- 5.0 Рейтинг
- 5831 Просмотр
- Обсудить
Создайте сайт в конструкторе сайтов от Рег Ру
Май диа френд оф футур, если, уж, ты читаешь эту статью, значит ты благополучно прошёл все уровни квеста под названием:
Переведи бабушку сайт на безопасный протокол HTTPS
Такие как:
2. Создание почты с доменом сайта - для получения файлов ssl сертификата
3. Покупка ssl сертификата либо Ssl сертификат получить безплатно
4. Установка ssl сертификата на сайт
И настал самый трудоёмкий и волнительный момент замены, во ВСЕХ! ссылках на страницах твоего сайта, всякого упоминания скомпрометировавшего себя протокола НТТР ( протокол передачи гипертекста ) на "супер-мощный и защищённый" HTTPS протокол ( расширение протокола НТТР, поддерживающее шифрование )
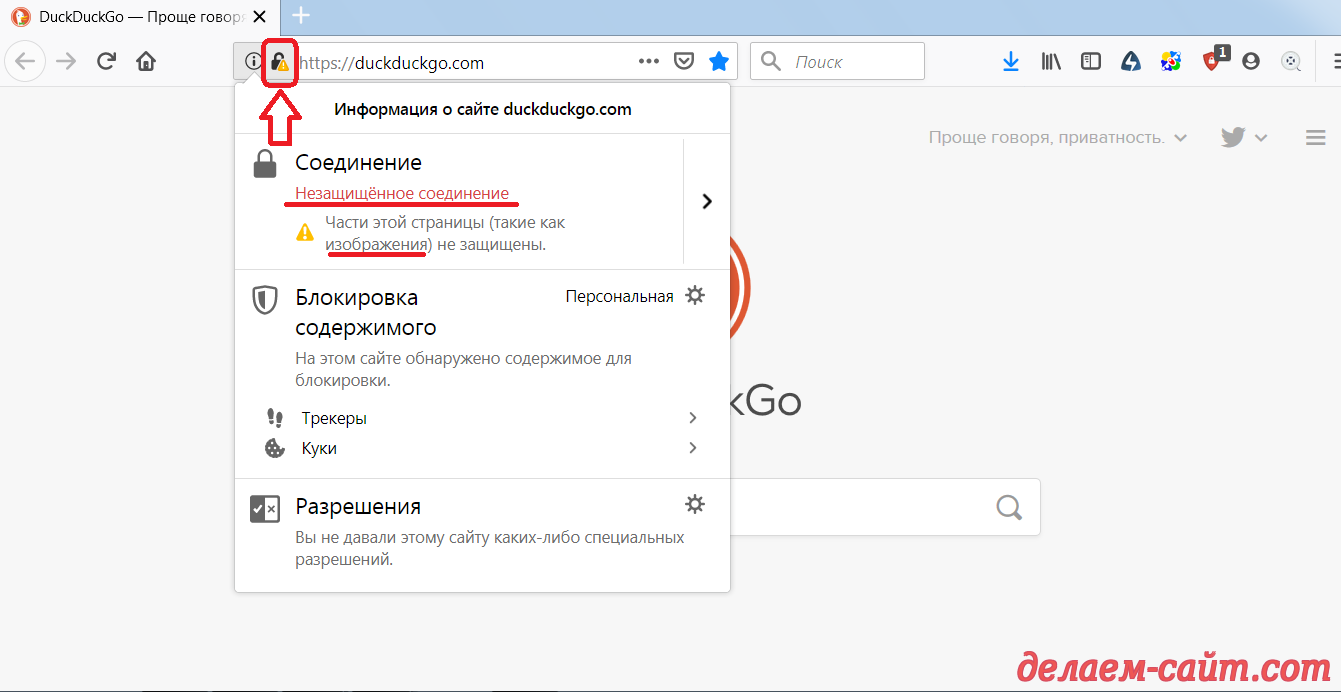
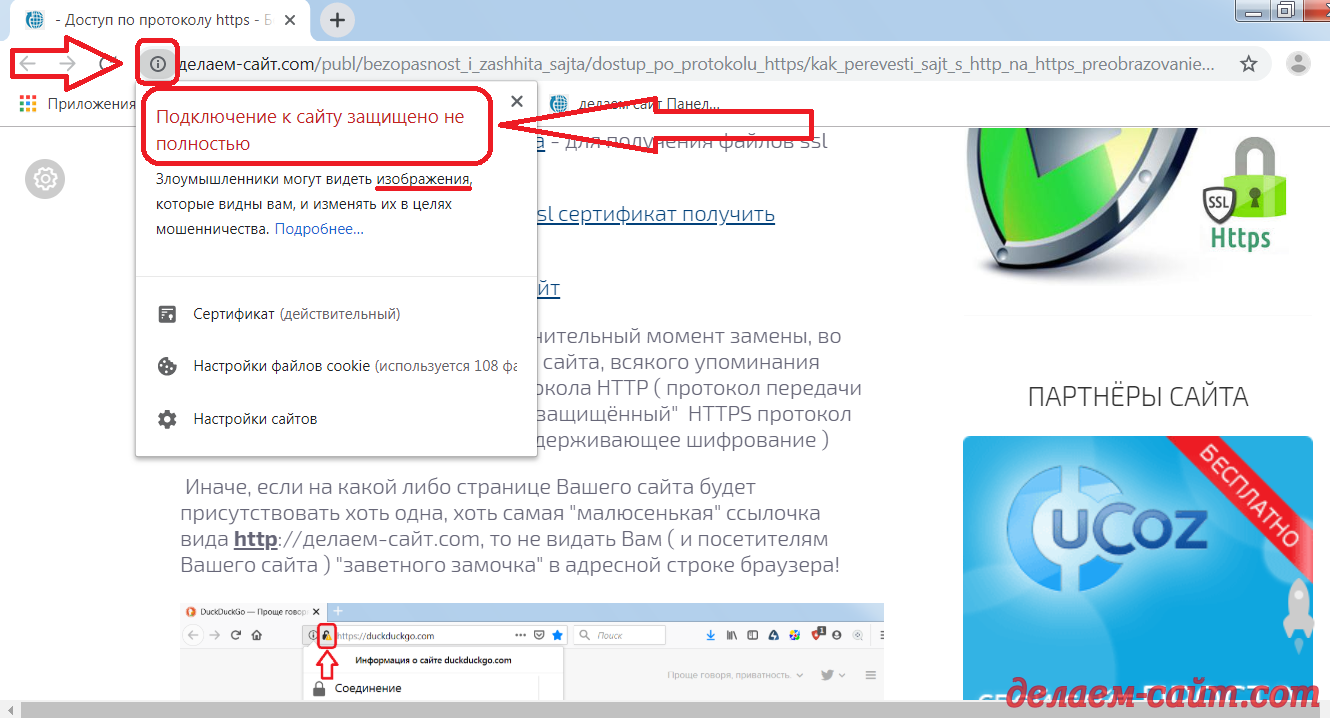
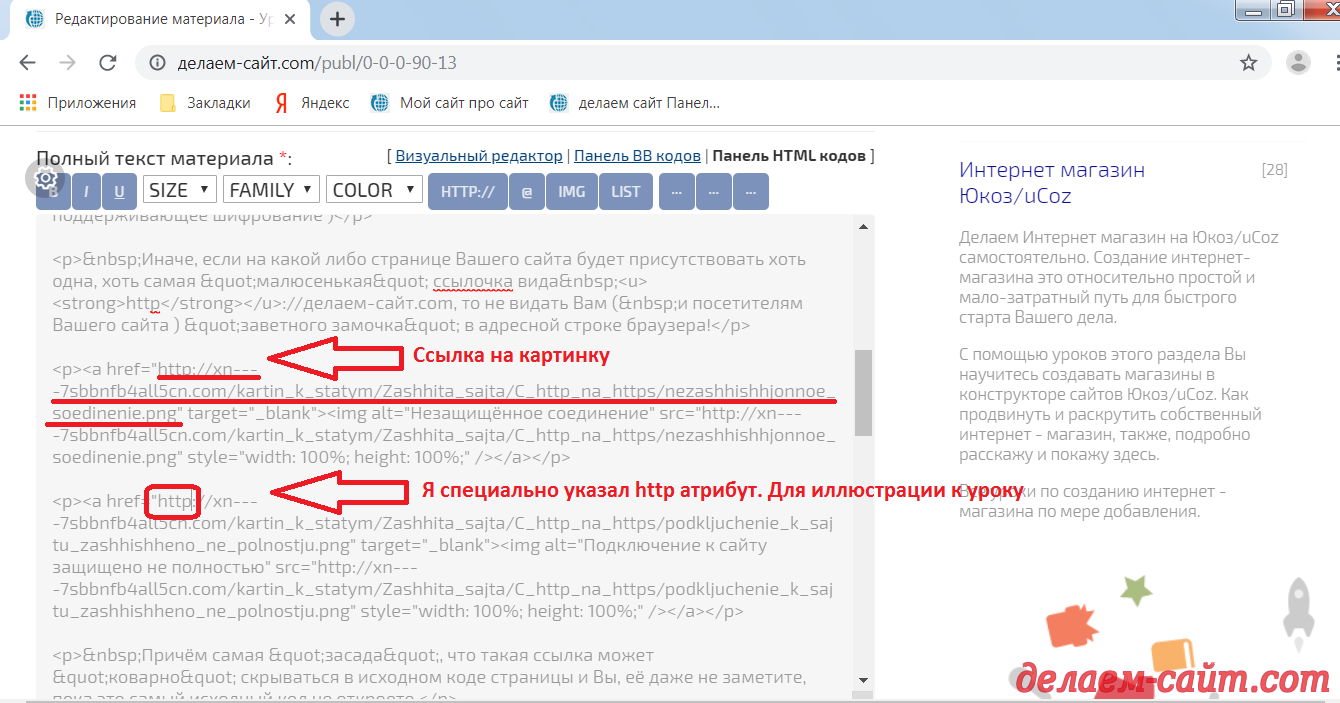
Иначе, если на какой либо странице Вашего сайта будет присутствовать хоть одна, хоть самая "малюсенькая" ссылочка вида httр://делаем-сайт.com, то не видать Вам ( и посетителям Вашего сайта ) "заветного замочка" в адресной строке браузера!
Причём самая "засада", что такая ссылка может "коварно" скрываться в исходном коде страницы и Вы, её даже не заметите, пока это самый исходный код не откроете.
Почему я написал про трудоёмкий перевод сайта с НТТР на HTTPS?
А потому что, если Вы не являетесь "счастливым" обладателем сайта который был Создан только "позавчера" и имеет, пока что, всего пару - тройку страниц, а, наоборот, как я к примеру, трудились над созданием своего сайта годами ( годами, Карл! ), то такая замена не покажется Вам лёгкой увеселительной прогулкой : (
Лично я вычищал "ненавистные" ( для браузеров ) НТТР, из статей на своём сайте, примерно месяц! Правда я тратил на сие действо, в среднем, по паре часов в день, да и то не ежедневно. Однако, всё ж таки, повозиться пришлось изрядно.
Мне пришлось подкорректировать практически все ссылки на картинки, фотографии и прочие иллюстрации в текстах обучающих статей на моём сайте.
Ну и так, по "мелочи", ещё, пришлось проверить и отредактировать все внутренние и внешние ссылки на сайте: меню, баннеры, информеры, комментарии, рекламные блоки и т.п.
Хотя процесс можно, частично, автоматизировать, всё таки. Это радует : )
Впрочем, отбросим лирику! Настала пора "приподнять завесу" над таинством "второго рождения" сайта в образе HTTPS. Приступим..
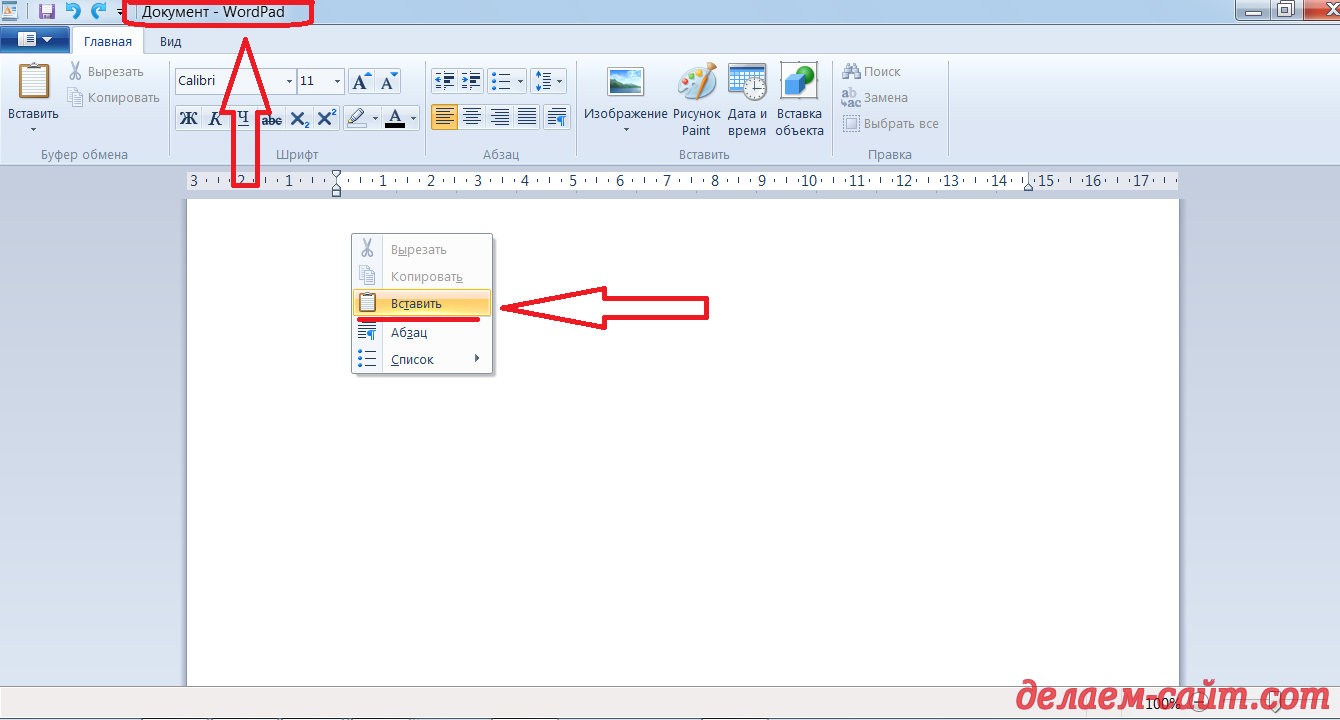
И для начала нам понадобится программа WordPad или аналогичная с функцией "Замены текста в документах". WordPad это штатная программа входящая в комплект поставки операционной системы Виндовс, если кто забыл.
1. Открываем эту программу.
2. Затем нам будет нужно получить доступ к исходному коду той страницы Вашего сайта на которой необходимо произвести замену атрибутов НТТР на HTTPS во всех ссылках.
Я буду показывать процесс редактирования на примере страницы моего сайта с данным уроком.
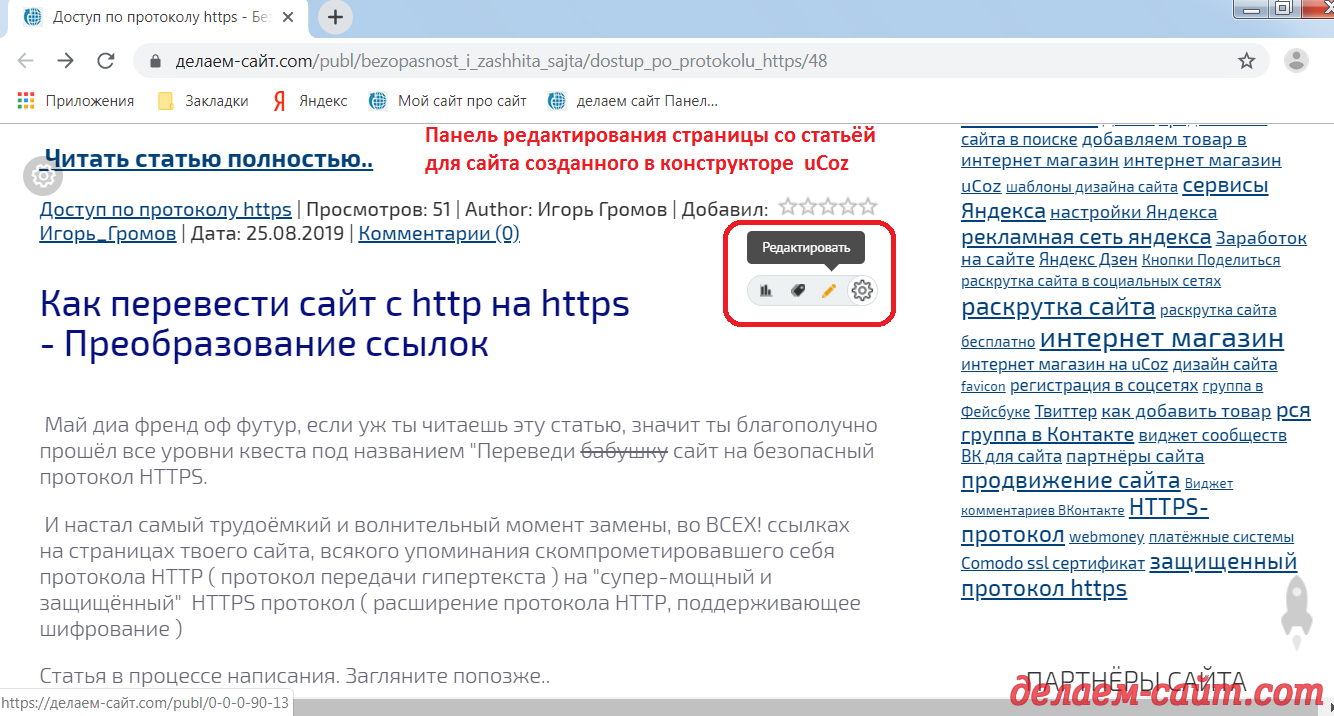
Нужно войти в режим редактирования статьи. Далее будут иллюстрации для сайта Cозданного в конструкторе uCoz.
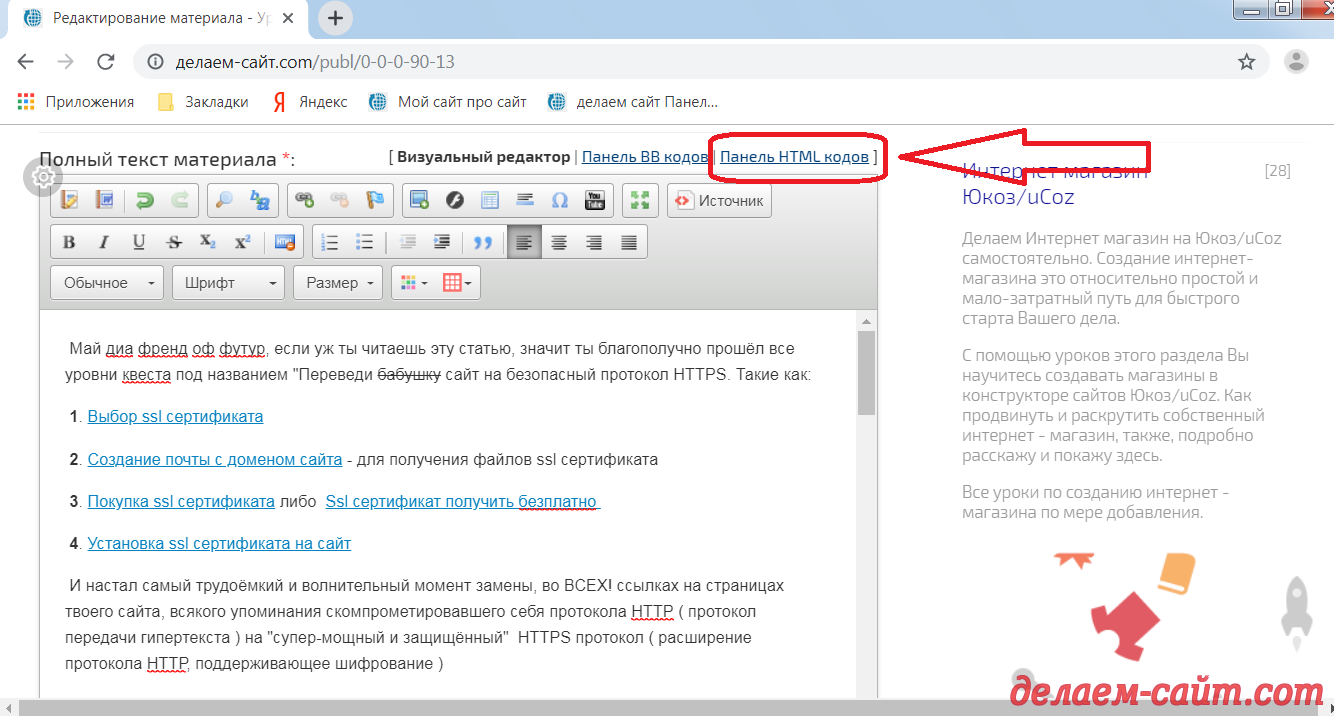
Панель Управления Вашим сайтом может отличаться, однако принцип остаётся прежним - необходимо добраться до html кода страницы которую надо подкорректировать:
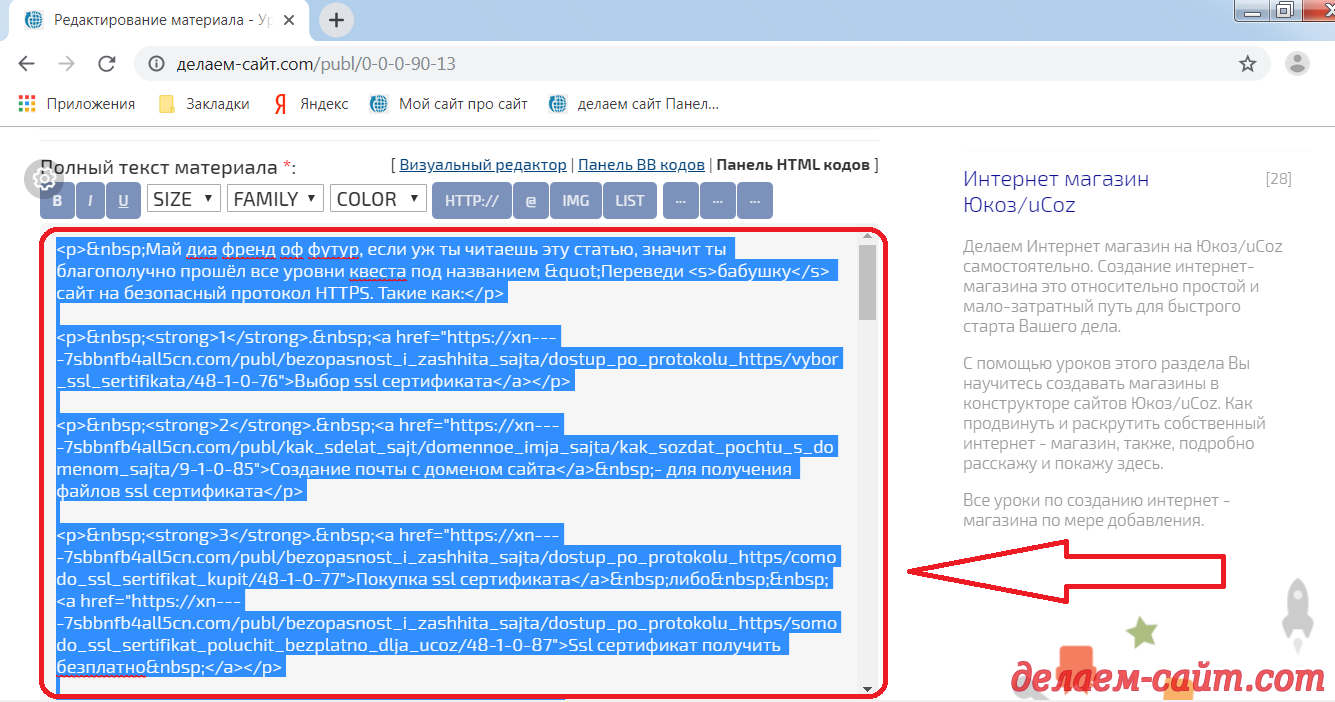
Вот и он - html код страницы со статьёй:
3. Теперь нам необходимо скопировать ВЕСЬ html код страницы на которой мы хотим выполнить преобразование ссылок с httр на https. Это можно сделать следующим образом:
а ) Наведите курсор мыши на любой участок html кода и нажмите левую кнопку мыши, чтобы курсор "замигал"
б ) Нажмите сочетание клавиш Ctrl и А ( Ctrl и Ф ) при любой раскладке клавиатуры.
Весь html код страницы должен выделиться синим цветом. Вот так:
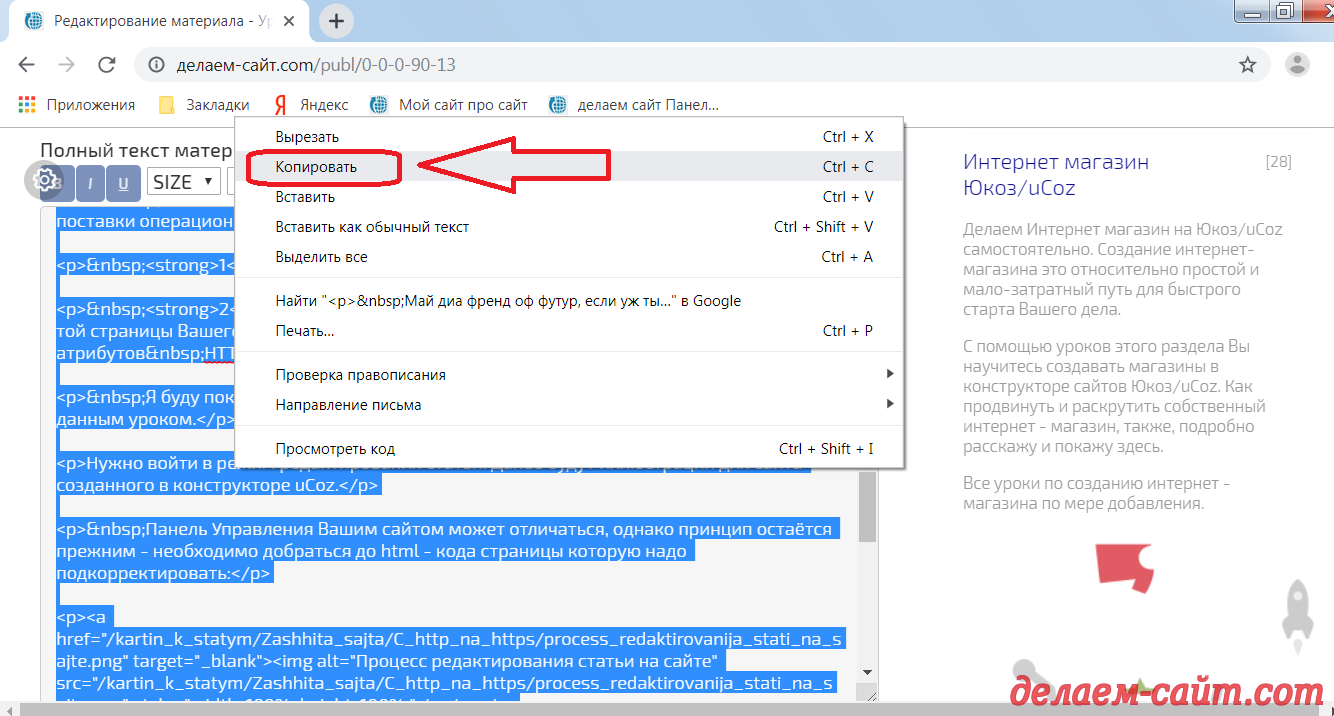
в ) Правой кнопкой мыши кликните на любом участке выделенного html кода и, в открывшемся меню выберите пункт "Копировать":
4. А, теперь, очень бережно! : )
Переносим скопированный html код страницы, которую мы переводим на работу по протоколу HTTPS, в открытое окошко программы WordPad
Для этого:
а ) Помещаем курсор на любое место внутри нового документа в программе WordPad и жмём на левую кнопку мыши, чтобы курсор "замигал".
б ) Нажимаем на правую кнопку мыши ( либо используем сочетание клавиш Ctrl и M ( Ctrl и V ) ) и, в открывшемся меню, выбираем пункт "Вставить":
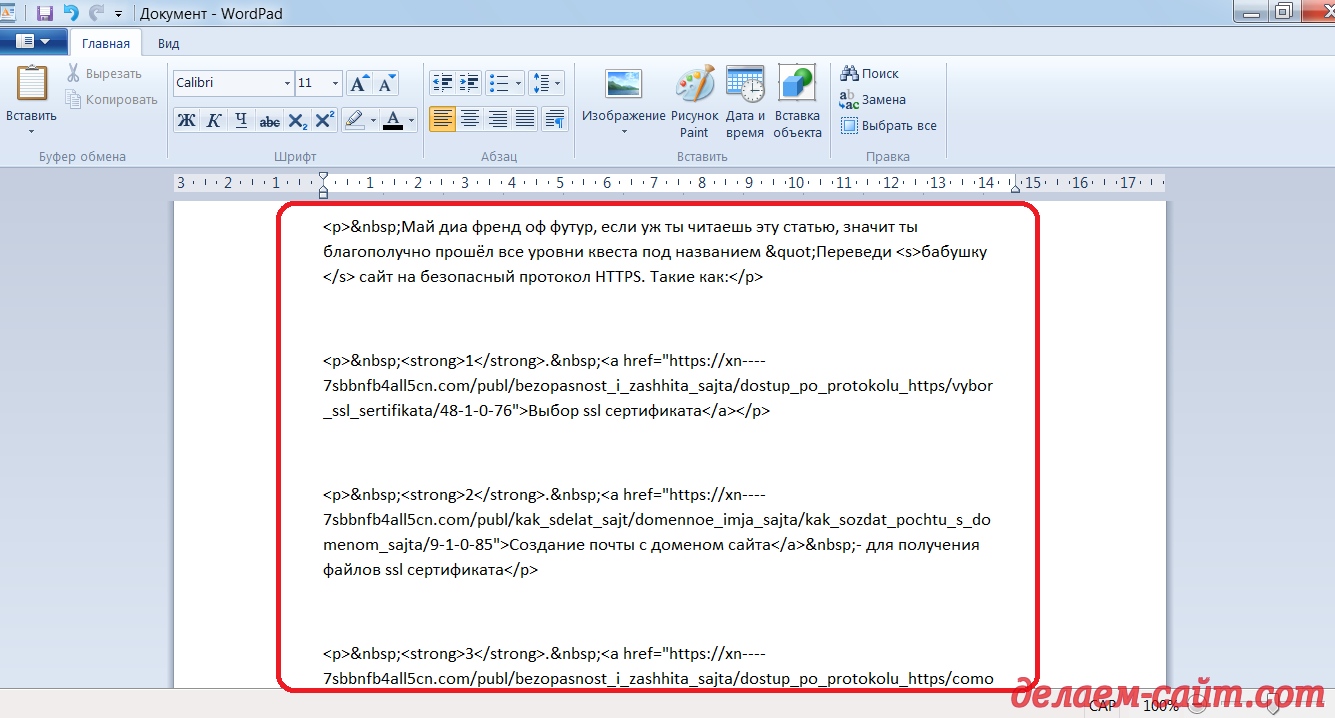
Вот что должно получится на этом этапе работы:
Наконец то нам есть с чем работать : )
5. Приступаем к процессу непосредственного преобразования ссылок в теле страницы с http на https.
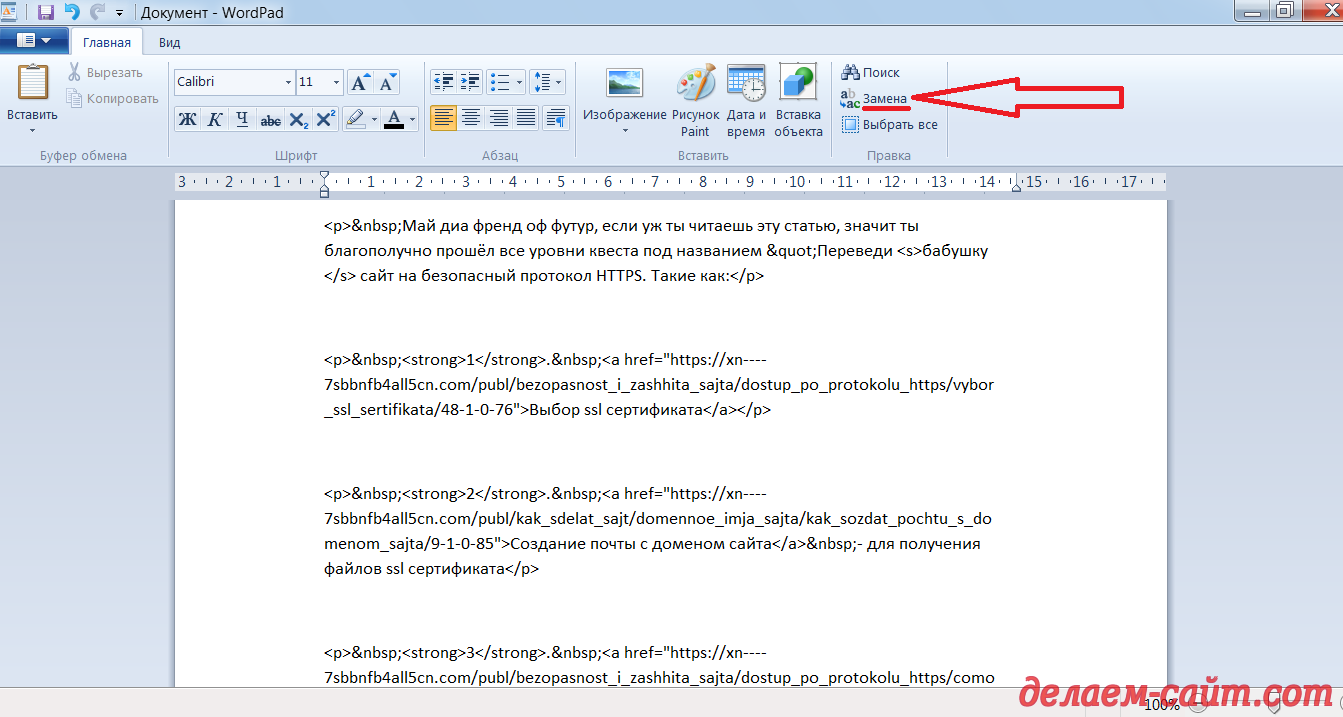
а ) Кликаем на кнопку "Заменить" в документе WordPad с html кодом:
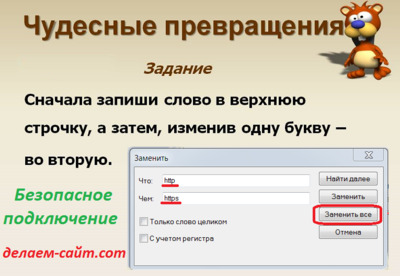
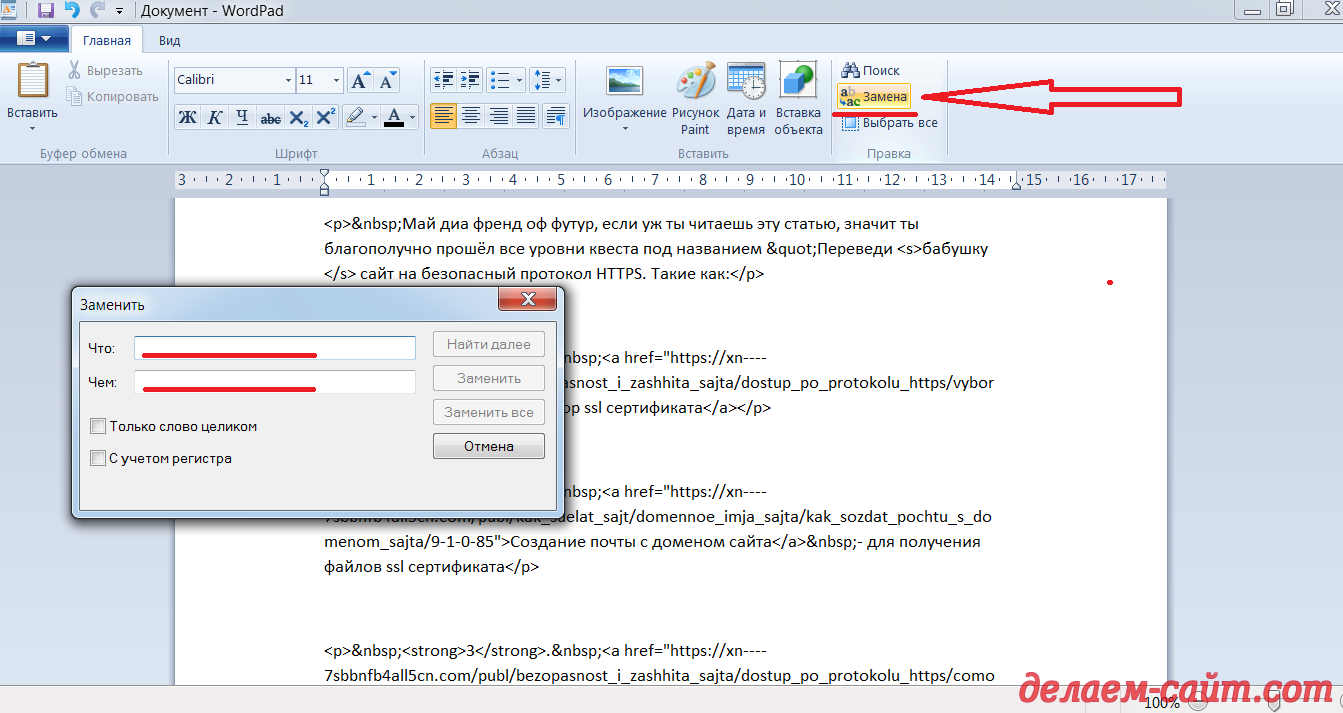
Откроется окошко с которым мы будем работать далее:
Ну тут, думаю всё предельно понятно. Мы, просто вставляем в одну строку слово или предложение которое хотим заменить, а в другую строчку, соответственно, слово которое мы бы хотели видеть в отредактированном варианте.
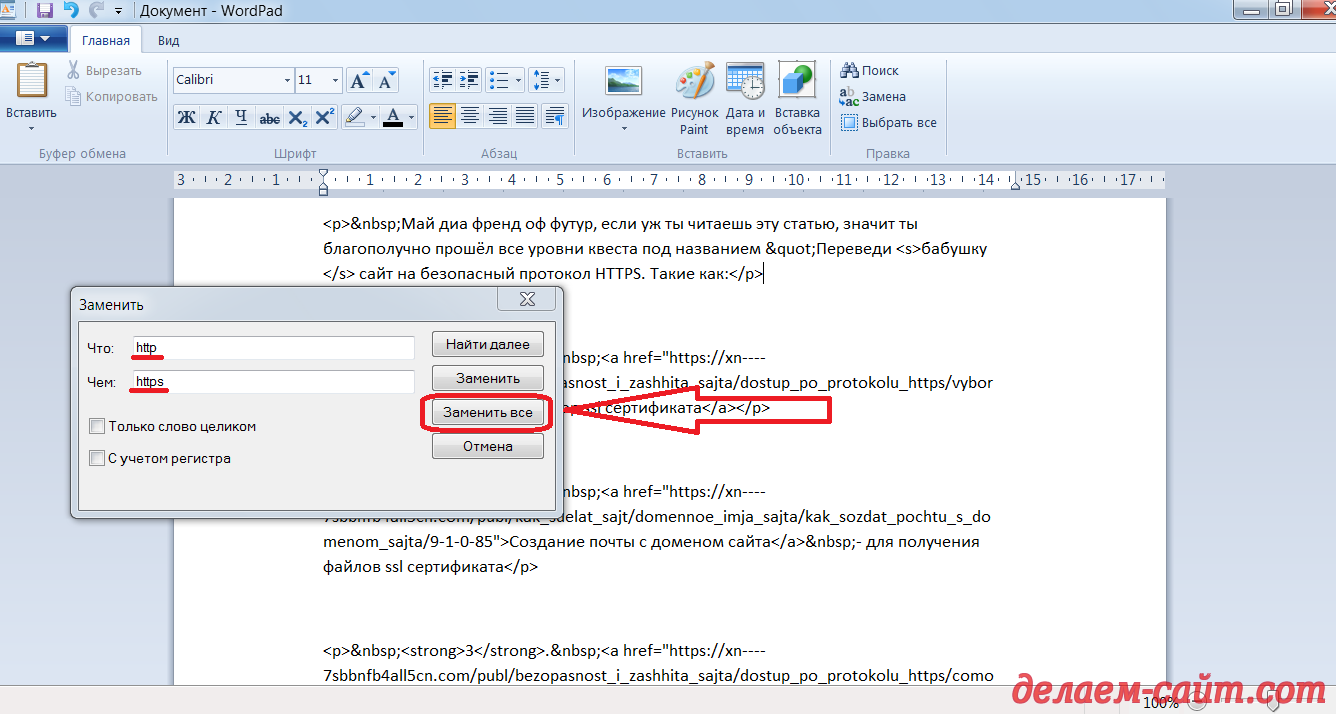
В нашем случае, как Вы, уже, наверное, догадались : ) это будут httр и https
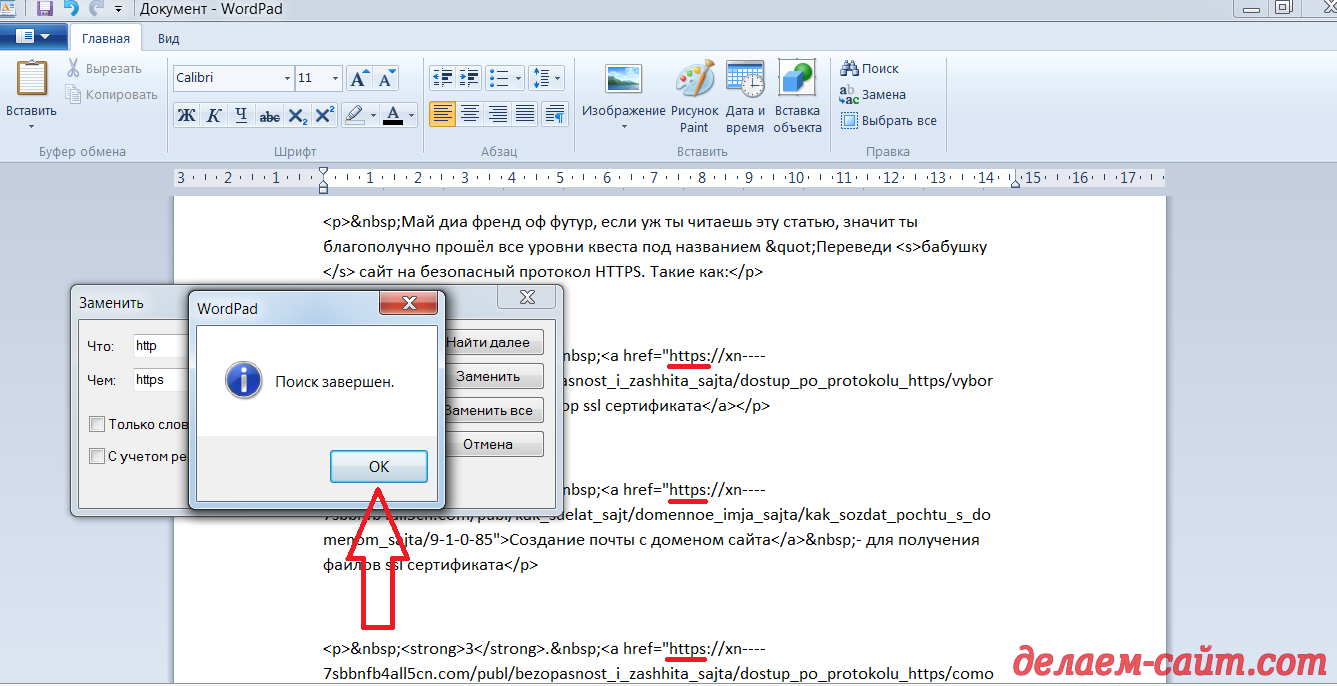
Вставляем, жмём на кнопку "Заменить всё" :
И отредактированный код статьи в html готов к замене и размещению на странице сайта, вместо "небезопасного":
6. Далее проделываем все вышеописанные манипуляции "копировать-вставить" с отредактированным html кодом страницы сайта в обратном порядке, а именно:
а ) Копируем ВЕСЬ текст из программы WordPad
Для этого наведите курсор мыши на любой участок html кода и нажмите левую кнопку мыши, чтобы курсор "замигал".
Затем нажмите сочетание клавиш Ctrl и А ( Ctrl и Ф ) при любой раскладке клавиатуры. Весь html код страницы должен выделиться синим цветом.
Затем правой кнопкой мыши кликните на любом участке выделенного html кода и, в открывшемся меню выберите пункт "Копировать"
б ) Возвращаемся на страницу редактирования материала ( статьи ) на сайте
в ) Удаляем "старый" html код в режиме редактирования "Панель HTML кодов"
Для этого нажмите сочетание клавиш Ctrl и А ( Ctrl и Ф ) при любой раскладке клавиатуры.
Весь html код страницы должен выделиться синим цветом. Далее нажать на правую кнопку мыши - Выбрать пункт "Удалить" )
г ) Вставляем на пустую страницу в редакторе на сайте наш "Свеже - изготовленный" html код материала.
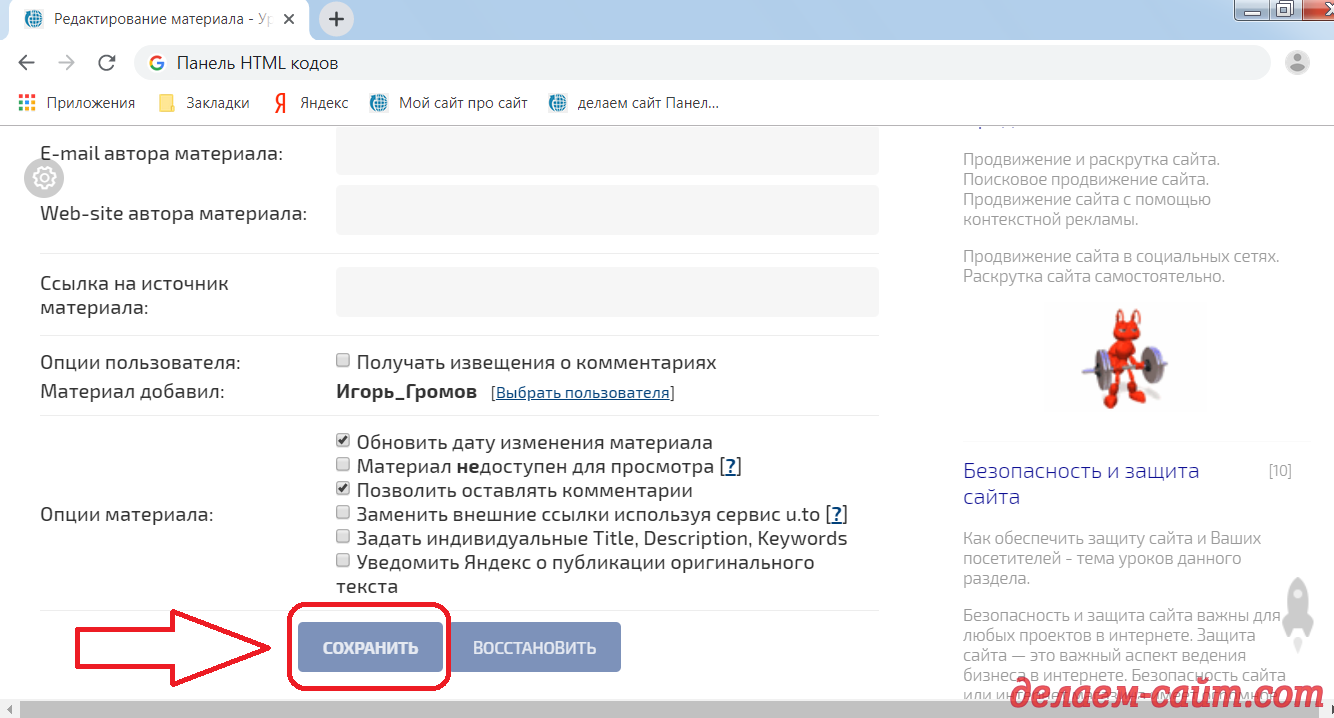
Для этого нажимаем на правую кнопку мыши ( либо используем сочетание клавиш Ctrl и M ( Ctrl и V ) и, в открывшемся меню, выбираем пункт "Вставить" и жмём на кнопку "Сохранить" внизу страницы редактирования:
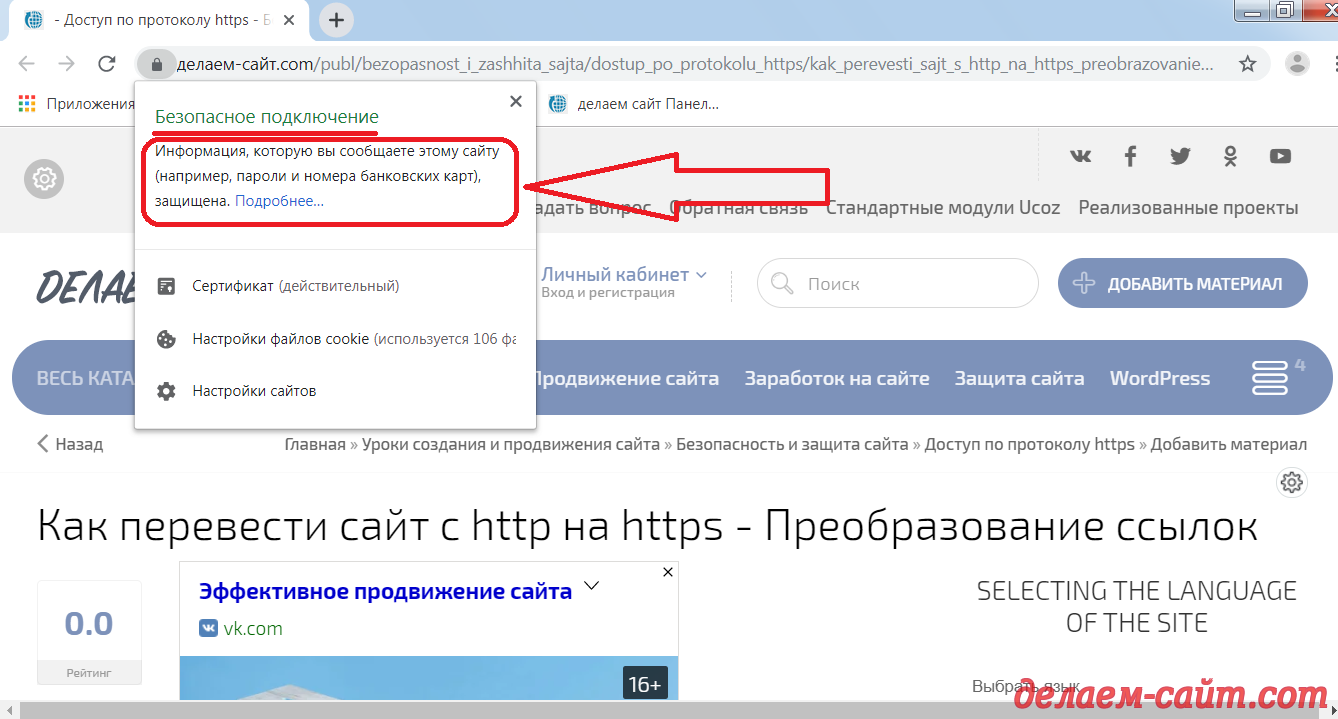
Наслаждаемся заслуженным результатом в виде "замочка" оповещающего посетителей Вашего сайта о том, что он работает по безопасному протоколу HTTPS:
В принципе всё. Вам остаётся, только, проделать вышеописанные манипуляции со всеми "проблемными" страницами Вашего сайта, для того чтобы перевести сайт на работу с http на безопасный https протокол - путём преобразования ссылок.
Однако я, всё таки, хотел бы осветить ещё несколько нюансов непосредственно не связанных с переводом сайт на работу по безопасному протоколу HTTPS
Так как объём работы предстоит нешуточный, то можно, к примеру, исправить все ссылки на страницах Вашего сайта с Абсолютных на Относительные одновременно с преобразованием ссылок в "безопасные".
Ну, чтобы "два раза" не вставать.Как это сделать и зачем я расскажу Вам в следующей моей статье под названием: Как заменить абсолютные ссылки на относительные.
Советую, предварительно, изучить и эту статью. Возможно Вы решите совместить эти мероприятия: Преобразование ссылок с http на https и Замена абсолютных ссылок на относительные.
Однако это не обязательно. Я, просто, предлагаю сохранить Вам силы и время. Возможно Вам это и не нужно.
Если Вам понравилась эта статья - не забывайте ставить "лайки", делать репосты и делиться моими уроками в соц-сетях, на своих страничках и на страничках своих друзей. Это поможет продвижению моего сайта.
Подписывайтесь на обновления моего сайта, чтобы оперативно узнавать о выходе новых статей о создании и раскрутке сайта или интернет магазина своими силами.
Оформите подписку на новые уроки портала "Уроки создания и продвижения сайта" по электронной почте
Также, Вы можете следить за моими новыми уроками в соцсетях:
Группа в Контакте: Делаем сайт с нуля
Канал в Яндекс Дзен: Делаем и продвигаем сайт
Мой блог на платформе blogspot.ru: Делаем сайт с нуля
Моя группа в Фейсбук: Пошаговое создание сайта с нуля
Блог в SKIES: Делаем сайт с нуля самостоятельно
Страничка в соцсети Твиттер: Сайт своими руками
Дневник в liveinternet: Создание и продвижение сайта самостоятельно
Дневник в diary.ru: Уроки по созданию и раскрутке сайта и интернет магазина
Если Вам помогли мои уроки, по созданию и продвижению сайта, Вы можете сделать, добровольный, благотворительный взнос для поддержки моего проекта делаем-сайт.com
Для этого переведите, произвольную, на Ваше усмотрение, денежную сумму, ( рубль, как известно, доллар бережёт : ) ), на мой Яндекс Кошелёк. Донейшен, такой донейшен : )
Для перевода средств заполните форму сбора денег, от Яндекса, прямо на этой странице и нажмите кнопку подарить.
Вы можете сделать пожертвование как со своего счёта в Яндекс Деньги, так и при помощи банковской карты. Выберите приемлемый вариант напротив поля с суммой Вашего перевода.
Если Вы зарегистрированы в соцсети В Контакте, то можете сделать пожертвование с помощью формы сбора средств этой социальной сети:
Для перехода к заполнению формы сбора средств - Нажмите на картинку ниже. Вы попадёте на официальную страницу поддержки моего сообщества В Контакте ( Вы должны быть авторизированны в этой социальной сети ):
Также возможны пожертвования на мои электронные кошельки в международной системе расчетов WebMoney.
Номера кошельков WebMoney
Рублёвый: R589320584698
Валютный ( доллары США ): Z615062175442
Если Вы заметили какую либо ошибку на сайте или в статье - просьба сообщить об этом в комментариях!
Удачи в создании и продвижении собственного сайта или интернет - магазина!
Добавляйтесь ко мне в соцсетях:
Мой канал в Яндекс Дзен
Мой канал в соцсети Бастион
Мой блог в Живом Журнале
Мой Ютуб канал
Оформите подписку на получение новых статей на вашу электроную почту
Рекомендуемые статьи - сделайте погромче!
Будьте первым, поделитесь мнением о статье с остальными.
Реклама от Яндекса


Бессмертие и свобода

Иисусова молитва: Господи, Иисусе Христе, Сыне Божий, п...

Обращение в правительство Москвы по поводу проблемы свя...

Обращение по поводу тонированных "по кругу" а...

Европейцев планируют отучить от мяса и превратить в вег...

Я узнал, что у меня есть огромная семья: африканеры, тв...