- 0.0 Рейтинг
- 7223 Просмотра
- Обсудить
Создайте сайт в конструкторе сайтов от Рег Ру
Продолжение статьи: Виджет ВК для сайта. Часть Вторая
В этом уроке я, подробно, опишу и покажу процесс работы с информационным виджетом сообщества ВК для сайтов.
Создание и настройка виджета сообществ ВКонтакте для сайта
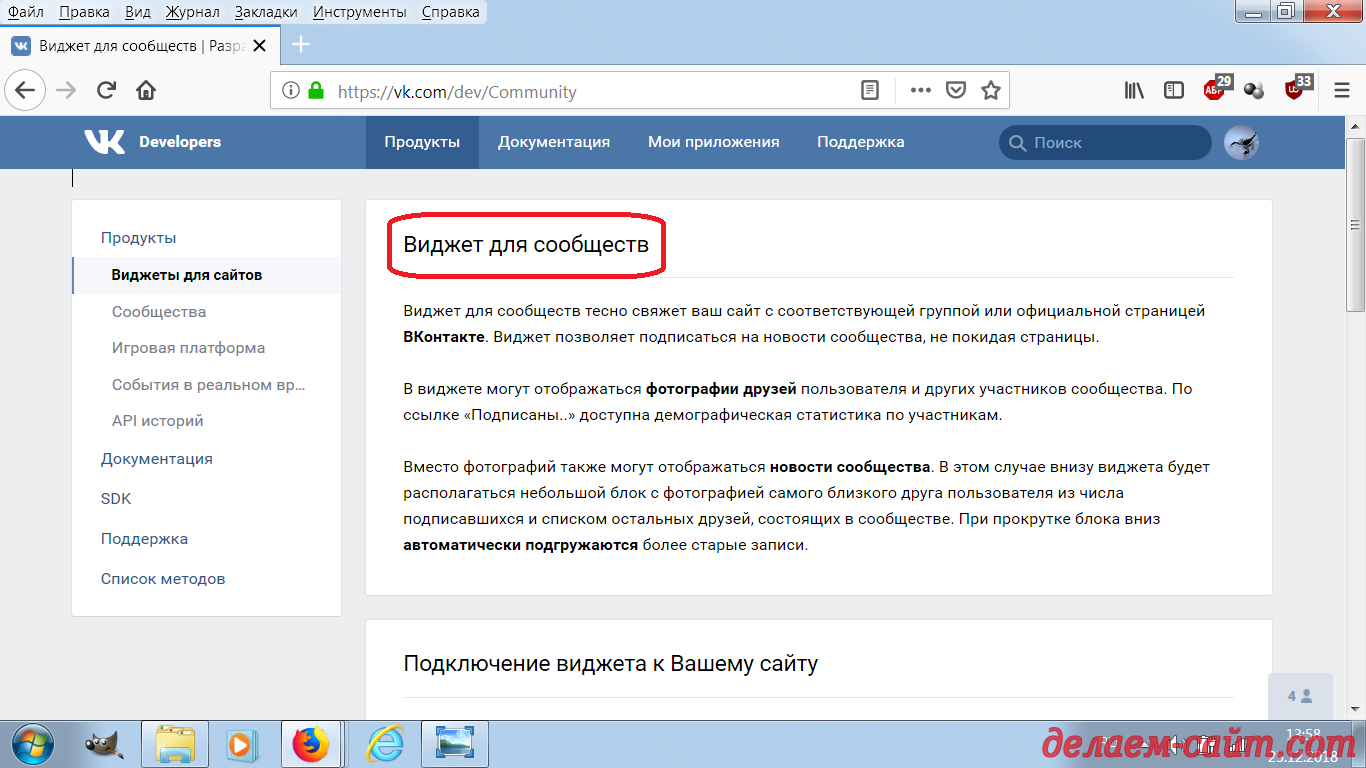
После того как Вы перешли на страницу этого виджета в данной соцсети:
Доступную, кстати, по ссылке: Виджет для сообществ | Разработчикам,
Вам осталось сделать совсем немного. Начать и закончить, как говориться : ) Ну что ж - начнём!
Немного прокручиваем страницу вниз и видим такую картину:
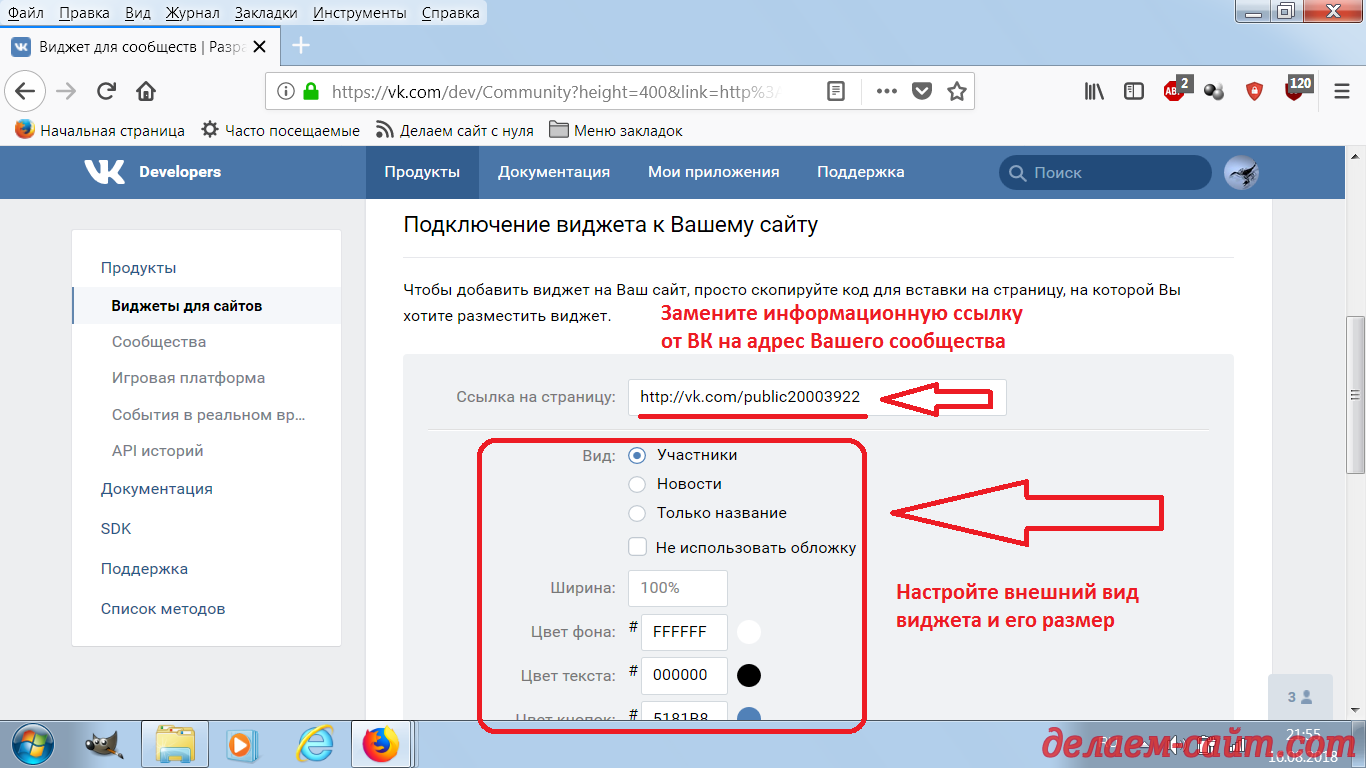
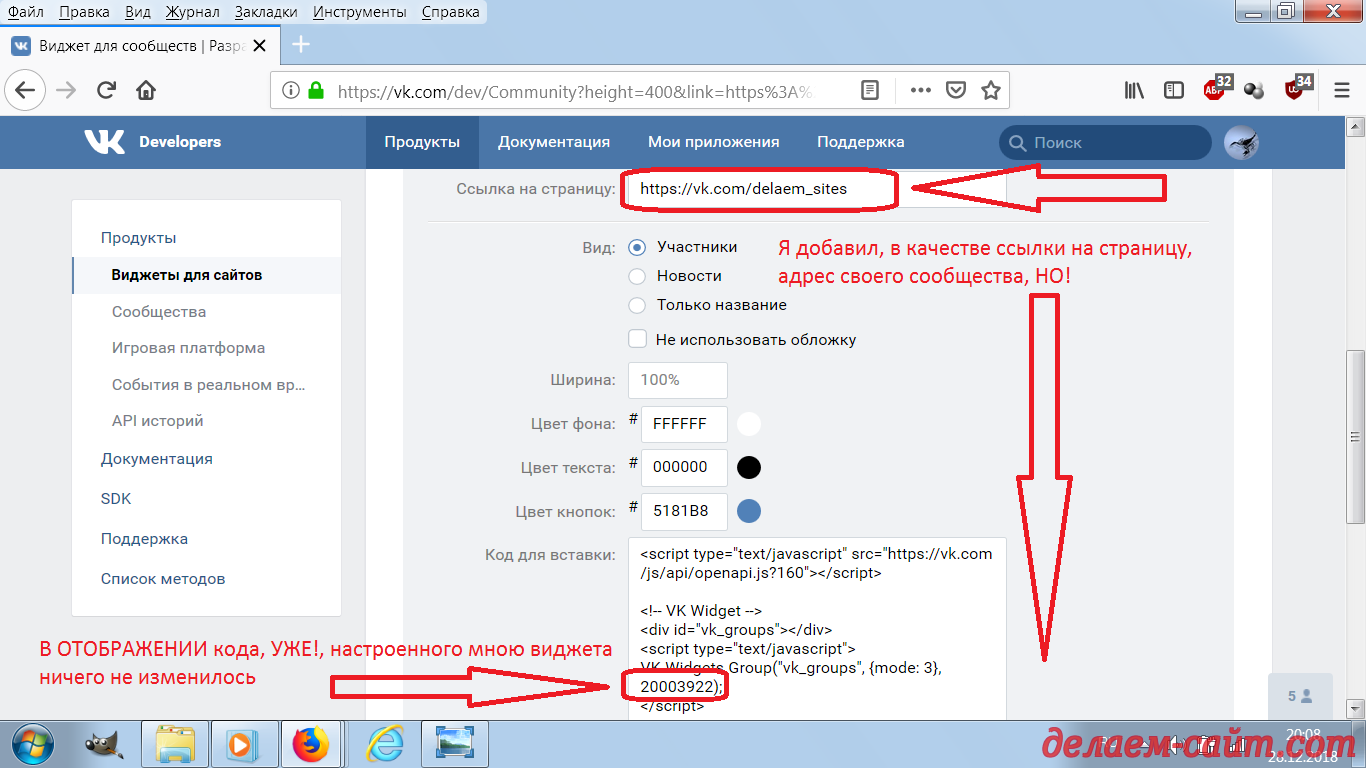
Сначала нужно заменить стандартную ссылку на сообщество, в настройках из примера выше, на https адрес/ссылку Вашей группы, скопировав его из адресной строки Вашего браузера:
Затем выбрать один из вариантов отображения будущего виджета на Вашем сайте: Участники, Новости, Название:
Я выбрал первый вариант:
Следующие настройки виджета: Ширина и Цветовая гамма. При выборе параметра ширины виджета равным 100% он будет занимать всю доступную ему ширину ячейки ( места ) там, где Вы его разместите.
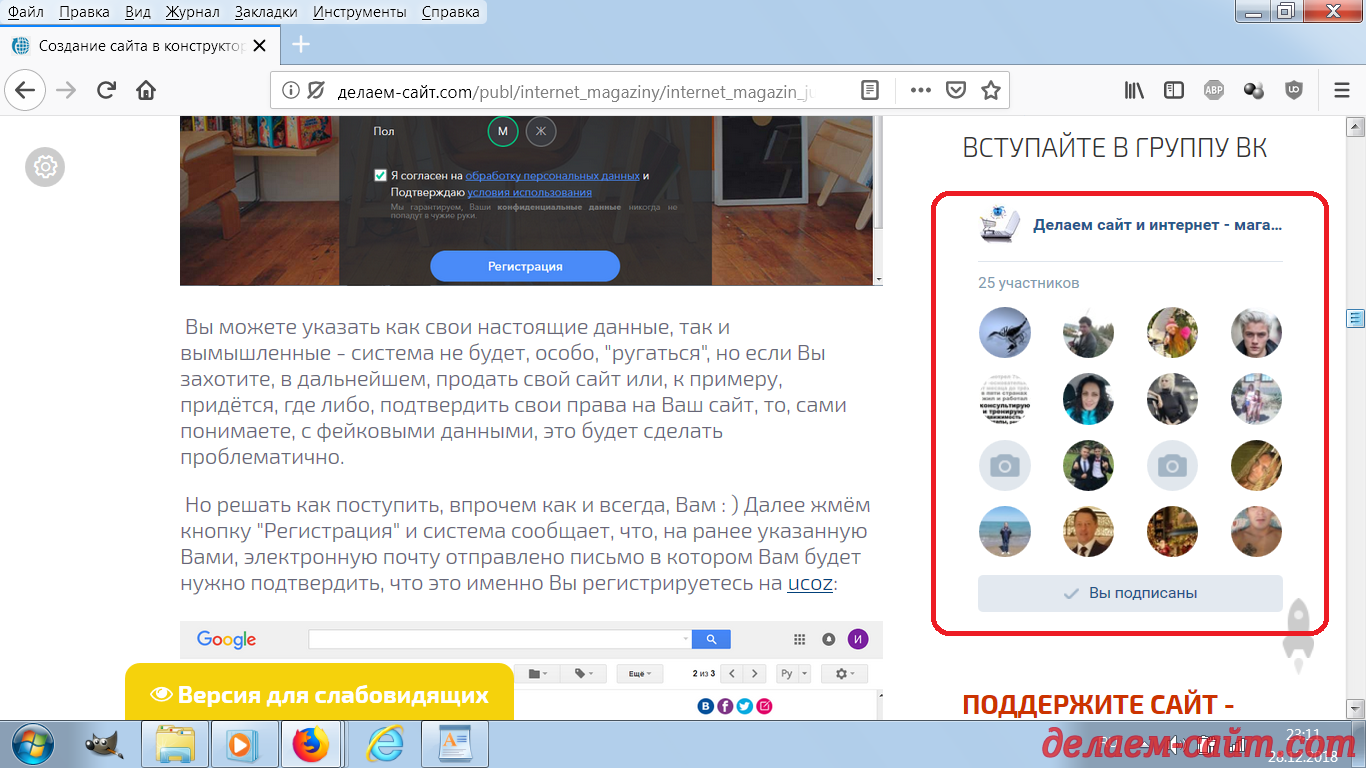
К примеру я разместил этот виджет в правой колонке своего сайта - Первого Контейнера, по определению разработчиков Конструктора сайтов uCoz, в котором и создан сайт на котором Вы сейчас находитесь.
В этом месте он выглядит достаточно компактно, за счёт размеров ( ширины ) этого самого Первого Контейнера:
Если бы я решил разместить виджет сообществ ВКонтакте, опять же к примеру, где нибудь в этой статье, то он бы занял ВСЮ её ширину, как и иллюстрации к этому уроку. В общем, надеюсь, понятен принцип настройки ширины этого виджета .
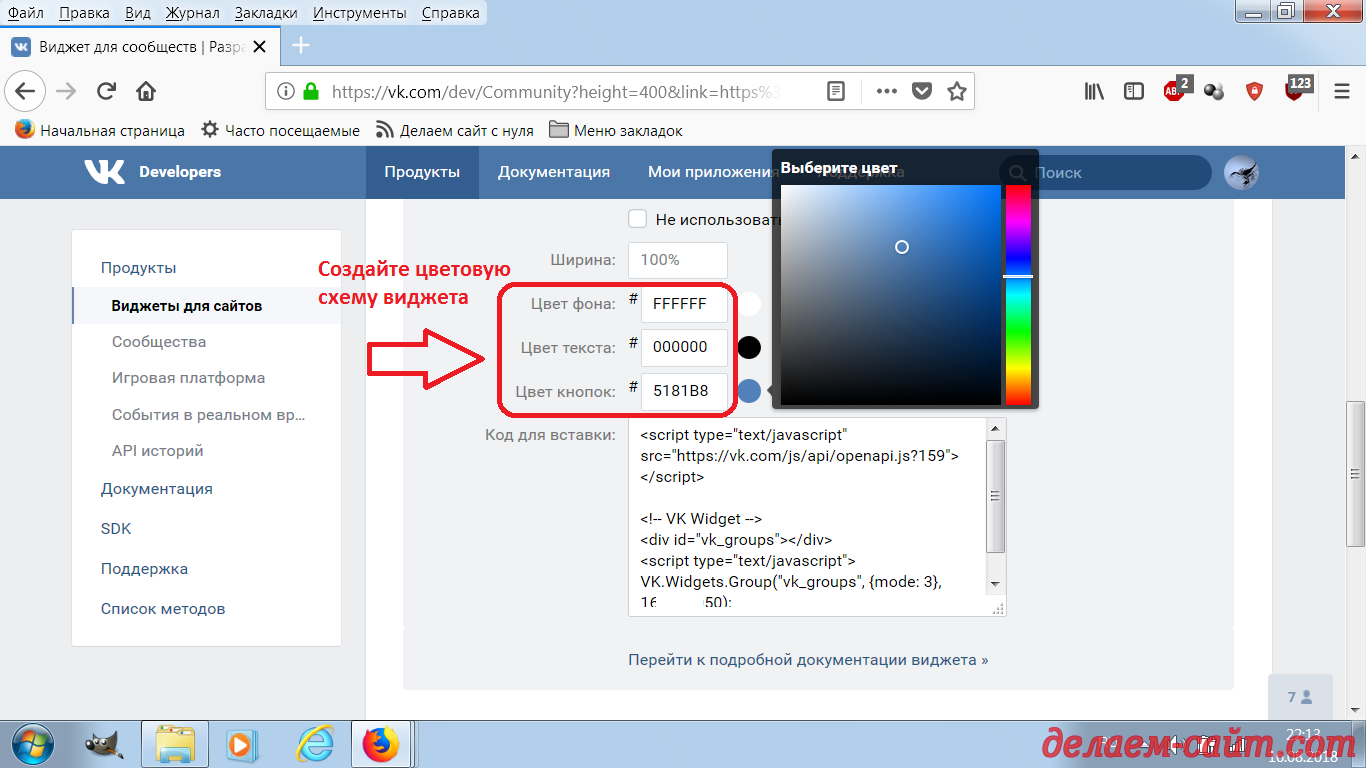
Далее Вы можете настроить цветовую схему виджета сообществ ВК для сайта в соответствии с дизайном Вашего сайта
Лично я оставил стандартные цвета, которые установили разработчики виджета:
Таким образом код виджета сообществ ВК для сайтов будет ПОЧТИ! сформирован
Дело в том, что есть "небольшой" нюанс на который необходимо обратить внимание перед окончательным получением и вставкой кода виджета ВКонтакте на свой сайт.
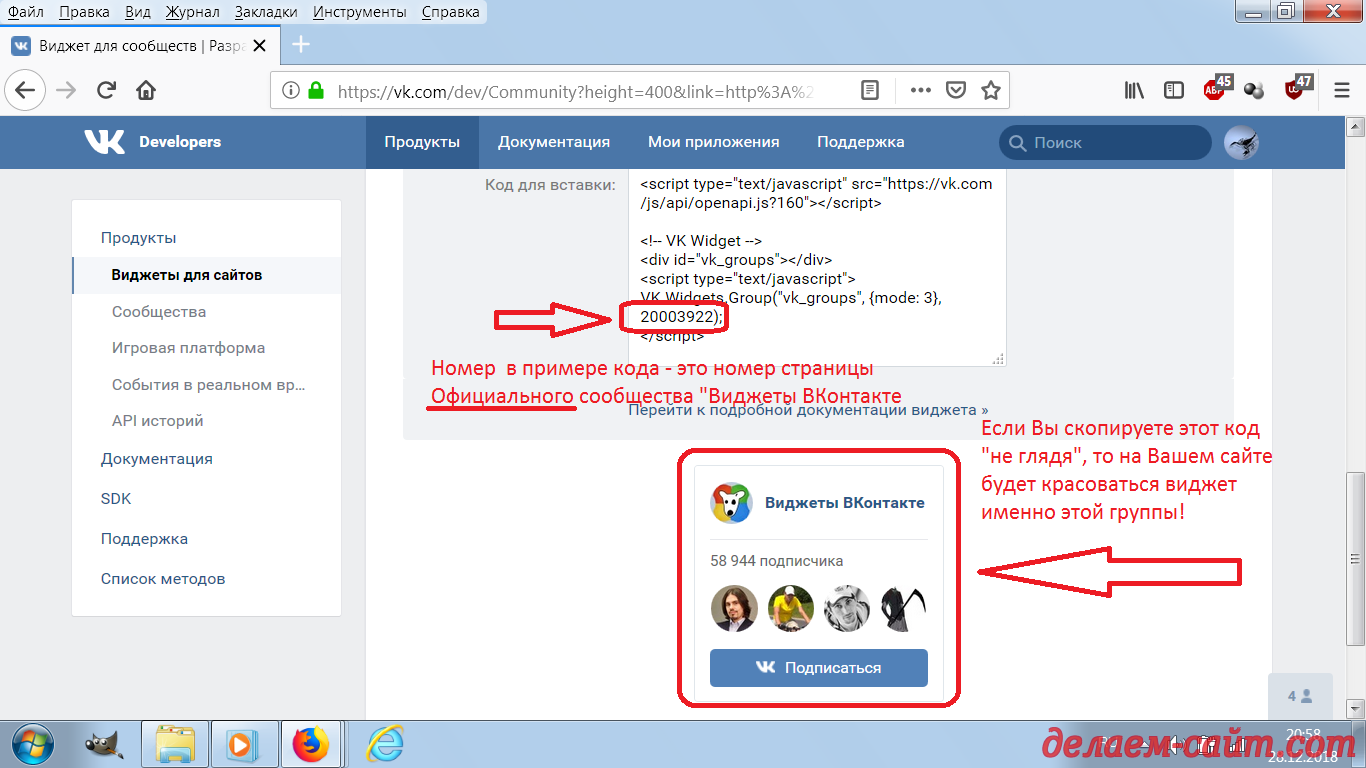
Небольшой то он небольшой, но важный! Уж не знаю баг ли это разработчиков данного виджета или так и было задумано, но если Вы, ВНИМАТЕЛЬНО, присмотритесь к коду этого виджета, который мы, с таким усердием настраивали чуть выше, то заметите что этот код остался таким же как и был. Несмотря на все наши "ухищрения"!
И, если Вы его скопируете и вставите на свой сайт, недоглядев, в том виде как он размещён на странице разработчиков, то у Вас на сайте будет отображаться ИМЕННО вариант виджета из примера на странице создания.
Автоматически, после внесённых нами изменений, этот код не изменится!
Чтобы исправить эту, досадную оплошность, которая, поначалу, заставила меня изрядно понервничать, нужно сделать всего ничего : )
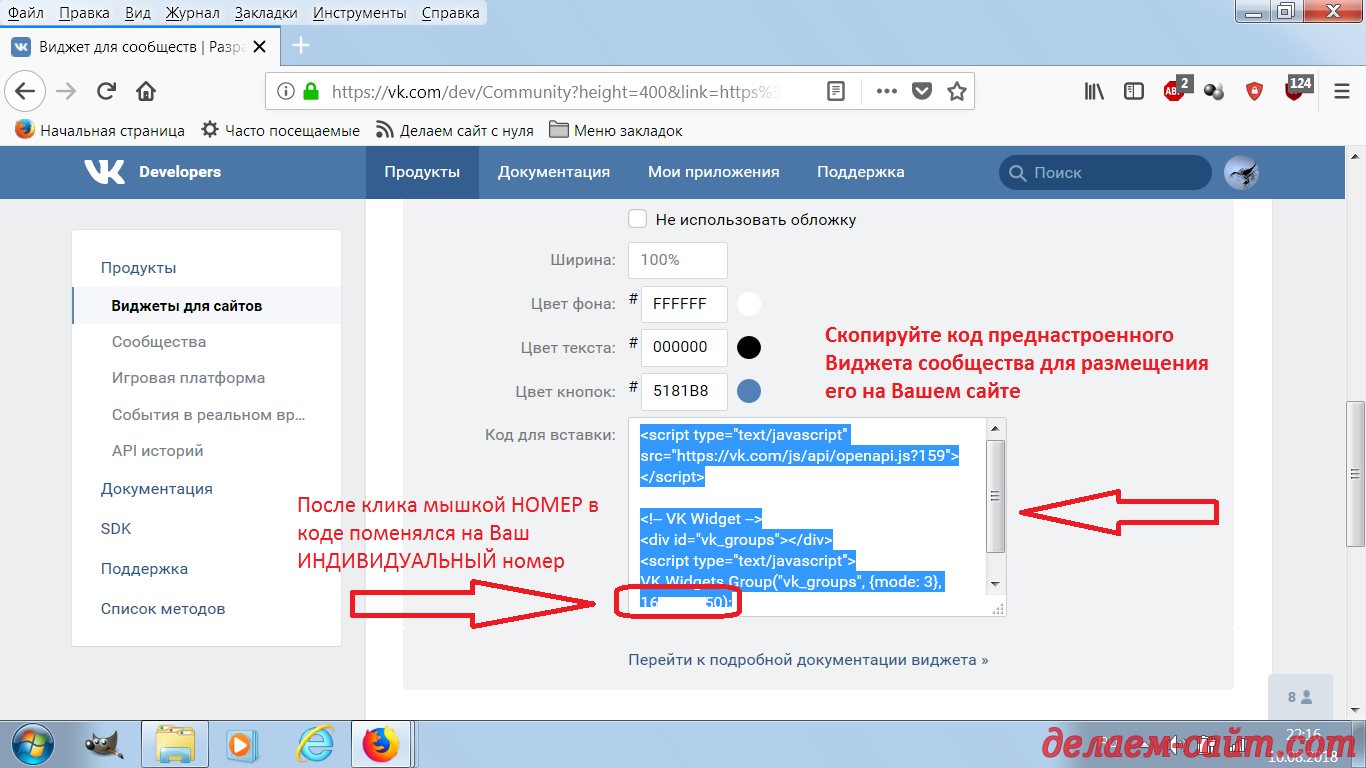
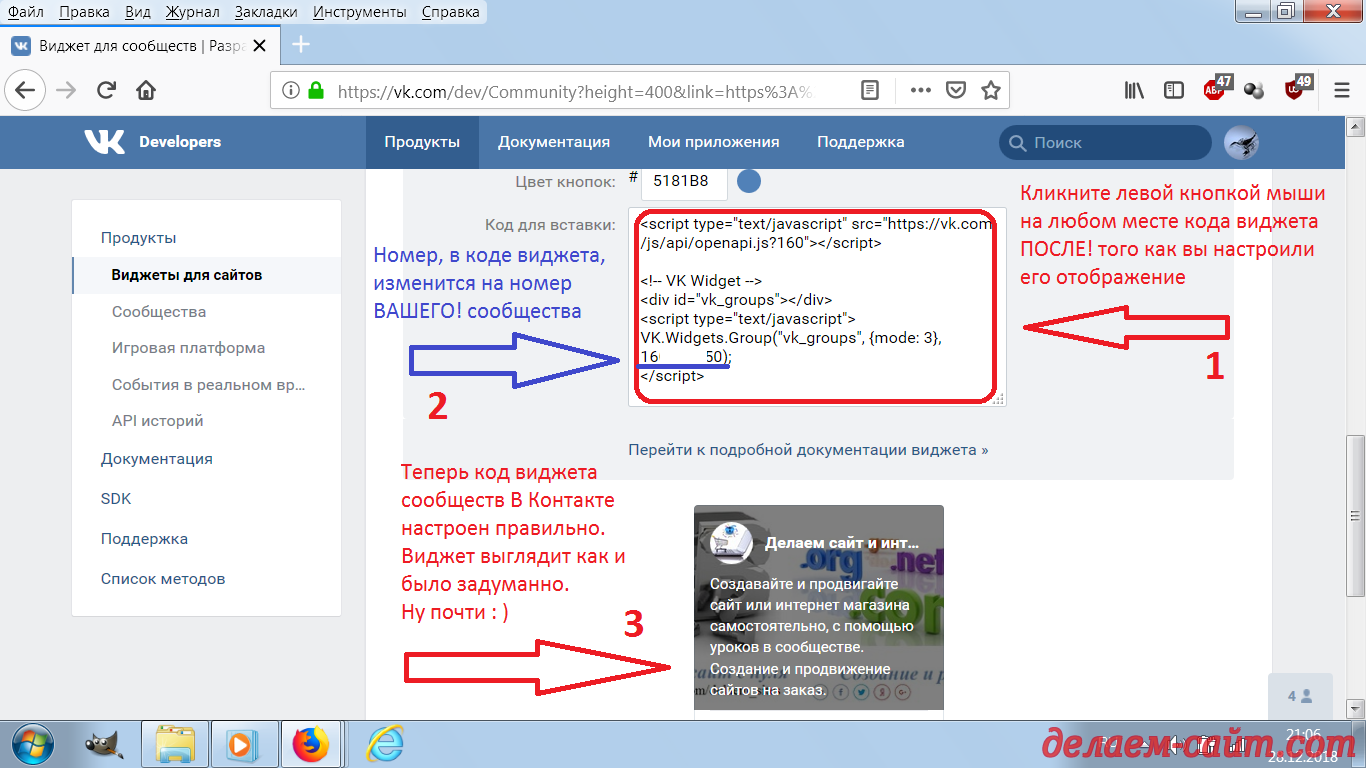
А именно - надо было, ПРОСТО, кликнуть разочек мышкой ( левой кнопкой ) в любом месте кода, виджета сообществ ВК для сайтов, который мы, тут с Вами, так увлечённо, формировали, на странице настроек : )
И тут же, как по "волшебству" : ), отобразится необходимый, именно Вам, код. Именно тот который мы создавали в настройках ( показан вариант с моим кодом ):
Обратите внимание, что, даже, если адрес Вашей группы или сообщества состоит из латинских букв, то система, всё равно заменит его на цифровой!
Однако, эти, настройки адреса сообщества будут отображаться, только в данном коде виджета, так что не переживайте - посетители Вашего сайта увидят на вставленном на сайт виджете название Вашей группы, а не номер её страницы.
Кстати - о том как переделать https адрес сообщества из цифрового в удобочитаемый короткий адрес на латинице Вы сможете узнать из моего нового урока, который я ПЛАНИРУЮ, написать в дальнейшем.
Так что, периодически, заглядывайте на мой сайт. Может Наверняка чего нибудь полезного, для себя, отыщите на его страницах : )
Ога : )
Код виджета сообществ ВК для сайтов, благополучно, нами добыт
И нам остаётся, только разместить его на своём сайте.
О том как это сделать читайте в третьей части данного урока по ссылке: Вставка виджета сообществ ВКонтакте на свой сайт
Если Вам понравилась эта статья - не забывайте ставить "лайки", делать репосты и делиться моими уроками в соц-сетях, на своих страничках и на страничках своих друзей. Это поможет продвижению моего сайта.
Подписывайтесь на обновления моего сайта, чтобы оперативно узнавать о выходе новых статей о создании и раскрутке сайта или интернет магазина своими силами.
Оформите подписку на новые уроки портала "Уроки создания и продвижения сайта" по электронной почте
Также, Вы можете следить за моими новыми уроками в соцсетях:
Группа в Контакте: Делаем сайт с нуля
Канал в Яндекс Дзен: Делаем и продвигаем сайт
Мой блог на платформе blogspot.ru: Делаем сайт с нуля
Моя группа в Фейсбук: Пошаговое создание сайта с нуля
Блог в SKIES: Делаем сайт с нуля самостоятельно
Страничка в соцсети Твиттер: Сайт своими руками
Дневник в liveinternet: Создание и продвижение сайта самостоятельно
Дневник в diary.ru: Уроки по созданию и раскрутке сайта и интернет магазина
Если Вам помогли мои уроки, по созданию и продвижению сайта, Вы можете сделать, добровольный, благотворительный взнос для поддержки моего проекта делаем-сайт.com
Для этого переведите, произвольную, на Ваше усмотрение, денежную сумму, ( рубль, как известно, доллар бережёт : ) ), на мой Яндекс Кошелёк. Донейшен, такой донейшен : )
Для перевода средств заполните форму сбора денег, от Яндекса, прямо на этой странице и нажмите кнопку подарить.
Вы можете сделать пожертвование как со своего счёта в Яндекс Деньги, так и при помощи банковской карты. Выберите приемлемый вариант напротив поля с суммой Вашего перевода.
Если Вы зарегистрированы в соцсети В Контакте, то можете сделать пожертвование с помощью формы сбора средств этой социальной сети:
Для перехода к заполнению формы сбора средств - Нажмите на картинку ниже. Вы попадёте на официальную страницу поддержки моего сообщества В Контакте ( Вы должны быть авторизированны в этой социальной сети ):
Также возможны пожертвования на мои электронные кошельки в международной системе расчетов WebMoney.
Номера кошельков WebMoney
Рублёвый: R589320584698
Валютный ( доллары США ): Z615062175442
Если Вы заметили какую либо ошибку на сайте или в статье - просьба сообщить об этом в комментариях!
Удачи в создании и продвижении собственного сайта или интернет - магазина!
Добавляйтесь ко мне в соцсетях:
Мой канал в Яндекс Дзен
Мой канал в соцсети Бастион
Мой блог в Живом Журнале
Мой Ютуб канал
Оформите подписку на получение новых статей на вашу электроную почту
Рекомендуемые статьи - сделайте погромче!
Будьте первым, поделитесь мнением о статье с остальными.
Реклама от Яндекса


Митинг в защиту Битцевского леса в Москве. Коммунист Де...

Культура-Культ у Ра. Ра-бог солнца. Он же Люцифер, он ж...

Идёт коза рогатая по Москве. Прыг да поскок, на машинку...

Необходимо снизить количество мигрантов на предприятиях...

Шереметьево отправило в простой 40% работников, а собян...

Как работает социальный рейтинг увидел воочию и испытал...