- 4.0 Рейтинг
- 11957 Просмотров
- Обсудить
Создайте сайт в конструкторе сайтов от Рег Ру
В этой статье я подробно, расскажу как поменять имя сайта сделанного в Конструкторе сайтов uCoz
Имя Вашего сайта присутствует:
1. В "Шапке" - оно отображается, непосредственно на Всех страницах сайта
2. На вкладке браузера в которой открыт Ваш сайт ( его Главная страница )
Поменять имя сайта можно в нескольких местах
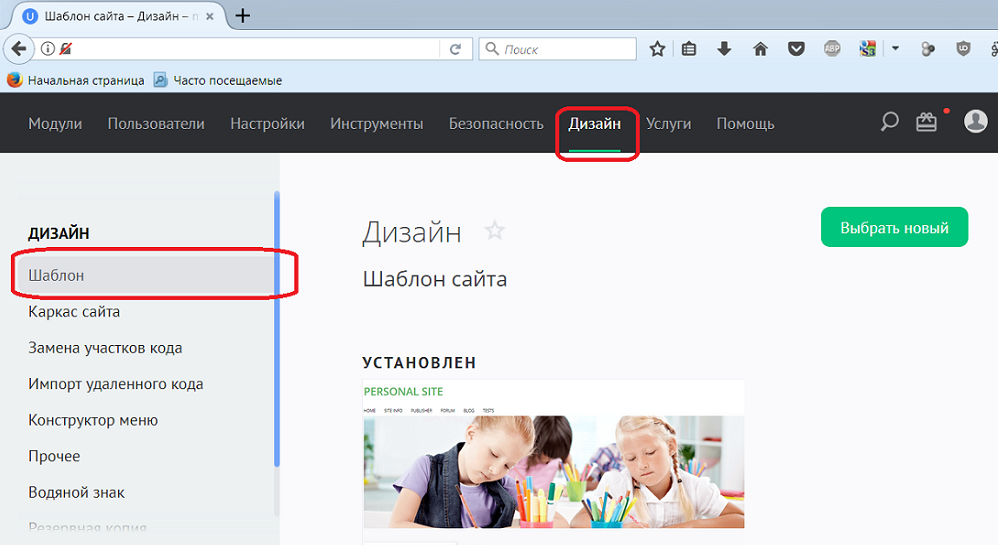
Первым делом заменим имя сайта в "Шапке". Это можно сделать как через Панель Управления, так и с помощью Визуального Конструктора на странице сайта. Для смены имени, через Панель управления, нужно зайти на вкладку Дизайн - Шаблон сайта.
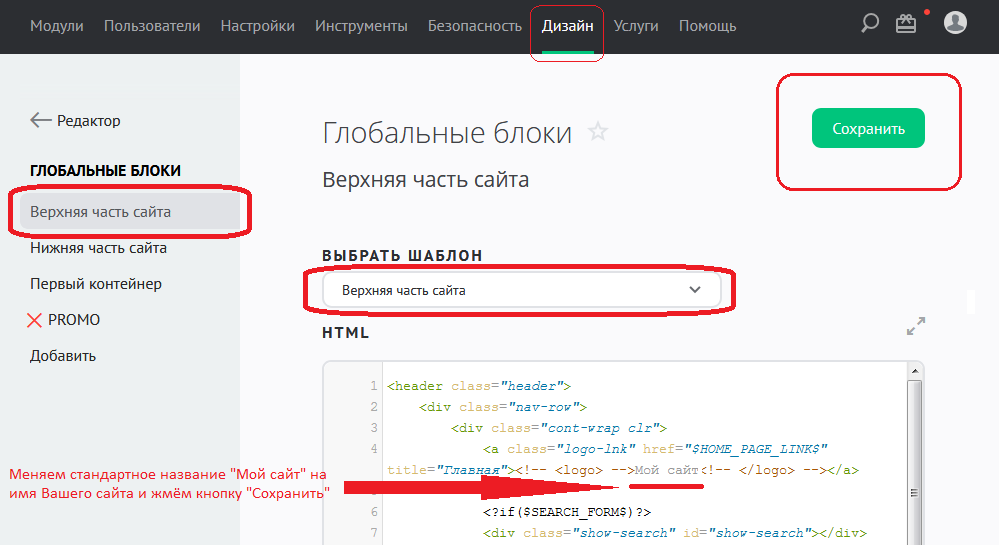
Далее открываем выпадающее меню "Выбрать шаблон" и кликаем на строчку "Верхняя часть сайта"
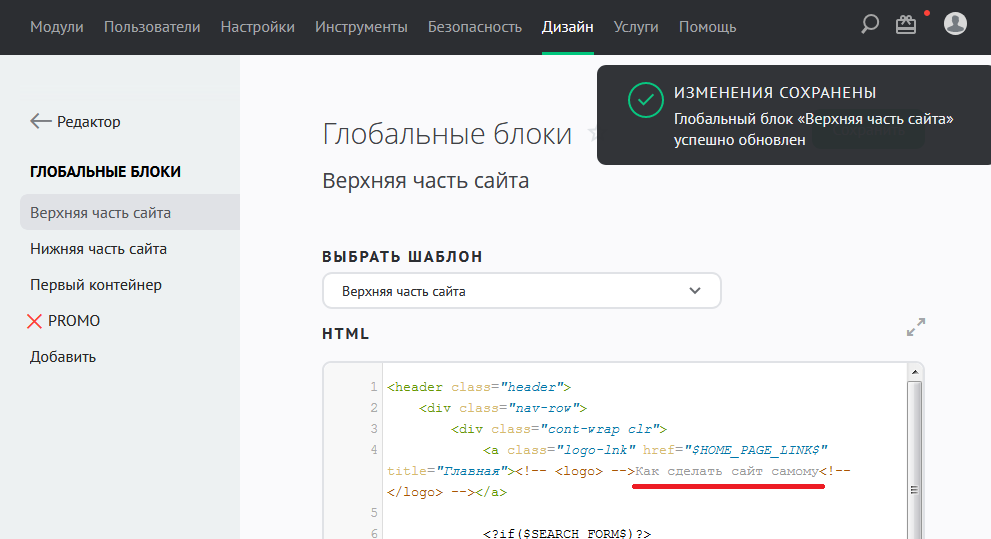
Откроется страничка, шаблона Верхней части сайта, с кодом этого шаблона, в которой Вы увидите текущее имя Вашего сайта. Аккуратно!, не трогая другие части кода, меняем его на нужное Вам и нажимаем кнопку "Сохранить".
Замена имени сайта на uCoz произведена
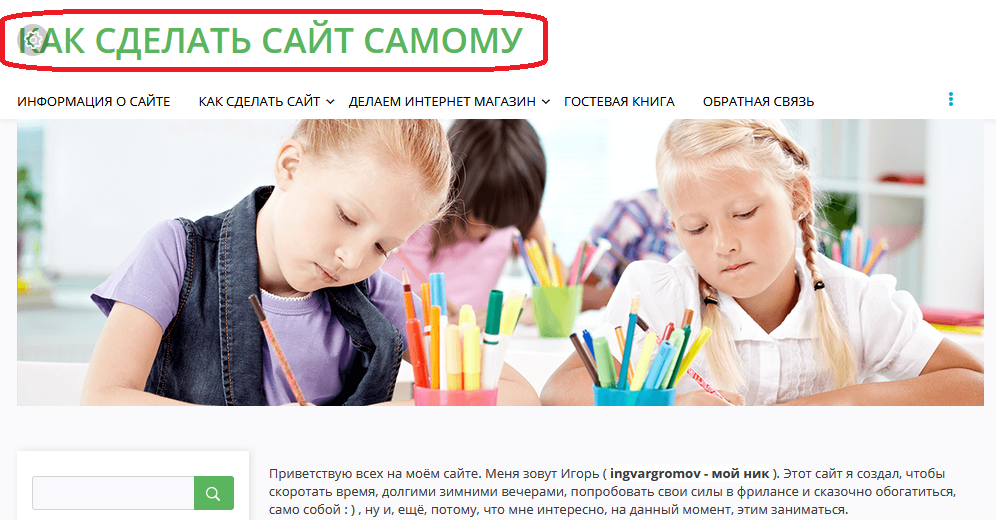
Чтобы убедится, что новое имя Вашего сайта отображается корректно зайдите на, любую, его страничку и обновите её. Если всё прошло нормально Вы увидите на ней новое название.
Как поменять название имя сайта сделанного в бесплатном конструкторе сайтов Юкоз/uCoz.Видео Урок:
Поменять название вашего сайта созданного в конструкторе сайтов Юкоз можно и другими способами.
Чтобы поменять имя сайта, при помощи Визуального Редактора, нужно сделать следующее:
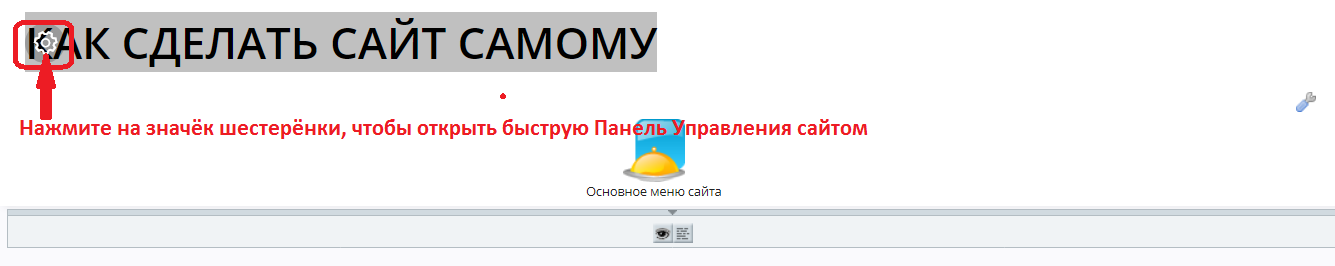
Открываем Главную страницу Вашего сайта ( в принципе можно и любую другую ) В левом, верхнем углу сайта находится иконка "шестерёнка". Это "быстрая" Панель Управления сайтом ( не путайте её с Основной Панелью Управления )
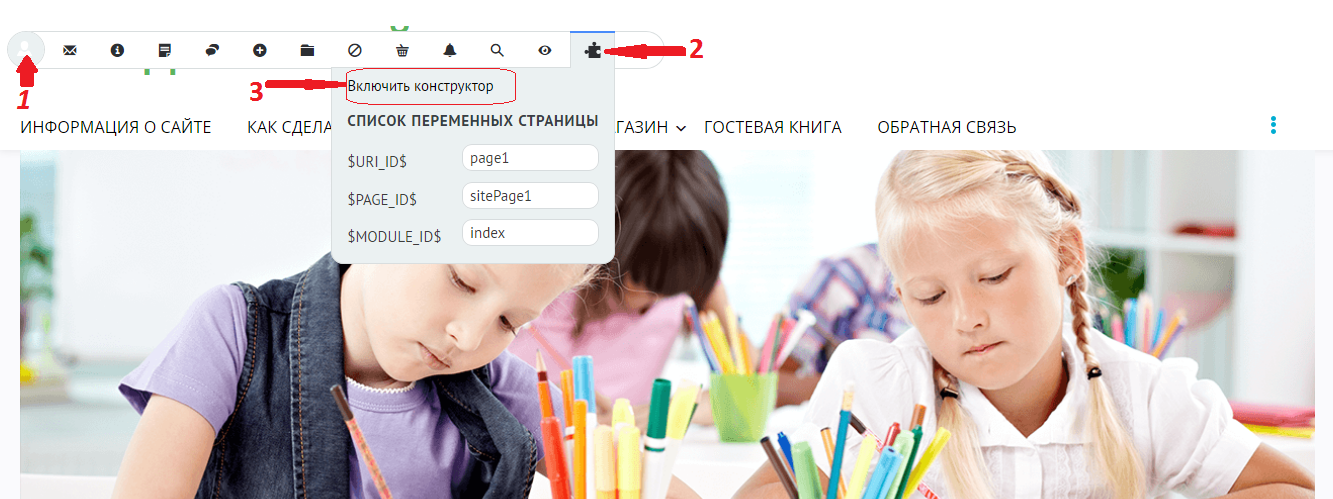
Надо нажать на эту "шестерёнку и, тогда, "выедет" сама Панель, и можно будет начать работу с ней. Нам нужен самый последний значок ( пиктограмма ). Нажимаем на него , в выпадающем меню, откроется меню, в котором нам нужно выбрать строку "Включить конструктор":
Жмём на нею - Визуальный конструктор включён.
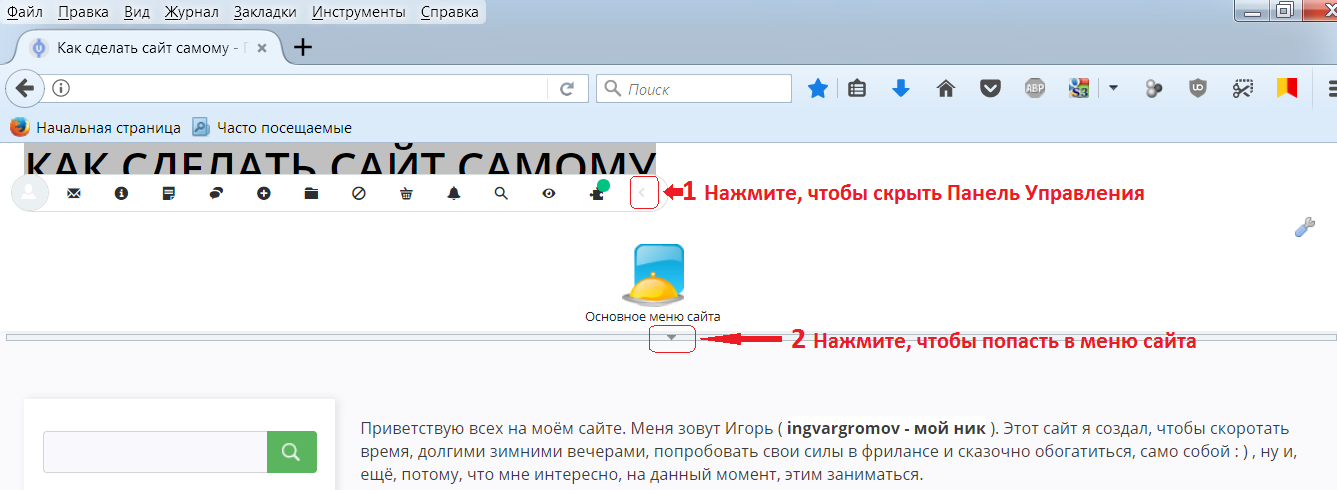
Далее, чтобы Панель Управления не загораживала, нам, имя нашего сайта скрываем её, нажав на маленький "уголок" в правой её части. Затем нажимаем маленький треугольничек под картинкой с основным меню сайта."Выезжает" две пиктограмки:стилизованное изображение глаза ( визуальное редактирование ) и значок странички с текстом ( HTML - редактор ).
Изменить имя сайта в uCoz можно при клике на любой значок
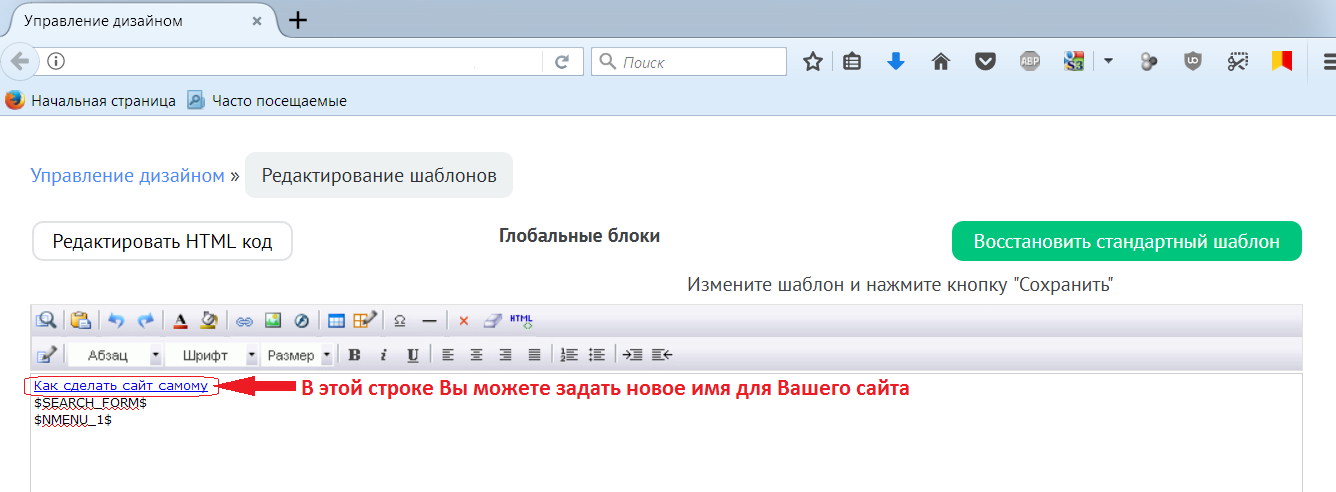
На мой взгляд, в данном случае, новичку, будет проще воспользоваться Визуальным редактированием. К тому же, в этом варианте, Вы сможете не просто изменить название сайта, но и "поиграться" с его размерами, цветом, выбрать вариант шрифта.
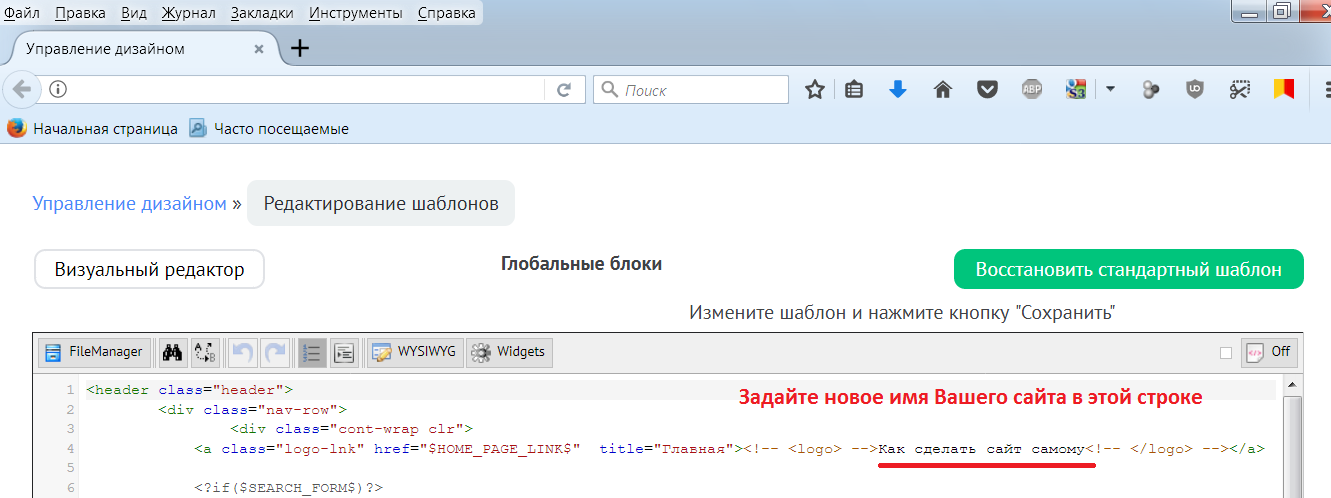
Все эти опции доступны в левом верхнем меню Визуального редактора шаблона "шапки" сайта. При редактировании HTML - кода Вы, безусловно, можете добиться таких же результатов, и даже бОльших, но это потребует от Вас более глубоких познаний. В общем,выбирайте вариант с которым Вам легче работать.
После того как Вы сменили название, Вашего сайта на новое, не забудьте сохранить сделанные изменения - нажав на кнопку "Сохранить" в нижней части формы редактирования шаблонов. После подтверждения системы, что "Шаблон успешно сохранён", Вы можете смело, закрывать окошко редактирования.
Но на этом процесс смены имени сайта не завершён
Для,окончательного, вступления в силу, всех сделанных Вами изменений необходимо произвести, ещё несколько манипуляций в Визуальном редакторе. Для этого возвращаемся на Главную страницу Вашего сайта ( надеюсь Вы её не закрывали ) и "жмём! на значок "шестерёнки" в левом, верхнем, углу странички. Снова выезжает Быстрая Панель Управления сайтом:
В открывшейся Панели Управления, снова, жмём на крайний правый значок, и выпадает меню, в котором необходимо нажать на кнопку "Сохранить изменения", а затем на кнопку "Отключить конструктор" - Все сделанные Вами изменения будут сохранены и вступят в силу! А Визуальный конструктор будет отключён:
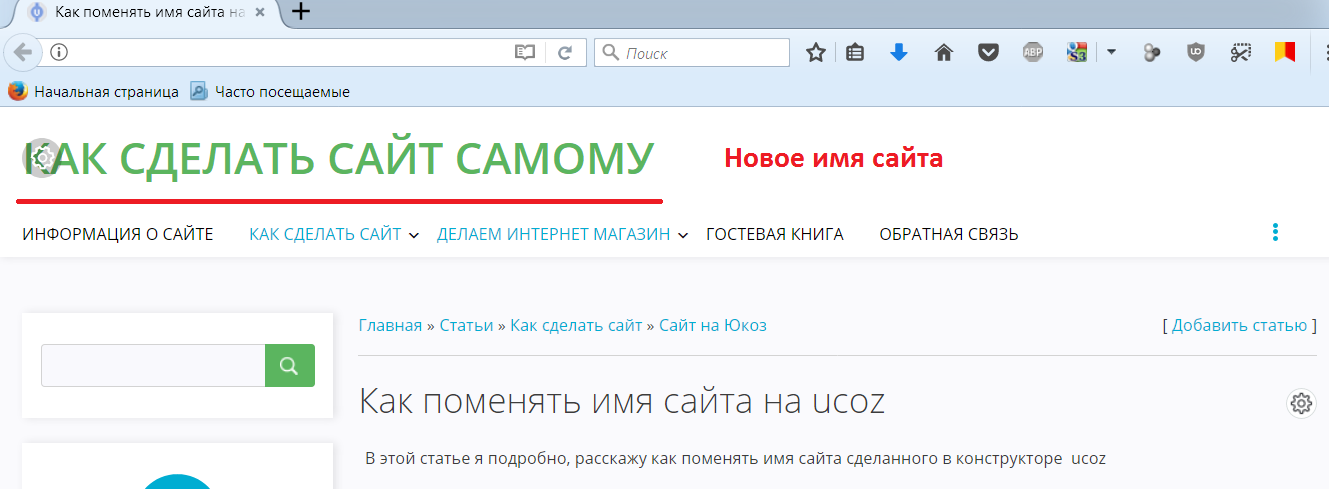
Вот так, теперь, будет выглядеть сайт с новым именем
Осталось изменить название Вашего сайта которое будет отображаться в открытой вкладке браузера, на компьютере пользователя. Обращаю Ваше внимание, что это название будет действительно, только, для Главной страницы, в отличии от названия которое мы меняли в "шапке"!
На других страницах сайта: гостевая книга, блог, каталог файлов и т.д., - во вкладке браузера, будет отображаться имя соответствующего модуля. А название в "шапке" будет присутствовать на Всех страницах Вашего сайта.
Забегая вперёд отмечу, что это название увидят пользователи, которые будут искать какую либо информацию в интернете. Именно это название берётся поисковыми роботами для формирования описания сайта в результатах поиска.
Так что, если Вы хотите, чтобы Ваш сайт, выгодно, отличался от других - уделите внимание придумыванию, уникальных, имен для Каждой! страницы Вашего сайта.
Подробнее об этом я расскажу в статье посвящённой поисковому продвижению страниц сайта.
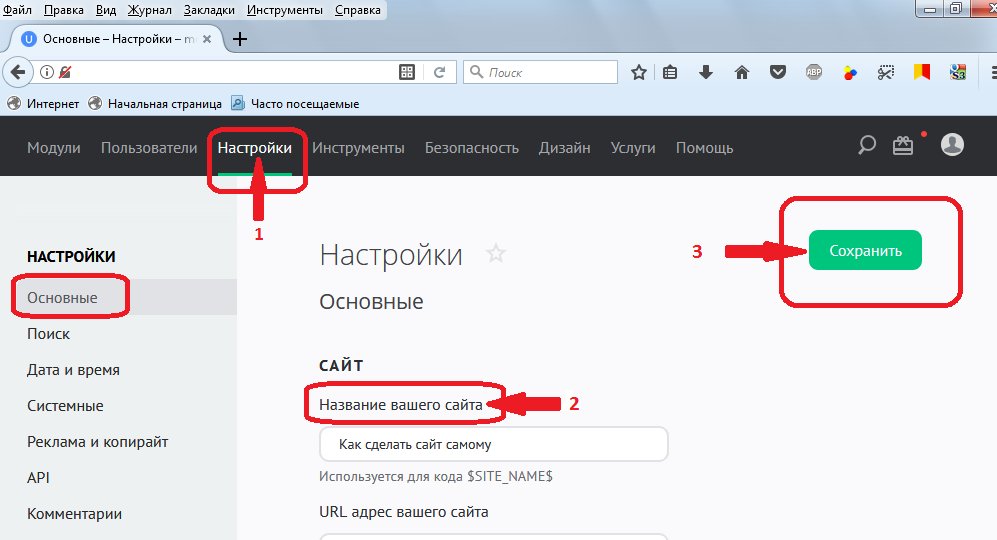
Поменять имя Главной страницы сайта сделанного в конструкторе uCoz несложно
Для этого надо зайти в Панель управления сайтом и перейти в раздел "Настройки". Там Вы сможете сменить название на нужное Вам.
На этом замена имени сайта на uCoz завершена
Довольно длинная получилась, у меня, статья, - на практике, же, всё делается, гораздо, быстрее : ) Удачи. И постарайтесь придумать имя, для своего сайта, получше. Ведь:
Если Вам понравилась эта статья - не забывайте ставить "лайки", делать репосты и делиться моими уроками в соц-сетях, на своих страничках и на страничках своих друзей. Это поможет продвижению моего сайта.
Подписывайтесь на обновления моего сайта, чтобы оперативно узнавать о выходе новых статей о создании и раскрутке сайта или интернет магазина своими силами.
Группа в Контакте: Делаем сайт с нуля
Мой блог на платформе blogspot.ru: Делаем сайт с нуля
Моя группа в Фейсбук: Пошаговое создание сайта с нуля
Блог в SKIES: Делаем сайт с нуля самостоятельно
Страничка в соцсети Твиттер: Сайт своими руками
Дневник в liveinternet: Создание и продвижение сайта самостоятельно
Дневник в diary.ru: Уроки по созданию и раскрутке сайта и интернет магазина
Если Вы заметили какую либо ошибку на сайте или в статье - просьба сообщить об этом в комментариях!
Удачи в создании и продвижении собственного сайта или интернет - магазина!
Добавляйтесь ко мне в соцсетях:
Мой канал в Яндекс Дзен
Мой канал в соцсети Бастион
Мой блог в Живом Журнале
Мой Ютуб канал
Оформите подписку на получение новых статей на вашу электроную почту
Рекомендуемые статьи - сделайте погромче!
Будьте первым, поделитесь мнением о статье с остальными.
Реклама от Яндекса


Пепси Кола пришла в СССР в 1978 году, и продержалась в ...

Как создать почту с доменом сайта

Иисусова молитва: Господи, Иисусе Христе, Сыне Божий, п...

Глава фракции коммунистов в Мосгордуме Николай Зубрилин...

Обращение в органы власти по поводу ненадлежащего ремон...

Помните счастливое детство обычного пионера в 80-х в СС...