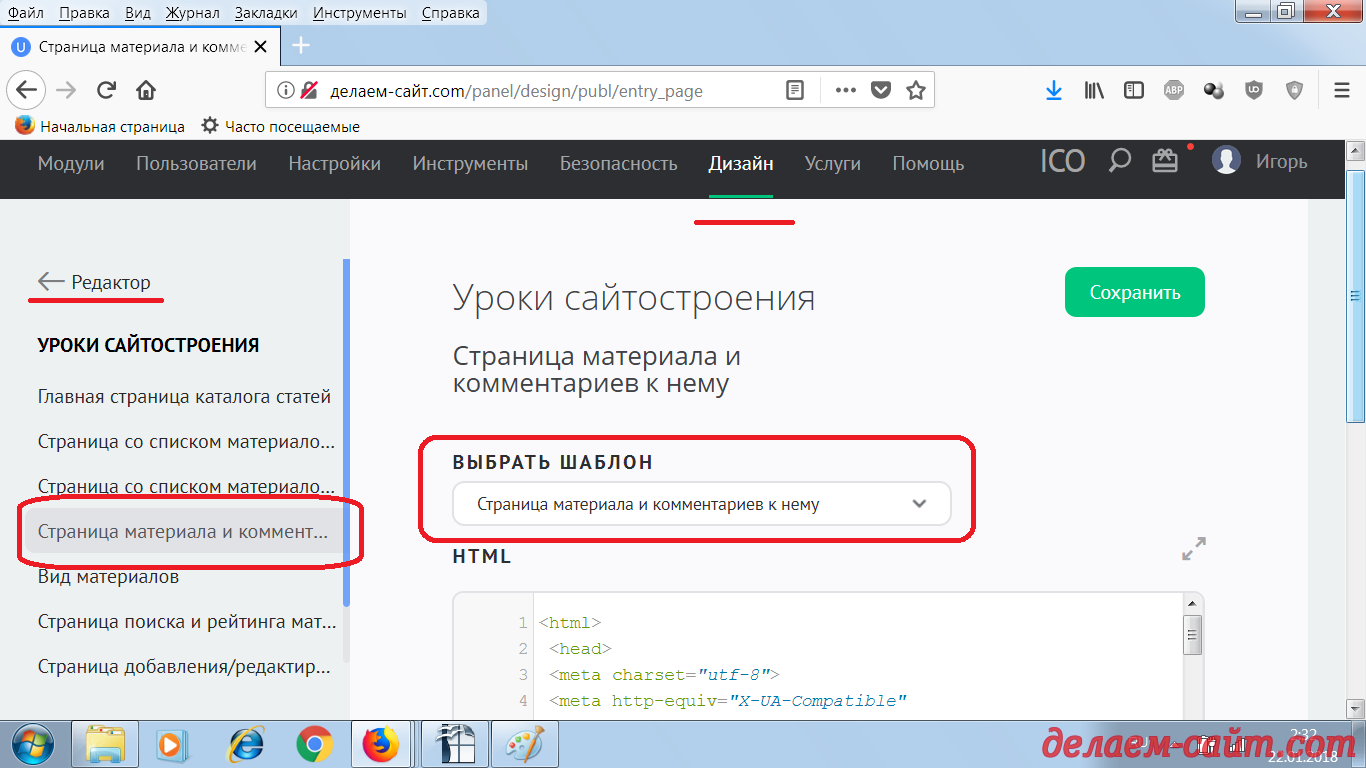
Мой сайт создан в Конструкторе сайтов Юкоз и структура этого конструктора такова, что он разбит на тематические блоки.
В частности в данном конструкторе сайтов присутствует блок Каталог статей.
Вот в этот блок я и добавлю код социальных кнопок Поделиться
Такой способ добавить кнопки Поделиться на сайт хорош тем, что набор будет автоматически добавляться в каждую новую статью!
Согласитесь, что это гораздо удобнее чем каждый раз добавлять кнопки Поделиться на сайт вручную.
Аналогичным образом Вы можете добавить соц кнопки Поделиться на любые другие страницы Вашего сайта или интернет - магазина, независимо от платформы на которой Вы создаёте свой сайт. HTML коды они и в Африке HTML коды : )
Вот, в принципе, и все действия которые Вам необходимо предпринять, чтобы добавить на свой сайт такие кнопки.
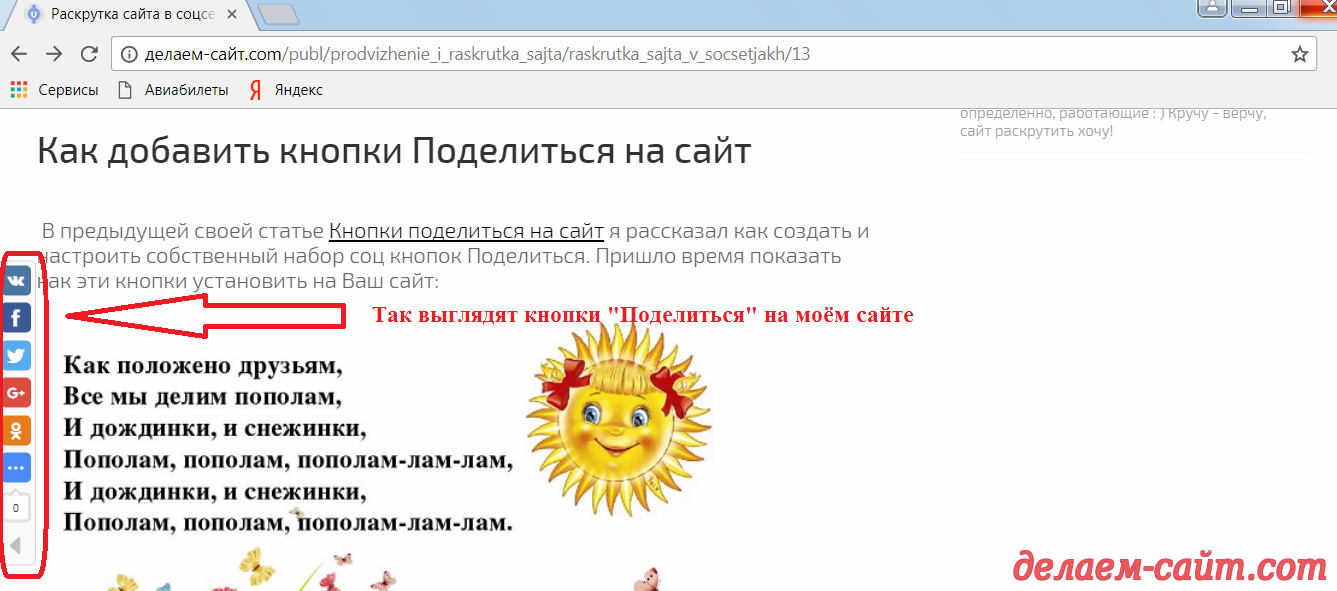
Посмотрите как добавленные кнопки Поделиться выглядят на моём сайте
Не забудьте, кстати, Поделиться этой, и другими, моими статьями на своих страничках в соцсетях! Кнопки то под рукой, почему бы и не поделиться : )
Если Вам понравилась эта статья - не забывайте ставить "лайки", делать репосты и делиться моими уроками в соц-сетях, на своих страничках и на страничках своих друзей. Это поможет продвижению моего сайта.
Подписывайтесь на обновления моего сайта, чтобы оперативно узнавать о выходе новых статей о создании и раскрутке сайта или интернет магазина своими силами.
Оформите подписку на новые уроки портала "Уроки создания и продвижения сайта" по электронной почте
Также, Вы можете следить за моими новыми уроками в соцсетях:
Группа в Контакте: Делаем сайт с нуля
Канал в Яндекс Дзен: Делаем и продвигаем сайт
Мой блог на платформе blogspot.ru: Делаем сайт с нуля
Моя группа в Фейсбук: Пошаговое создание сайта с нуля
Блог в SKIES: Делаем сайт с нуля самостоятельно
Страничка в соцсети Твиттер: Сайт своими руками
Дневник в liveinternet: Создание и продвижение сайта самостоятельно
Дневник в diary.ru: Уроки по созданию и раскрутке сайта и интернет магазина
Если Вы заметили какую либо ошибку на сайте или в статье - просьба сообщить об этом в комментариях!
Удачи в создании и продвижении собственного сайта или интернет - магазина!
Добавляйтесь ко мне в соцсетях:
Мой канал в Яндекс Дзен
Мой канал в соцсети Бастион
Мой блог в Живом Журнале
Мой Ютуб канал
Оформите подписку на получение новых статей на вашу электроную почту
Рекомендуемые статьи - сделайте погромче!
Будьте первым, поделитесь мнением о статье с остальными.
Реклама от Яндекса


За парковку на тротуарах нужно лишать прав водителей. Н...

Снежный февраль в Москве

Накануне Пасхи я прокатился по центру Москвы. МакДаки з...

Появились информация о том, что Яндекс якобы хочет прод...

Мигранты в России-пора упорядочить трудовую миграцию в ...

Басни Крылова: на Патриарших прудах в Москве и в литера...