- 0.0 Рейтинг
- 5991 Просмотр
- Обсудить
Создайте сайт в конструкторе сайтов от Рег Ру
Адрес ссылки на страницу сайта может быть как абсолютным, так и относительным
Абсолютные ссылки должны начинаться с указания протокола ( httр:// или https://) и содержать имя сайта. Например: https://делаем-сайт.com
Относительные ссылки применяются при переходах в пределах одного вебсайта. Они более короткие и уменьшают размер HTML кода страниц.
Если представленный выше вариант абсолютной ссылки изменить, убрав «httрs://» и имя домена ( https://делаем-сайт.com ), то ссылка станет относительной. К примеру такой: /publ/kak_sdelat_sajt/2
Google советует использовать адреса страниц сайта без указания протокола.
Кроме этого использовать относительные ссылки - хороший выбор, если все страницы сайта находятся в пределах одного домена.
Если встанет вопрос о переезде на сайта на другой домен то Вам не придется делать замену имени домена в ссылках на всех страницах.
Я расскажу как заменить абсолютные ссылки на страницах Вашего сайта на относительные
Для начала нам понадобится программа WordPad или аналогичная с функцией "Замены текста в документах". WordPad это штатная программа входящая в комплект поставки операционной системы Виндовс, если кто забыл.
1. Открываем эту программу.
2. Затем нам будет нужно получить доступ к исходному коду той страницы Вашего сайта на которой необходимо произвести замену абсолютных ссылок на относительные.
Я буду показывать процесс редактирования на примере страницы моего сайта.
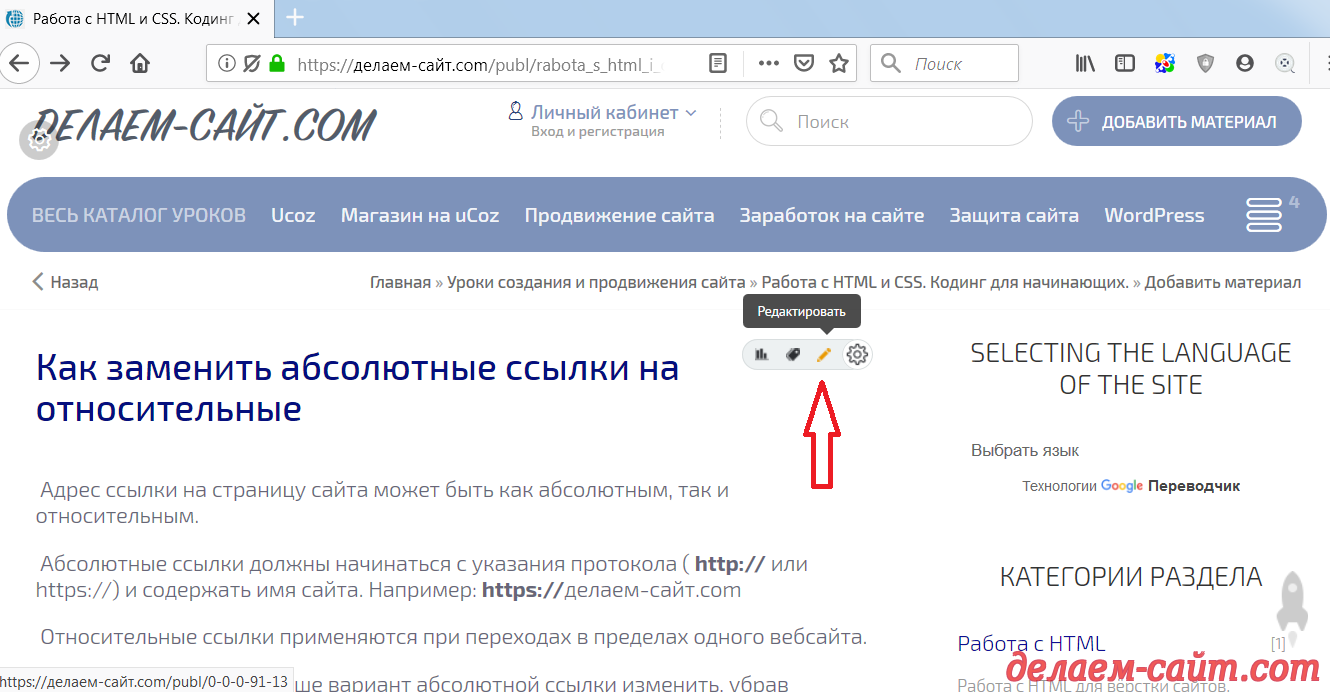
Нужно войти в режим редактирования статьи. Далее будут иллюстрации для сайта Cозданного в конструкторе uCoz.
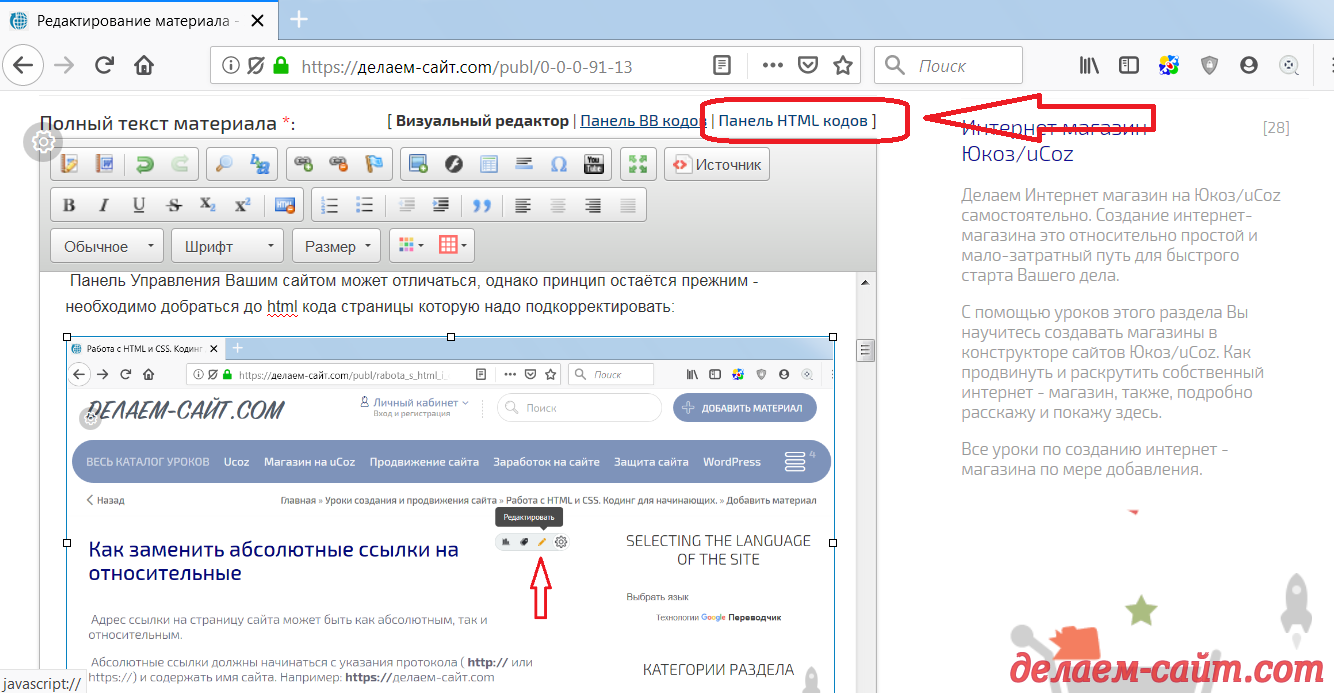
Панель Управления Вашим сайтом может отличаться, однако принцип остаётся прежним - необходимо добраться до html кода страницы которую надо подкорректировать:
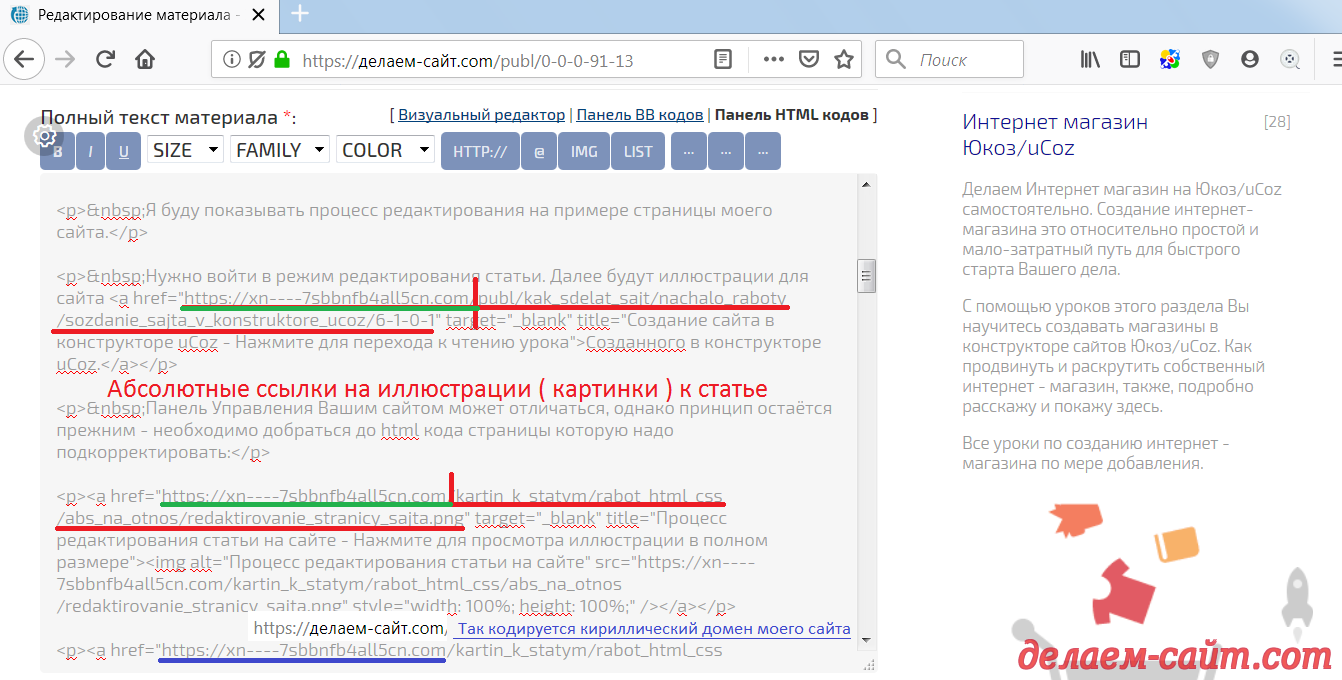
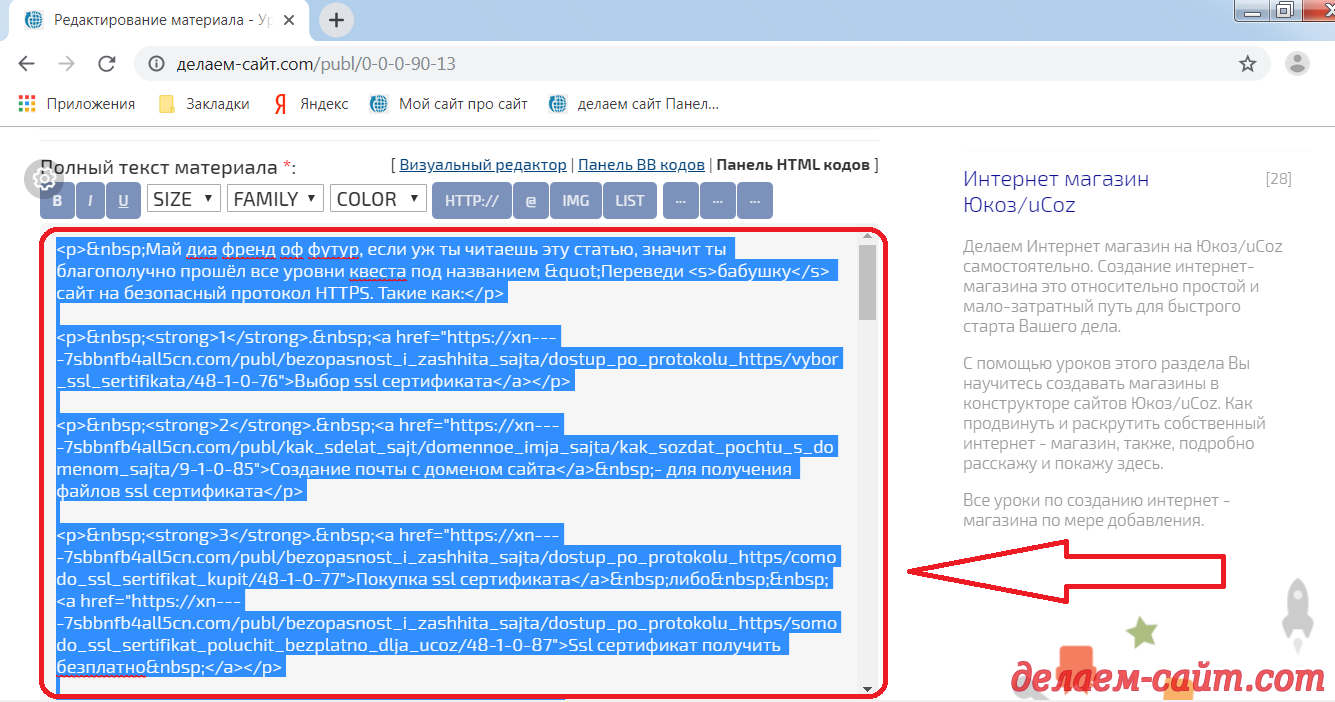
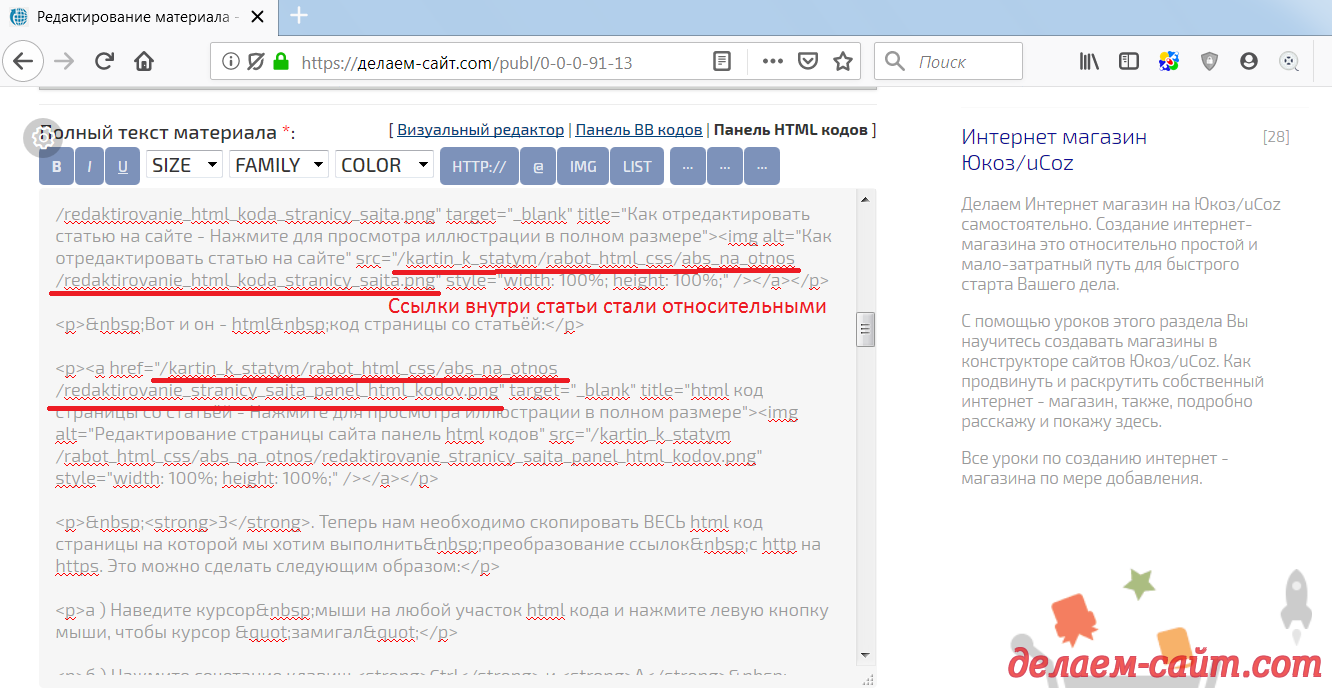
Вот и он - html код страницы со статьёй:
3. Теперь нам необходимо скопировать ВЕСЬ html код страницы на которой мы хотим выполнить преобразование ссылок. Это можно сделать следующим образом:
а ) Наведите курсор мыши на любой участок html кода и нажмите левую кнопку мыши, чтобы курсор "замигал"
б ) Нажмите сочетание клавиш Ctrl и А ( Ctrl и Ф ) при любой раскладке клавиатуры.
Весь html код страницы должен выделиться синим цветом. Вот так:
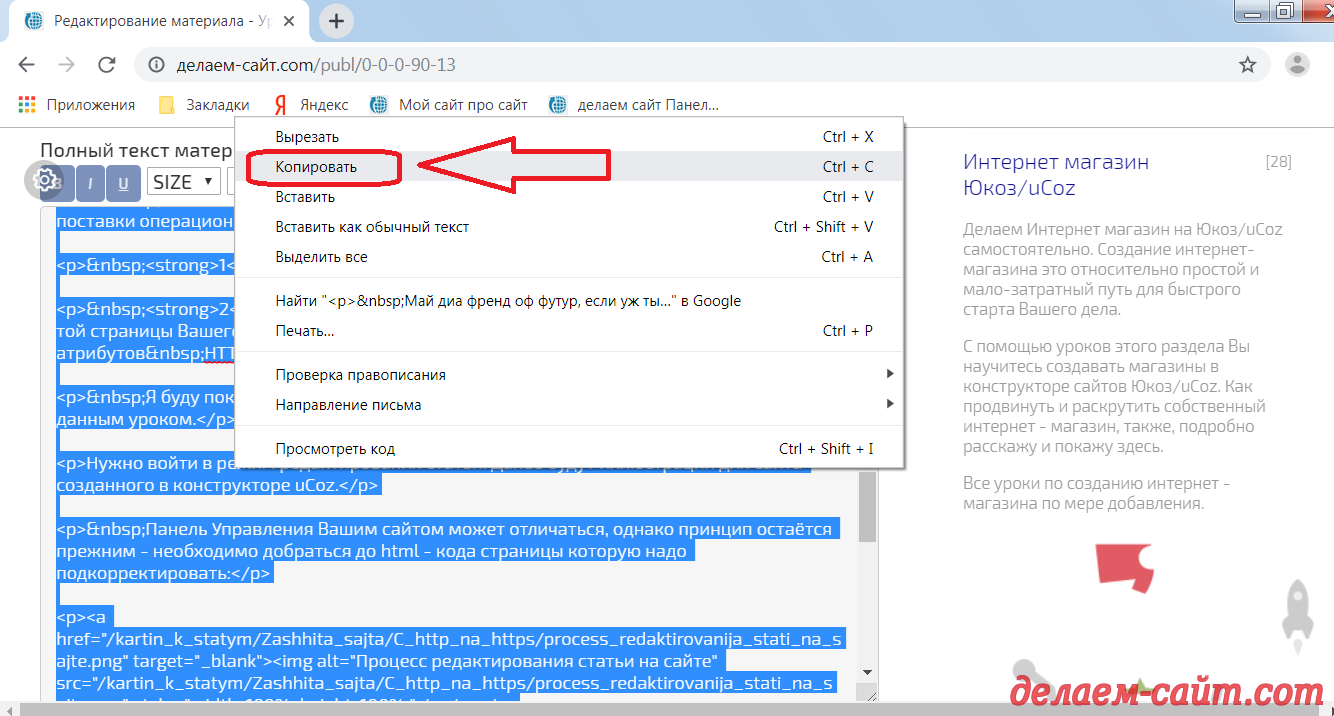
в ) Правой кнопкой мыши кликните на любом участке выделенного html кода и, в открывшемся меню выберите пункт "Копировать":
4. А, теперь, очень бережно! : )
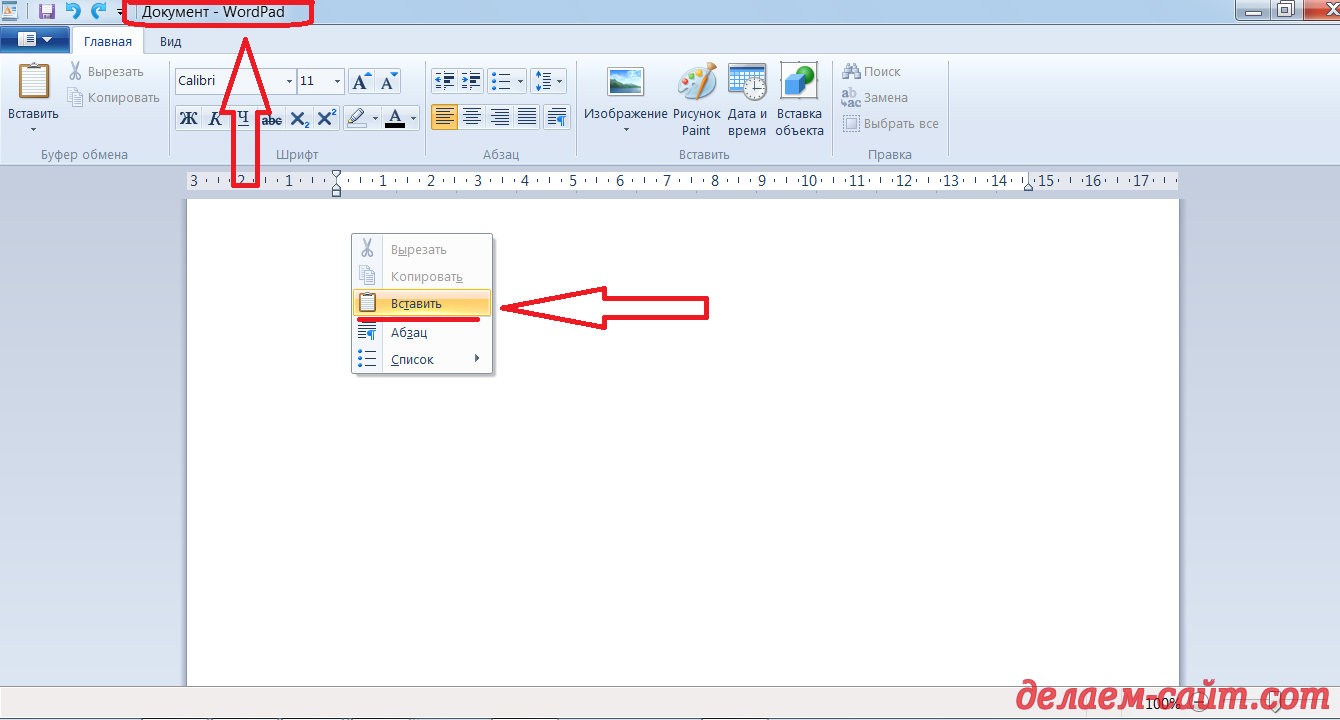
Переносим скопированный html код страницы в открытое окошко программы WordPad
Для этого:
а ) Помещаем курсор на любое место внутри нового документа в программе WordPad и жмём на левую кнопку мыши, чтобы курсор "замигал".
б ) Нажимаем на правую кнопку мыши ( либо используем сочетание клавиш Ctrl и M ( Ctrl и V ) ) и, в открывшемся меню, выбираем пункт "Вставить":
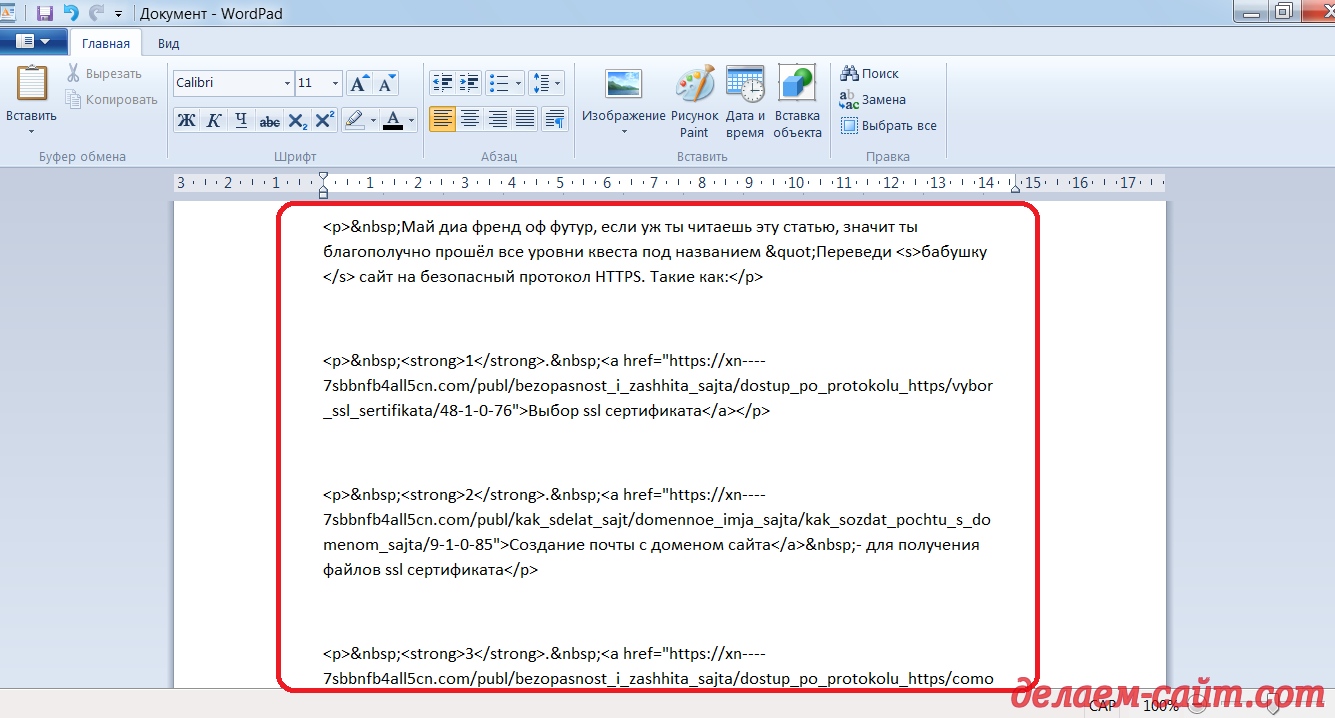
Вот что должно получится на этом этапе работы:
Наконец то нам есть с чем работать : )
5. Приступаем к процессу непосредственного преобразования ссылок в теле страницы с абсолютных на относительные.
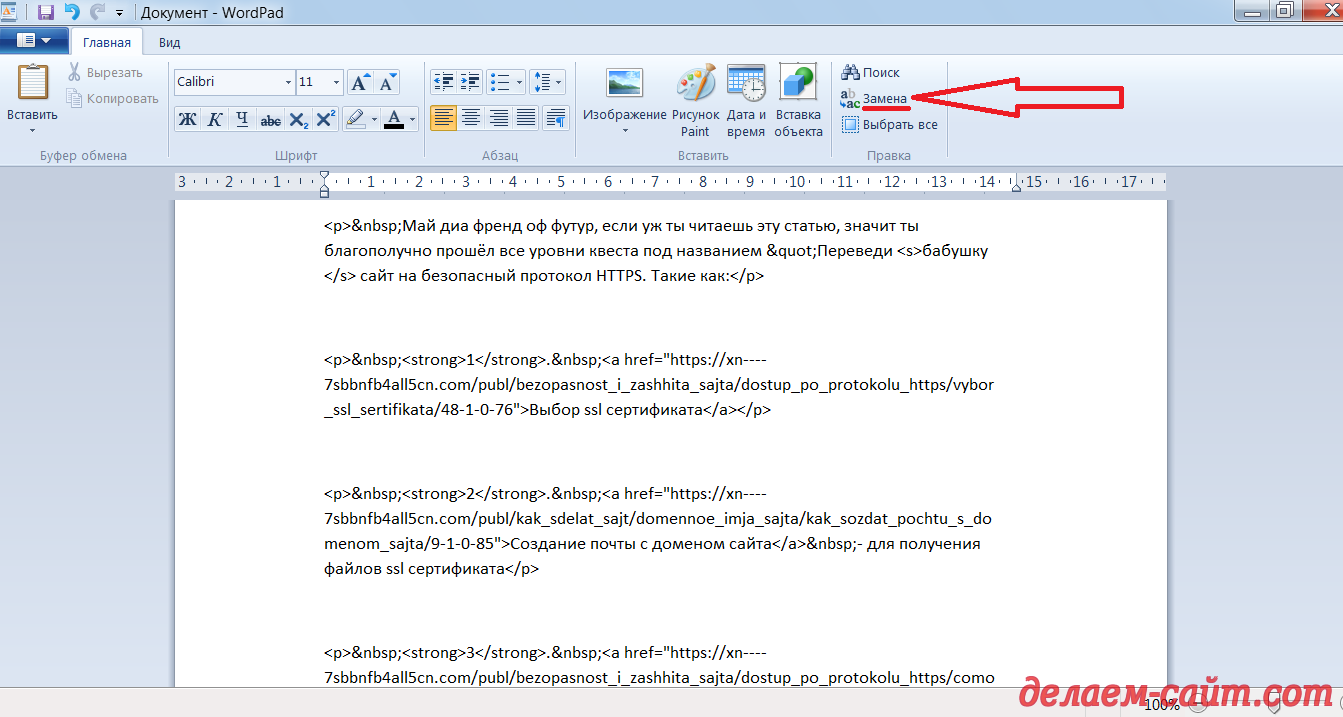
а ) Кликаем на кнопку "Заменить" в документе WordPad с html кодом:
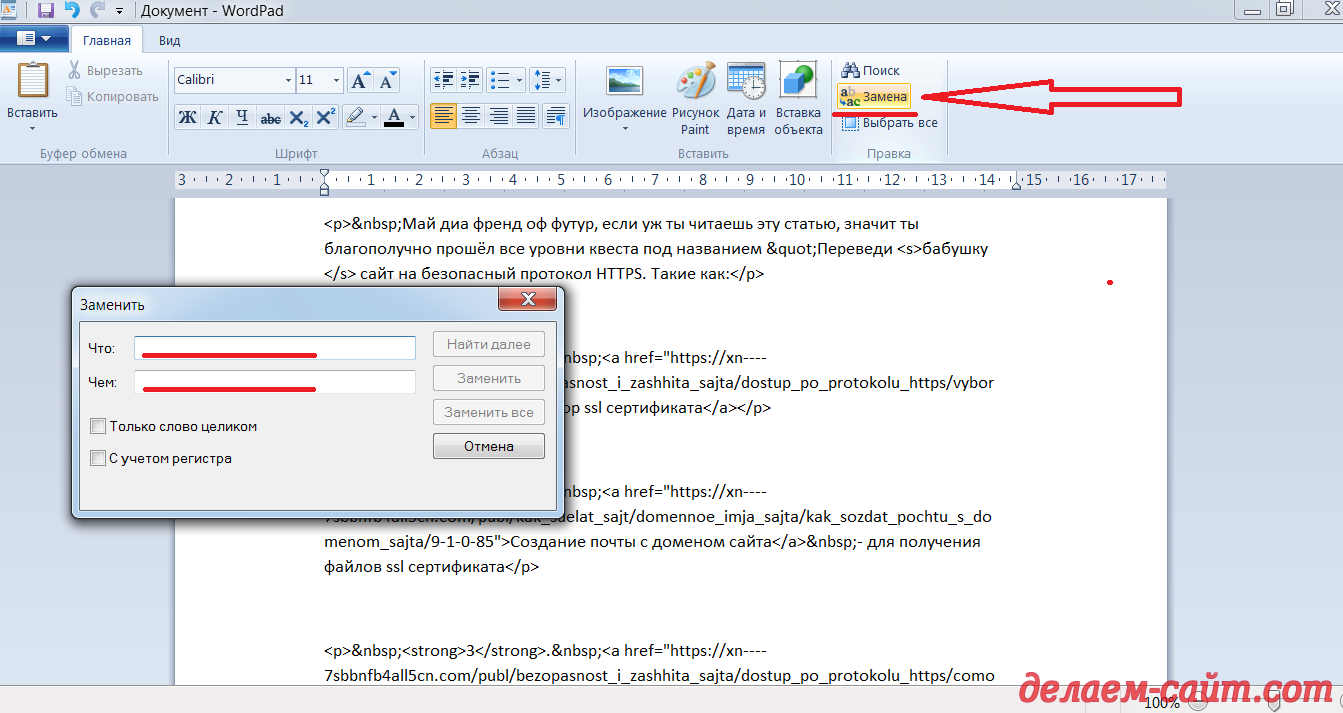
Откроется окошко с которым мы будем работать далее:
Ну тут, думаю всё предельно понятно. Мы, просто вставляем в одну строку слово или предложение которое хотим заменить, а в другую строчку, соответственно, слово которое мы бы хотели видеть в отредактированном варианте.
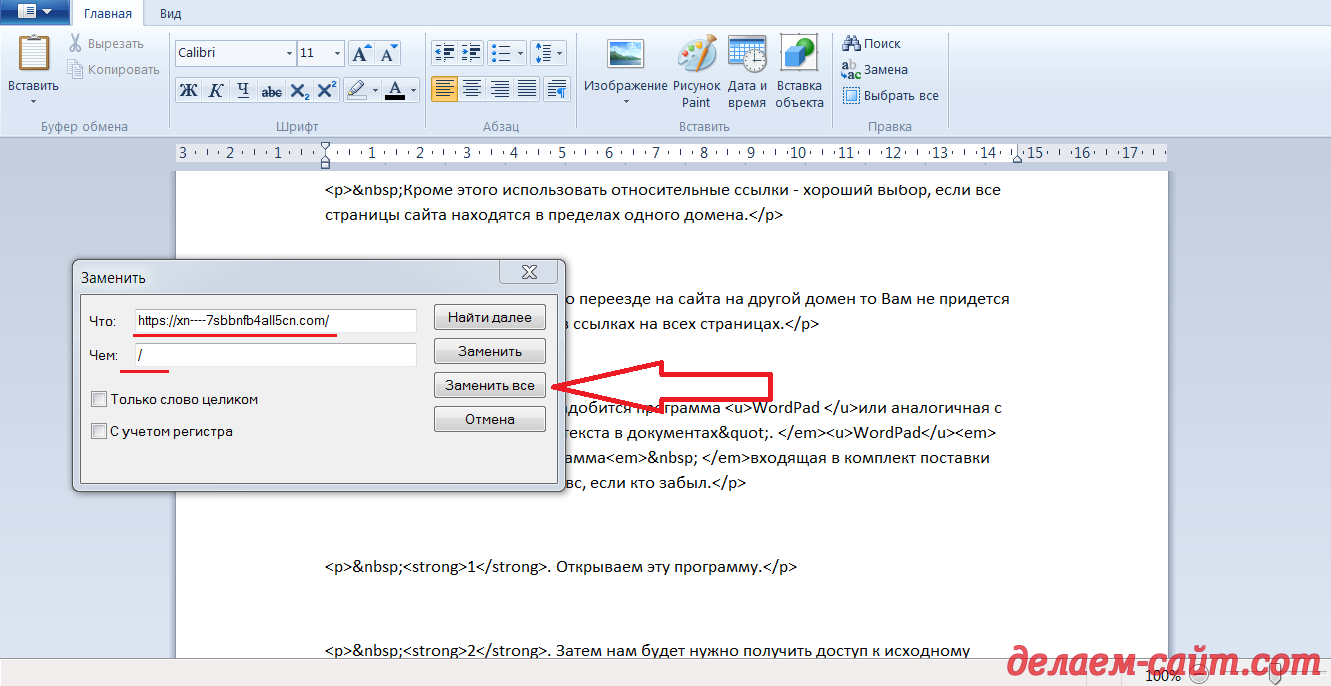
В нашем случае это будут: домен сайта https://делаем-сайт.com/ и косая черта ( слеш ) /
Вставляем, жмём на кнопку "Заменить всё" :
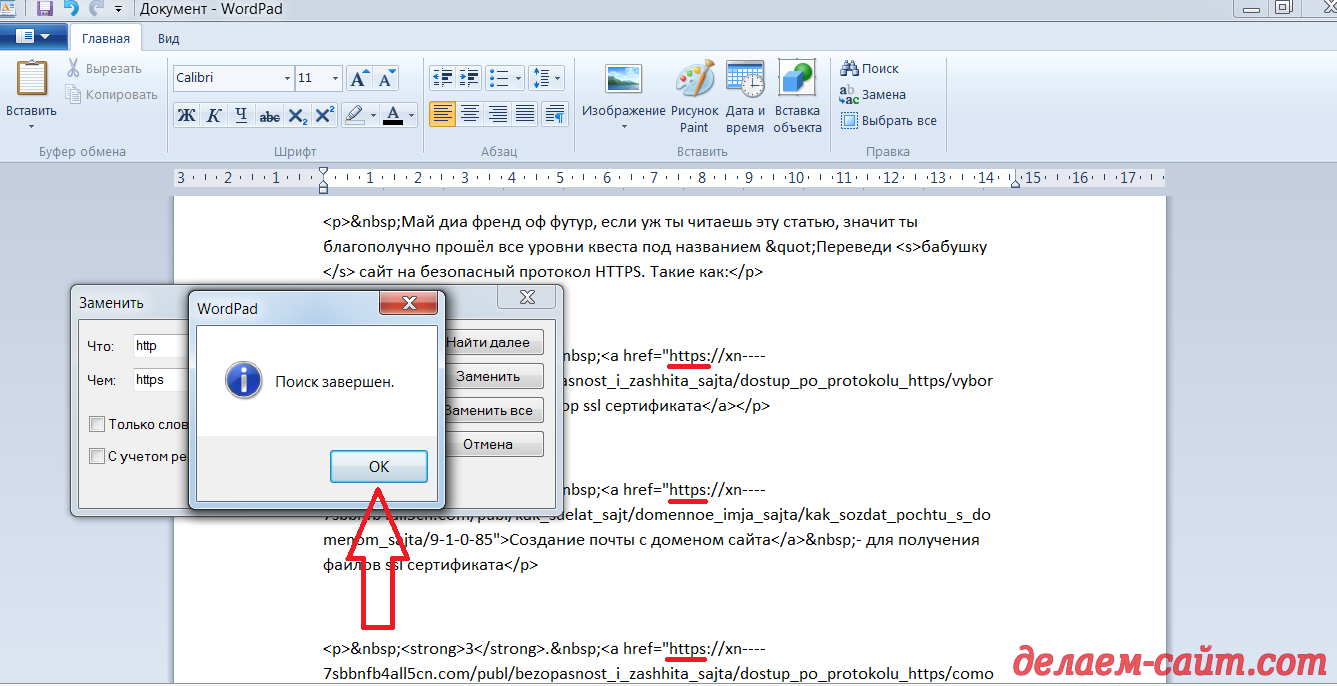
И отредактированный код статьи с относительными ссылками готов к замене и размещению на странице сайта, вместо html кода с абсолютными ссылками:
6. Далее проделываем все вышеописанные манипуляции "копировать-вставить" с отредактированным html кодом страницы сайта в обратном порядке, а именно:
а ) Копируем ВЕСЬ текст из программы WordPad
Для этого наведите курсор мыши на любой участок html кода и нажмите левую кнопку мыши, чтобы курсор "замигал".
Затем нажмите сочетание клавиш Ctrl и А ( Ctrl и Ф ) при любой раскладке клавиатуры. Весь html код страницы должен выделиться синим цветом.
Затем правой кнопкой мыши кликните на любом участке выделенного html кода и, в открывшемся меню выберите пункт "Копировать"
б ) Возвращаемся на страницу редактирования материала ( статьи ) на сайте
в ) Удаляем "старый" html код в режиме редактирования "Панель HTML кодов"
Для этого нажмите сочетание клавиш Ctrl и А ( Ctrl и Ф ) при любой раскладке клавиатуры.
Весь html код страницы должен выделиться синим цветом. Далее нажать на правую кнопку мыши - Выбрать пункт "Удалить" )
г ) Вставляем на пустую страницу в редакторе на сайте наш "Свеже - изготовленный" html код материала.
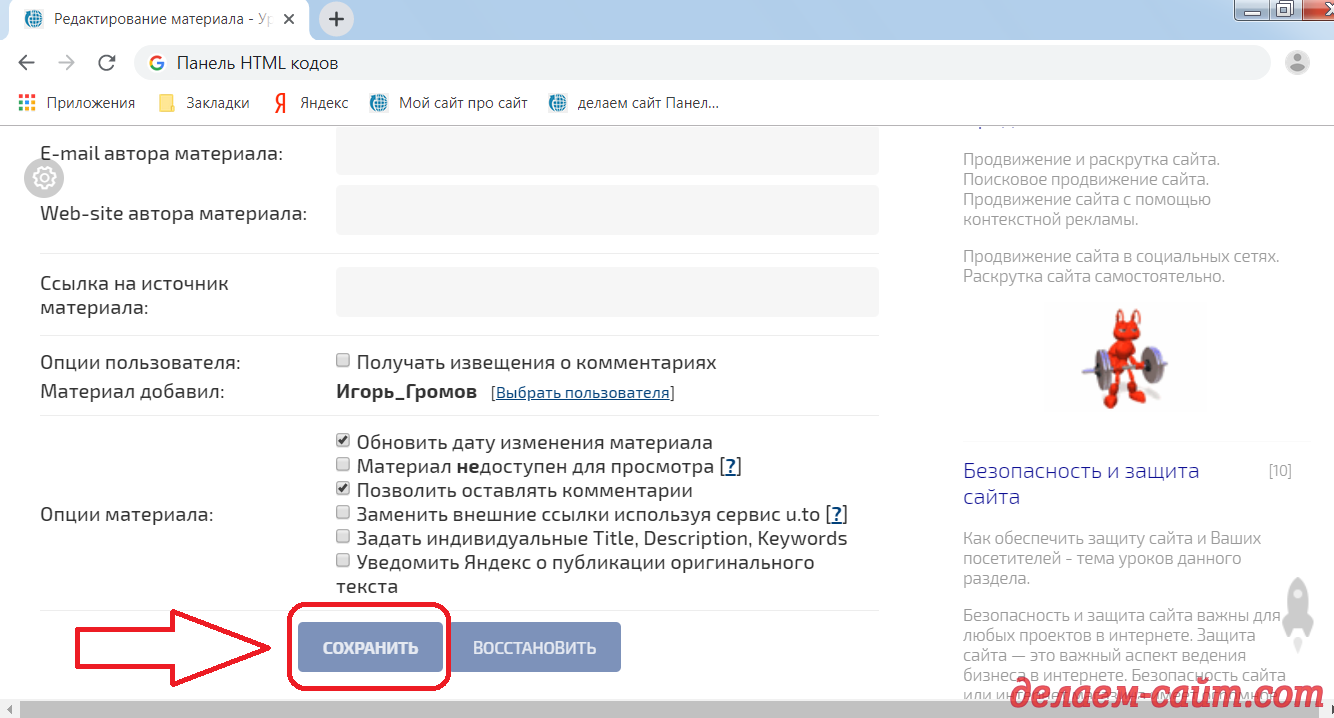
Для этого нажимаем на правую кнопку мыши ( либо используем сочетание клавиш Ctrl и M ( Ctrl и V ) и, в открывшемся меню, выбираем пункт "Вставить" и жмём на кнопку "Сохранить" внизу страницы редактирования:
Наслаждаемся заслуженным результатом - абсолютные ссылки были заменены на относительные:
Теперь, если, к примеру, Вы решите поменять домен своего сайта на другой Вам не придётся, дополнительно, менять одно наименование домена ( адрес ) в ссылках на другое.
Кроме этого относительные ссылки выручат Вас если Вы, опять же к примеру, Перевели свой сайт на протокол HTTPS, а потом, по каким либо причинам, решили не продлевать оплату SSL Сертификата на следующий период.
В таком случае Ваш сайт, снова, будет работать по протоколу НТТР, безо всяких дополнительных манипуляций с Вашей стороны.
Если Вам понравилась эта статья - не забывайте ставить "лайки", делать репосты и делиться моими уроками в соц-сетях, на своих страничках и на страничках своих друзей. Это поможет продвижению моего сайта.
Подписывайтесь на обновления моего сайта, чтобы оперативно узнавать о выходе новых статей о создании и раскрутке сайта или интернет магазина своими силами.
Оформите подписку на новые уроки портала "Уроки создания и продвижения сайта" по электронной почте
Также, Вы можете следить за моими новыми уроками в соцсетях:
Группа в Контакте: Делаем сайт с нуля
Канал в Яндекс Дзен: Делаем и продвигаем сайт
Мой блог на платформе blogspot.ru: Делаем сайт с нуля
Моя группа в Фейсбук: Пошаговое создание сайта с нуля
Блог в SKIES: Делаем сайт с нуля самостоятельно
Страничка в соцсети Твиттер: Сайт своими руками
Дневник в liveinternet: Создание и продвижение сайта самостоятельно
Дневник в diary.ru: Уроки по созданию и раскрутке сайта и интернет магазина
Если Вам помогли мои уроки, по созданию и продвижению сайта, Вы можете сделать, добровольный, благотворительный взнос для поддержки моего проекта делаем-сайт.com
Для этого переведите, произвольную, на Ваше усмотрение, денежную сумму, ( рубль, как известно, доллар бережёт : ) ), на мой Яндекс Кошелёк. Донейшен, такой донейшен : )
Для перевода средств заполните форму сбора денег, от Яндекса, прямо на этой странице и нажмите кнопку подарить.
Вы можете сделать пожертвование как со своего счёта в Яндекс Деньги, так и при помощи банковской карты. Выберите приемлемый вариант напротив поля с суммой Вашего перевода.
Если Вы зарегистрированы в соцсети В Контакте, то можете сделать пожертвование с помощью формы сбора средств этой социальной сети:
Для перехода к заполнению формы сбора средств - Нажмите на картинку ниже. Вы попадёте на официальную страницу поддержки моего сообщества В Контакте ( Вы должны быть авторизированны в этой социальной сети ):
Также возможны пожертвования на мои электронные кошельки в международной системе расчетов WebMoney.
Номера кошельков WebMoney
Рублёвый: R589320584698
Валютный ( доллары США ): Z615062175442
Если Вы заметили какую либо ошибку на сайте или в статье - просьба сообщить об этом в комментариях!
Удачи в создании и продвижении собственного сайта или интернет - магазина!
Добавляйтесь ко мне в соцсетях:
Мой канал в Яндекс Дзен
Мой канал в соцсети Бастион
Мой блог в Живом Журнале
Мой Ютуб канал
Оформите подписку на получение новых статей на вашу электроную почту
Будьте первым, поделитесь мнением о статье с остальными.
Реклама от Яндекса


Салат из пророщенной пшеницы

На рынок России возможно выйдет турецкая сеть фастфуда ...

Проблема электросамокатов-голосование за варианты её ре...

Люди представившиеся сотрудниками Жилищника вломились в...

Пепси Кола пришла в СССР в 1978 году, и продержалась в ...

Большинство врачей РФ против запрета свободной продажи ...