- 4.0 Рейтинг
- 6482 Просмотра
- Обсудить
Создайте сайт в конструкторе сайтов от Рег Ру
Начальные настройки интернет магазина, созданного в Конструкторе сайтов uCoz, тема этого урока.
Разберемся, как их сделать.
Настройка Интернет магазина в uCoz - подробное описание
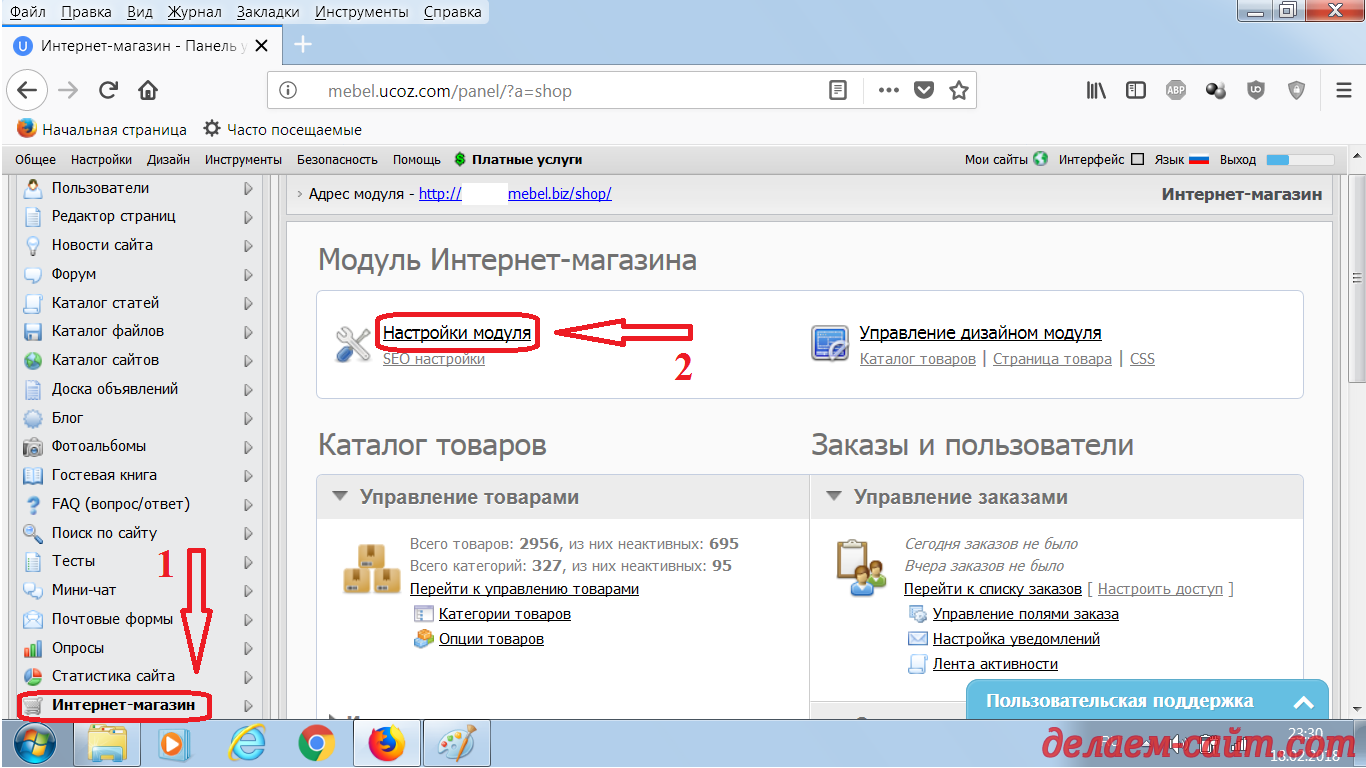
Вам нужно зайти в Панель Управления сайтом, чтобы произвести необходимые изменения:
При нажатии на ссылку откроется страница настроек интернет магазина на uCoz
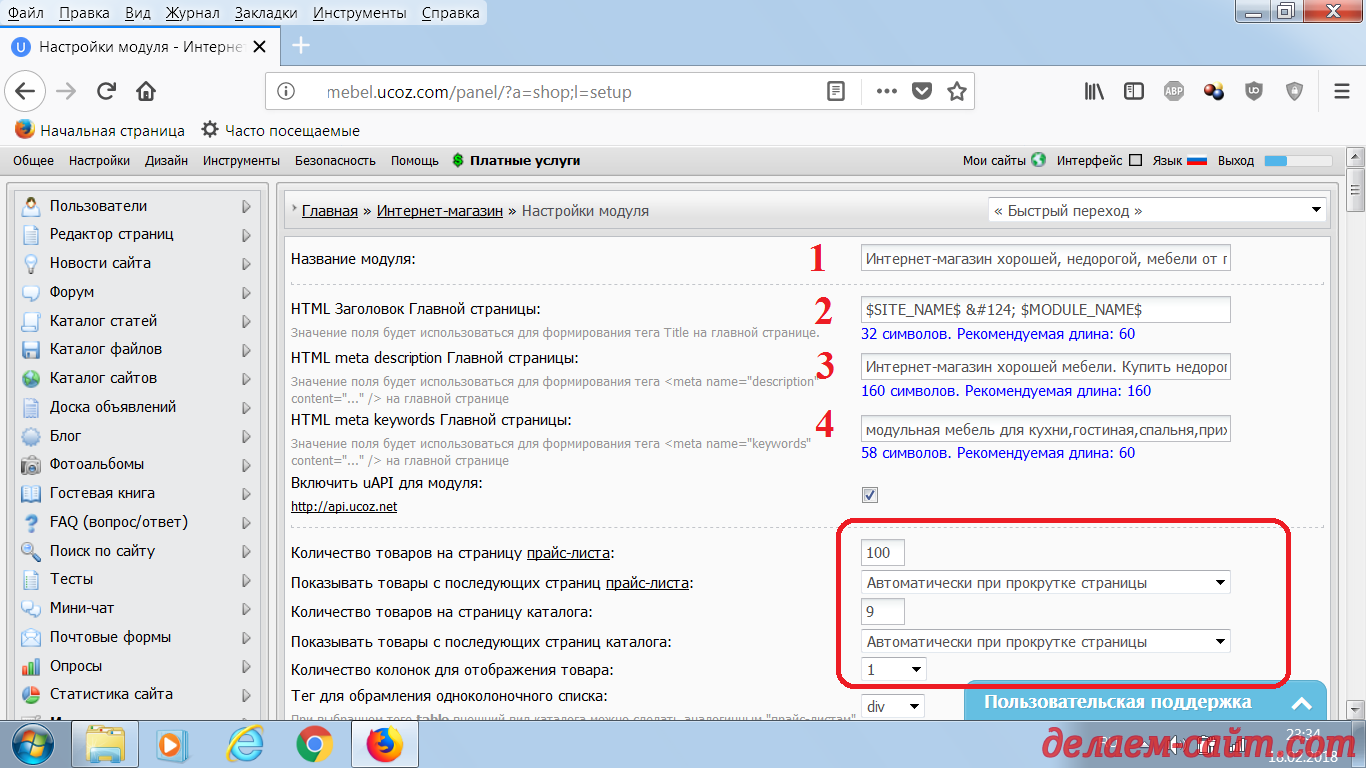
Рассмотрим, по порядку, каждый пункт:
1. Название модуля
Вот так, сухим казённым языком, назвали Ваш будущий интернет магазин разработчики системы : ) Модуль, и все дела! Нам остаётся, только, придумать название для этого модуля и ввести его в соответствующую строчку на странице настроек.
Это, довольно, важный момент! Имя магазина в конструкторе uCoz имею ввиду.
Помимо того что название для интернет магазина должно быть благозвучным, запоминающимся и привлекательным для Ваших покупателей необходимо, так же, чтобы оно было подобрано таким образом, чтобы обеспечить Вашему сайту максимально высокое место на странице поисковой выдачи в Яндексе и Гугле.
Именно из этих поисковиков к Вам на сайт будет идти основной поток Ваших потенциальных покупателей. И что немаловажно! покупателей которые не будут Вам стоить ни копейки!, в отличии, к примеру, от трафика из тех же Яндекс Директ или Google AdWords.
Однако это несколько иная тема и мы рассмотрим её в одном следующих Уроков посвящённых Поисковой оптимизации сайта.
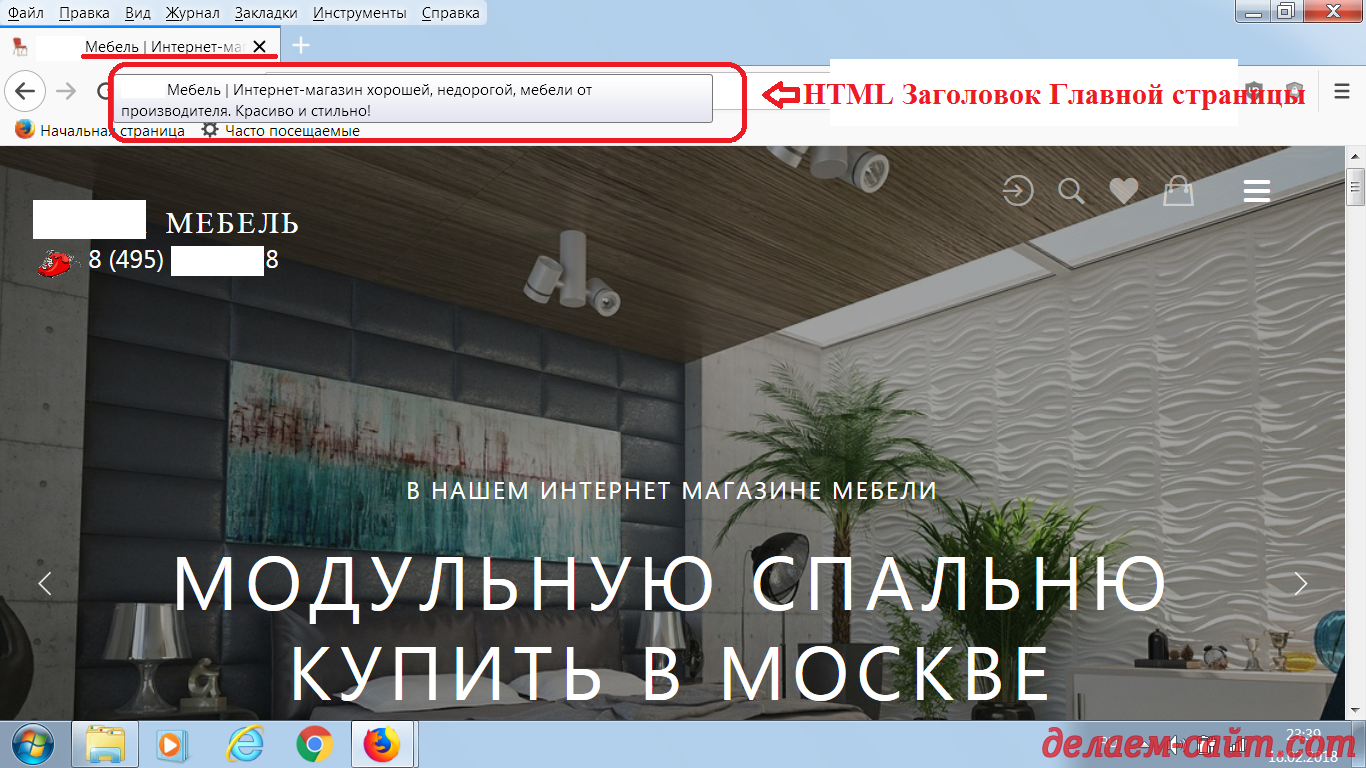
Пока же введём название модуля интернет магазина ( которое идентично! HTML Заголовку Главной страницы магазина + имя Вашего сайта, в данном примере ), в соответствующую строчку, и посмотрим как и где оно будет отображаться, непосредственно, на сайте:
На главной странице магазина этот заголовок формируется ( программно ) при помощи "тегов" вида $SITE_NAME$ ( Имя сайта ) и $MODULE_NAME$ ( имя модуля интернет - магазина ).
Переходим к следующему пункту настроек модуля интернет магазина в uCoz
2. HTML Заголовок Главной страницы
Замечу, что в системе uCoz используются специальные конструкции вида $SITE_NAME$ $MODULE_NAME$ и им подобных.
Сделано это для облегчения выполнения рутинных операций и избавления пользователя от частого ввода похожих данных в настройках и в шаблонах дизайна сайта.
Таким образом и попали эти $SITE_NAME$ $MODULE_NAME$ в строчку "HTML Заголовок Главной страницы".
На деле же это, просто Имя Вашего сайта и название модуля интернет магазина в uCoz, одновременно. Соответственно Вы вольны, при желании, написать их привычным Вам образом, то есть при помощи слов.
Мудрено? : ) Ничего, со временем Вы разберётесь во всех этих хитросплетениях и оцените удобство, предоставляемое, данными конструкциями, по достоинству!
Продолжаем обзор настроек модуля интернет магазина
3. HTML meta description Главной страницы
Все эти "HTML - ы" выглядят довольно устрашающе, не правда ли?
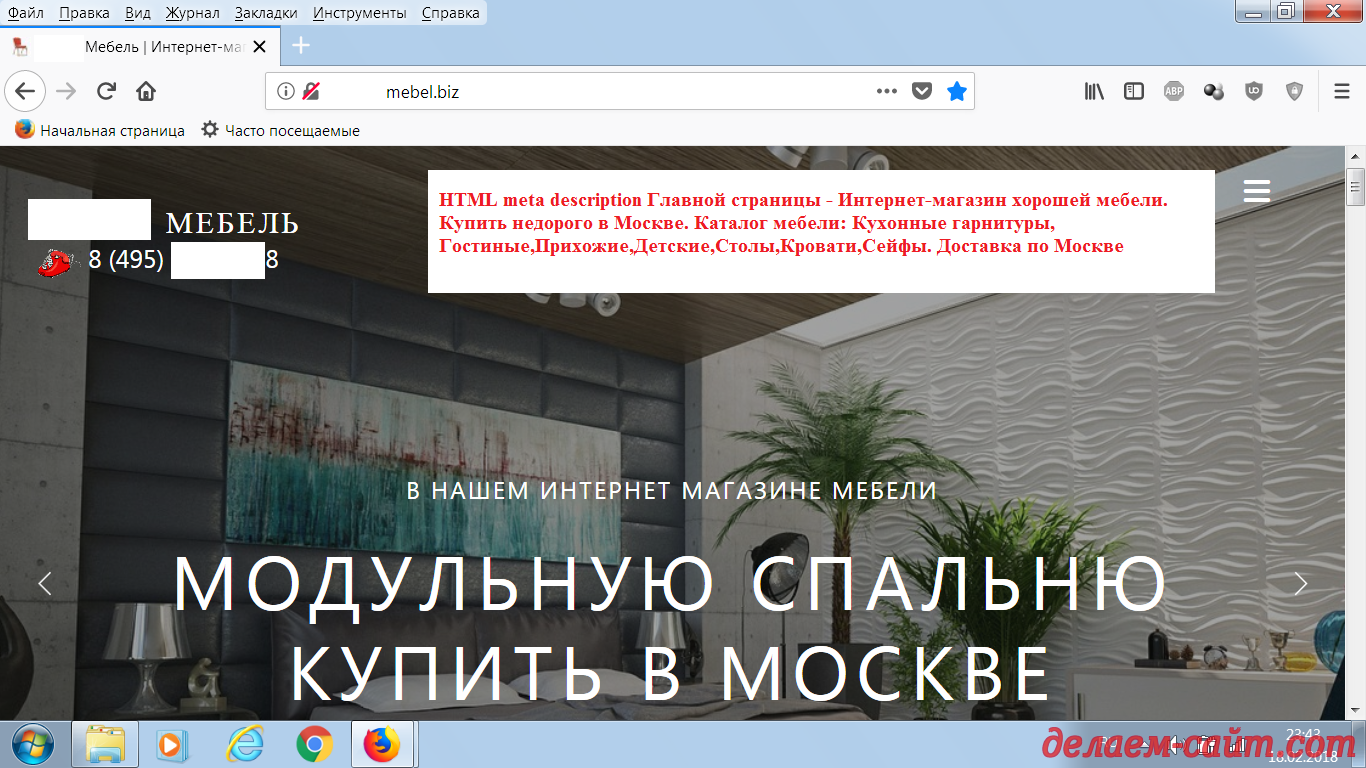
На деле же это, всего лишь название ( HTML Заголовок ) какой - либо страницы сайта ( в данном случае Главной страницы интернет - магазина ) и её, же, краткое, описание ( meta description ), которые будут выводится в сниппетах поисковых систем.
Ну чтобы людям ищущим что - либо через поисковики было понятно о чём, собственно, пойдёт речь на страницах Вашего ресурса ещё до перехода на него.
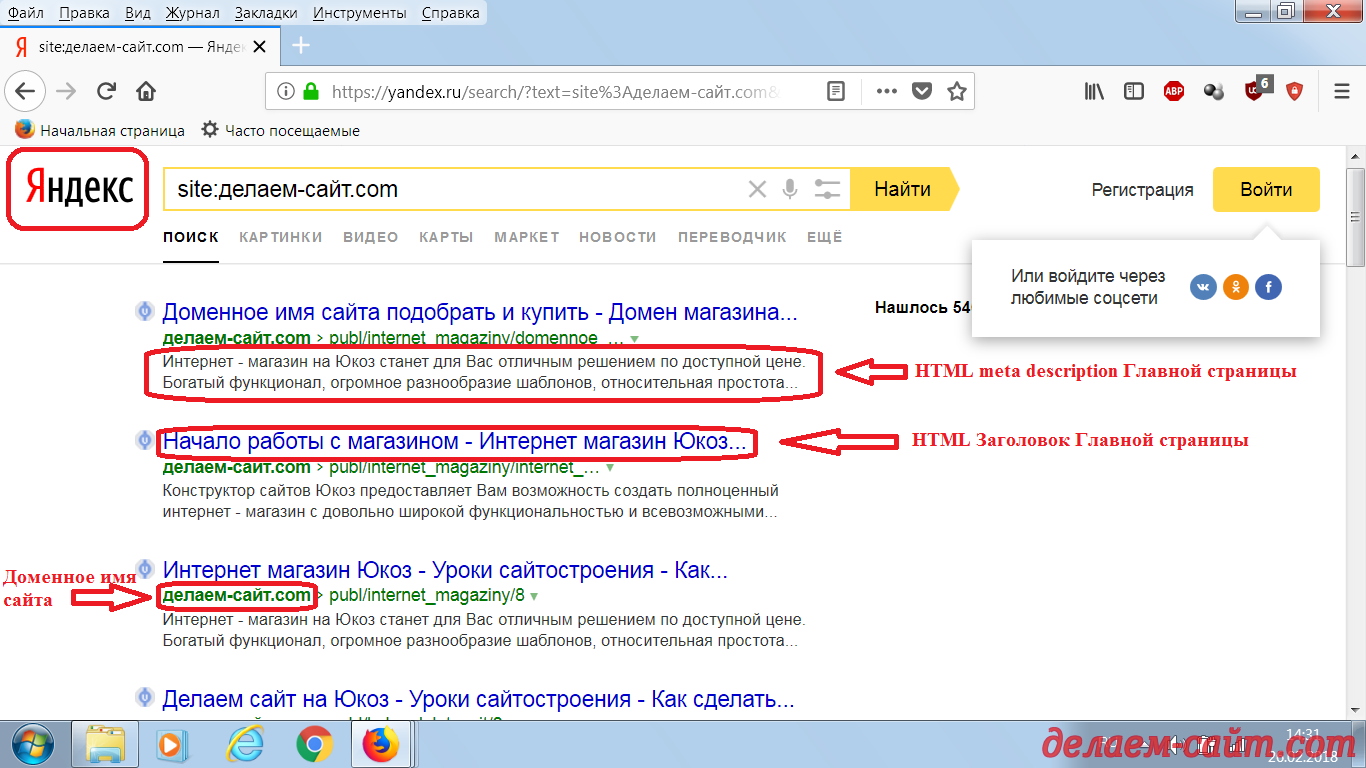
Проиллюстрирую, вышеописанное, на примере некоторых сниппетов ( Сниппет (англ. snippet — отрывок, фрагмент) — фрагмент исходного текста или кода программы, применяемый в: поисковых системах, текстовых редакторах и средах разработки ) моего сайта, которые отображаются в Яндекс - поиске, когда люди ищут, какую - либо, интересующую их информацию по сайто строительству.
Ну чтобы Вам окончательно стало ясно, что не так уж всё и страшно как выглядит и звучит : )
Ну вот. Просто и понятно! Поэтому придумаем HTML meta description Главной страницы и заполним соответствующую строчку в настройках.
Опять же не забывая про читабельность, привлекательность, для людей и поисковых роботов, описания главной страницы Вашего интернет магазина.
Непосредственно на сайте HTML meta description не отображается, а выводится, только, в сниппете поисковых систем.
Чтобы Вы имели, приблизительное, представление каким образом нужно составлять meta description для Каждой! страницы Вашего сайта или магазина ознакомьтесь со следующим скриншётом:
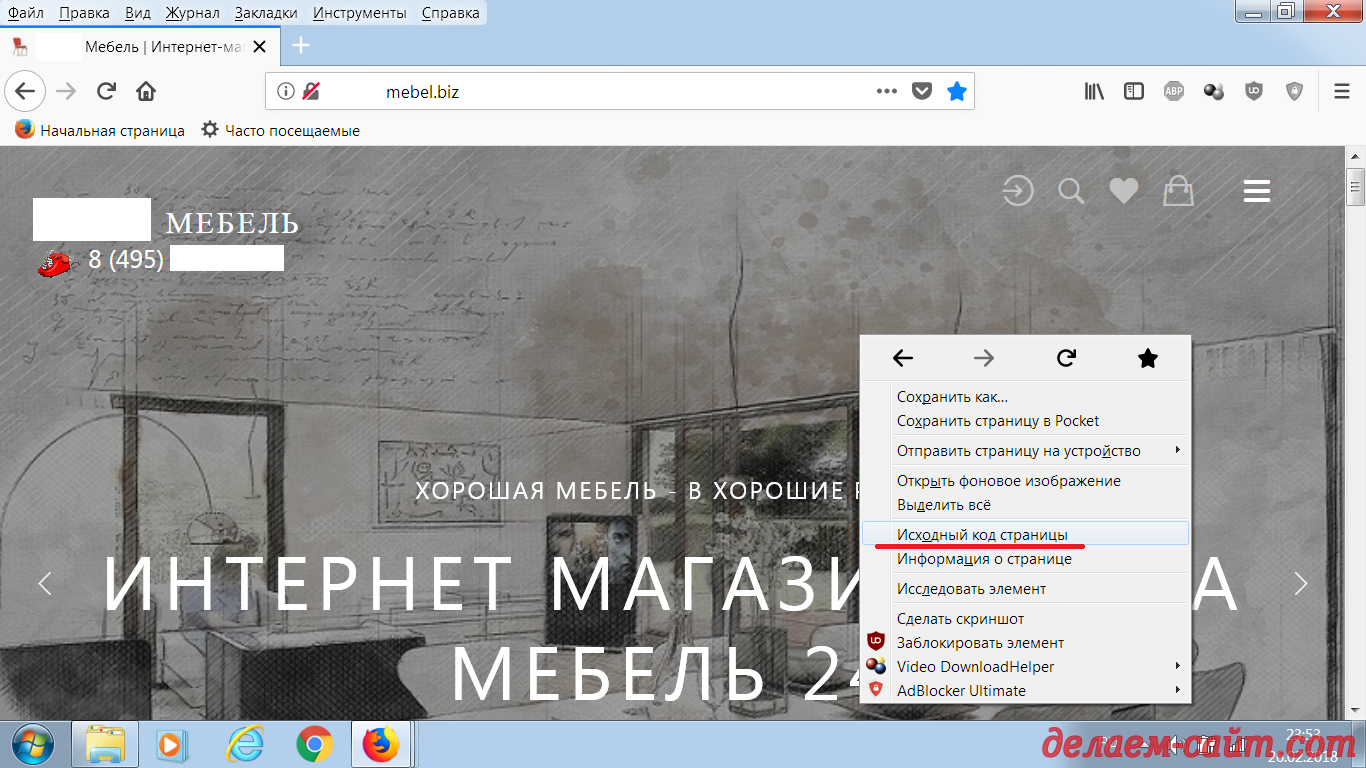
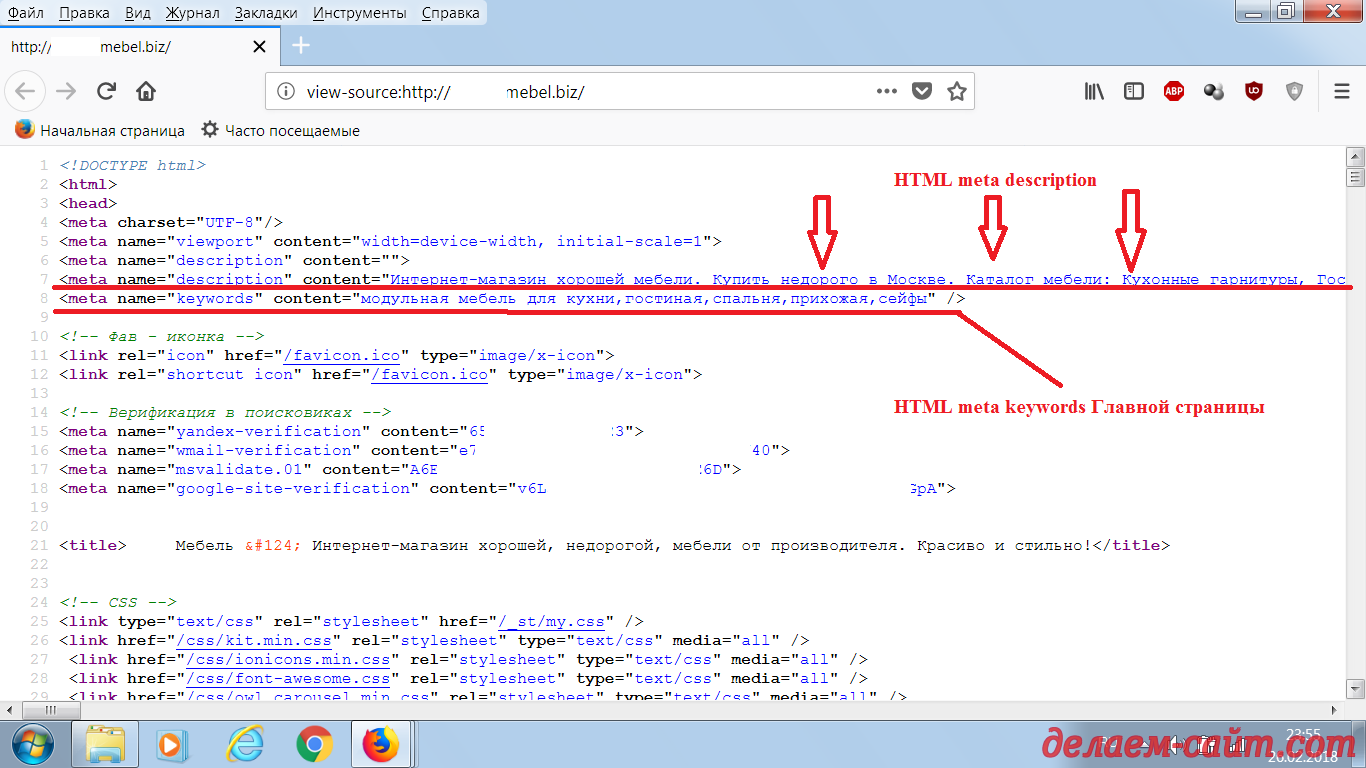
Впрочем, если Вам очень надо : ), то Вы, всегда, можете открыть исходный код, любой, страницы сайта и, вдоволь полюбоваться, на HTML Заголовок, HTML meta description, HTML meta keywords и на много, ещё, чего : )
Практически весь HTML код исследуемой страницы будет в Вашем распоряжении. Для того чтобы посмотреть исходный код необходимо, на странице сайта, ( на любом "пустом" месте страницы) нажать правую кнопку мыши и, в открывшемся меню, выбрать пункт "Исходный код страницы".
В результате данных манипуляций Вы и сможете искомый код лицезреть. Примерно в таком виде:
Впрочем я, опять, забежал вперёд. Продолжим знакомство с основными настройками интернет магазина.
После того как Вы придумаете, и внесёте HTML meta description в настройку сайта, настанет очередь для следующего пункта моего урока:
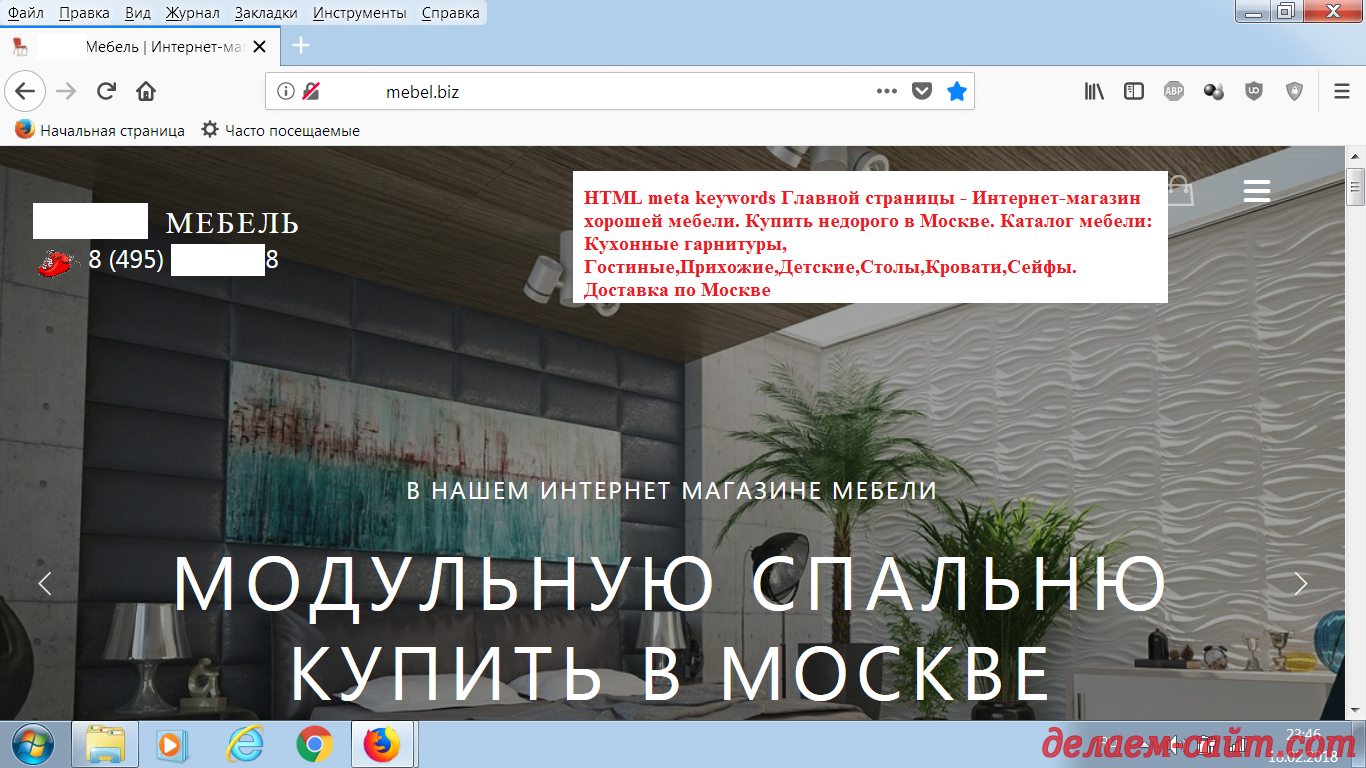
4. HTML meta keywords - Ключевые слова, по простому. Как их придумать или подобрать - тема отдельного урока из раздела Поисковое продвижение сайта или интернет магазина.
Сейчас же, просто, ознакомьтесь с готовым примером на сайте одного из моих клиентов:
Так. С "HTML - ми", более - менее, разобрались. Ну я надеюсь : )
Далее идёт какое - то, непонятное ( опять! ) - "Включить uAPI для модуля".
Это, уж, совсем "тонкие и навороченные" настройки интернет магазина и, пока что, Вам нет нужды ломать голову над этим пунктом. Поэтому, смело, пропускаем данную настройку ( Вы, всегда, сможете вернуться к ней в дальнейшем, если в этом возникнет необходимость ) и продолжаем заполнение Основных пунктов на странице настроек модуля.
Следующая порция настроек интернет магазина в uCoz
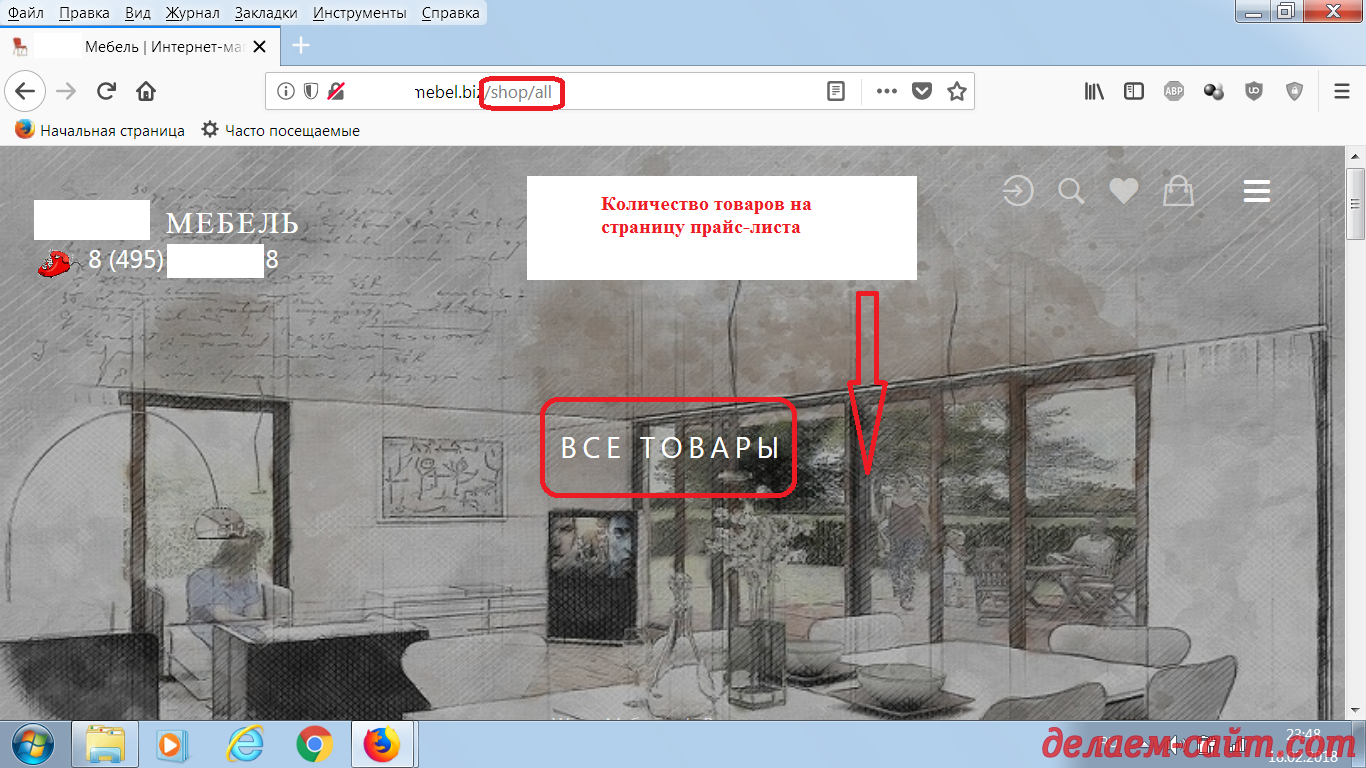
5. Количество товаров на страницу прайс - листа:
Проиллюстрирую этот пункт следующими скриншётами страниц сайта:
Тут, надеюсь, всё понятно. Указывая в настройках модуля количество товаров которое будет выводится в прайс - листе Вашего магазина Вы, тем самым, задаёте количество товарных позиций которые сможет просматривать посетитель каталога без необходимости нажатия на кнопку "вперёд - назад" или кнопкой "переключателем страниц" внизу прайса на сайте.
Вы можете задать любое, необходимое, на Ваш взгляд, количество товаров в данном пункте настройки.
Продолжаем настраивать интернет магазин
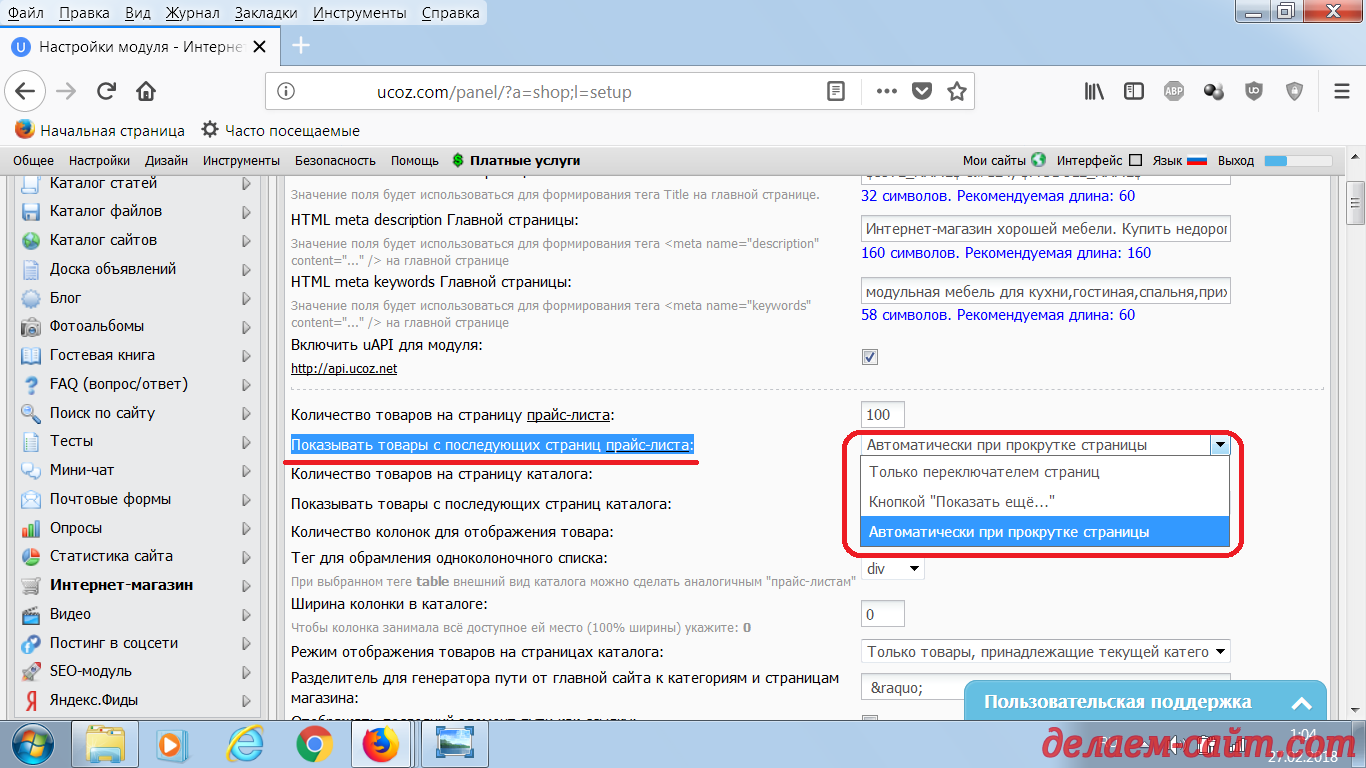
6. Показывать товары с последующих страниц
Здесь, совсем, просто и понятно:
Переходим к пункту настроек магазина под номером семь
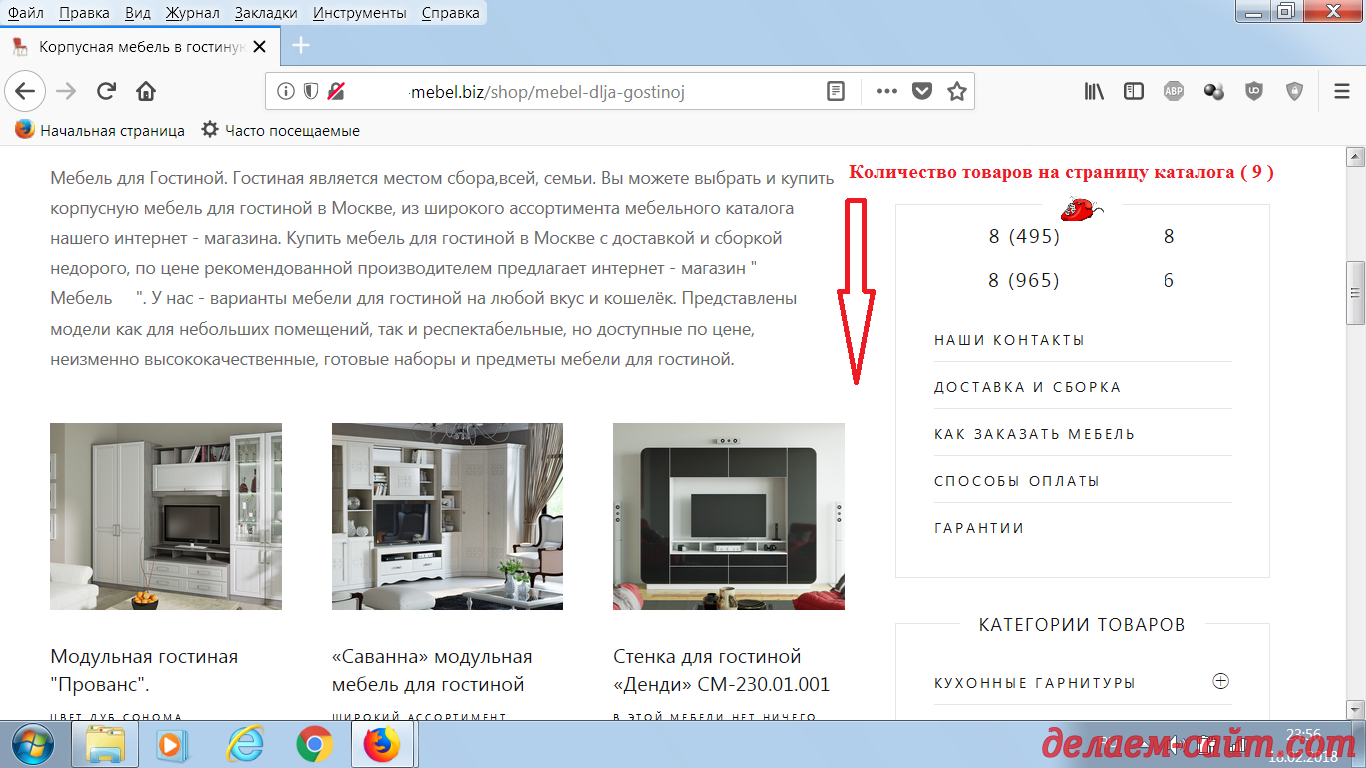
7. Количество товаров на страницу каталога
В этой настройке Вам следует указать количество однотипных товаров которое будет выводиться на странице с кратким описанием товаров.
К примеру Вы торгуете одеждой и хотите чтобы покупатель, зайдя на страницу каталога Вашего интернет - магазина, увидел, и смог выбрать, 10, 20, 30 и т.д. типов футболок, сапог или брюк.
Ну вот и укажите какое количество наименований "сапог" предстанет перед взором потрясённого покупателя : )
Какое конкретно указывать количество - разберётесь в процессе функционирования магазина. Я советую не слишком увлекаться и не "вываливать" весь Ваш ассортимент на одну страницу каталога товаров.
Десяти - пятнадцати наименований будет, на мой взгляд, достаточно. Никто не любит листать безконечные страницы в поисках "идеальной" вещи! Лучше, опять же, на мой взгляд, чтобы было несколько страничек с однотипными товарами в Вашем каталоге.
К примеру на скриншёте мебельного интернет - магазина, который расположен выше, представлены 9 модульных гостиных. Чтобы посмотреть остальные гостиные покупатель, если захочет, откроет следующую страницу каталога. "А потом, опять чуть - чуть, а потом опять.." (с)
Следующая настройка магазина в uCoz
8. Количество колонок для отображения товара
Смело ставьте - одна. Честно говоря я не очень понимаю кому может понадобиться указать в строке этой настройки две или более колонки.
Я, когда экспериментировал с данной настройкой, указывал количество колонок и более чем одна.Это приводило к тому что товары переставали помещаться на странице каталога и "вылезали" вбок по горизонтали, частично наползая на боковое меню.
Однако, если хотите, можете попробовать "поиграться" и с этой настройкой. Не забывая, каждый раз контролировать как Ваши товары станут отображаться на страницах каталога после произведённых изменений.
Далее переходим к последующим настройкам модуля интернет магазина
9. Тег для обрамления одноколоночного списка
Доступны два варианта тегов обрамления - div и table. Пробуйте и выбирайте подходящий. При выбранном теге table внешний вид каталога можно сделать аналогичным "прайс-листам".
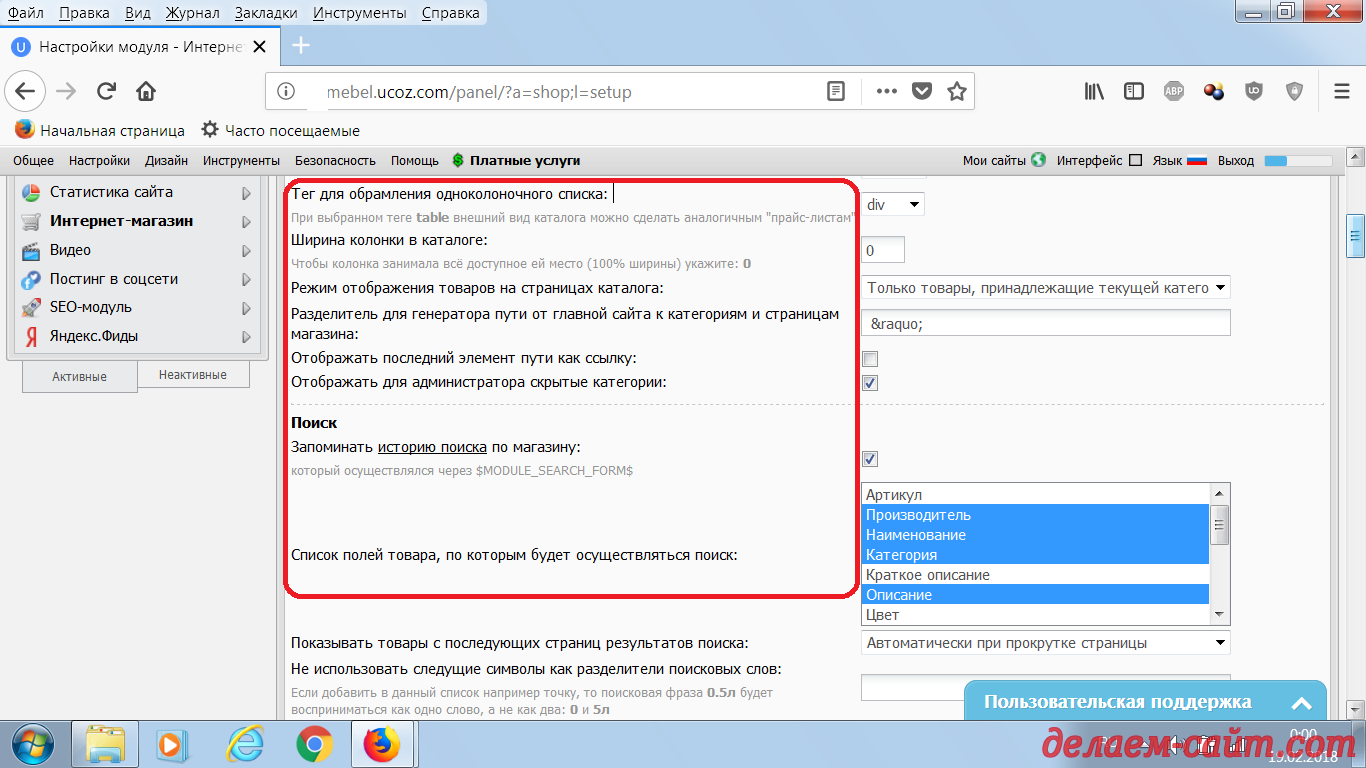
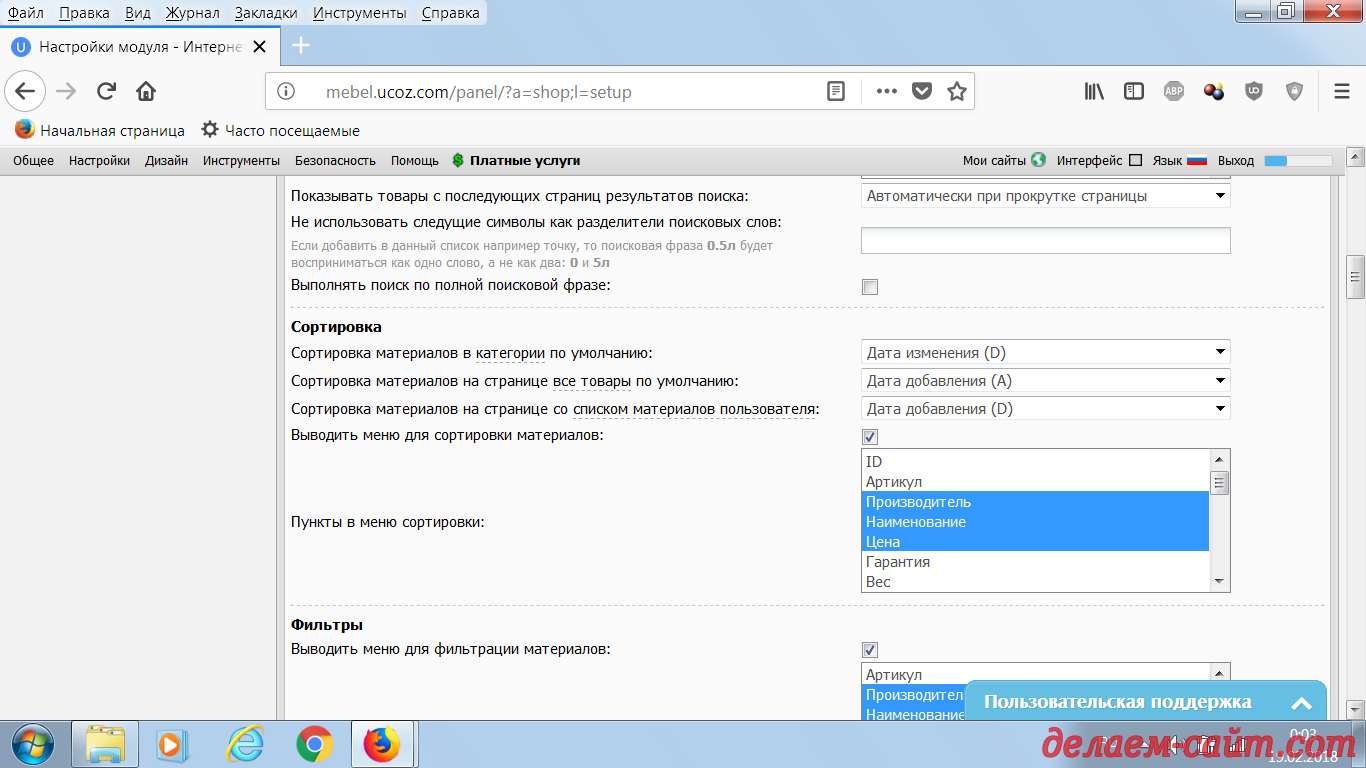
Следующая "порция" настроек довольна проста. Вот скриншёты с ними:
Как видите названия этих настроек говорят сами за себя. Вам остаётся, только, выбрать и изменить необходимые параметры. Более подробно остановлюсь, пожалуй на пункте "Сортировка"
10. Сортировка материалов ( товаров )
Это довольно удобная функция которая облегчит Вашим покупателям выбор однотипных товаров, из Каталога магазина, по определённым критериям. Например по цене, производителю или популярности.
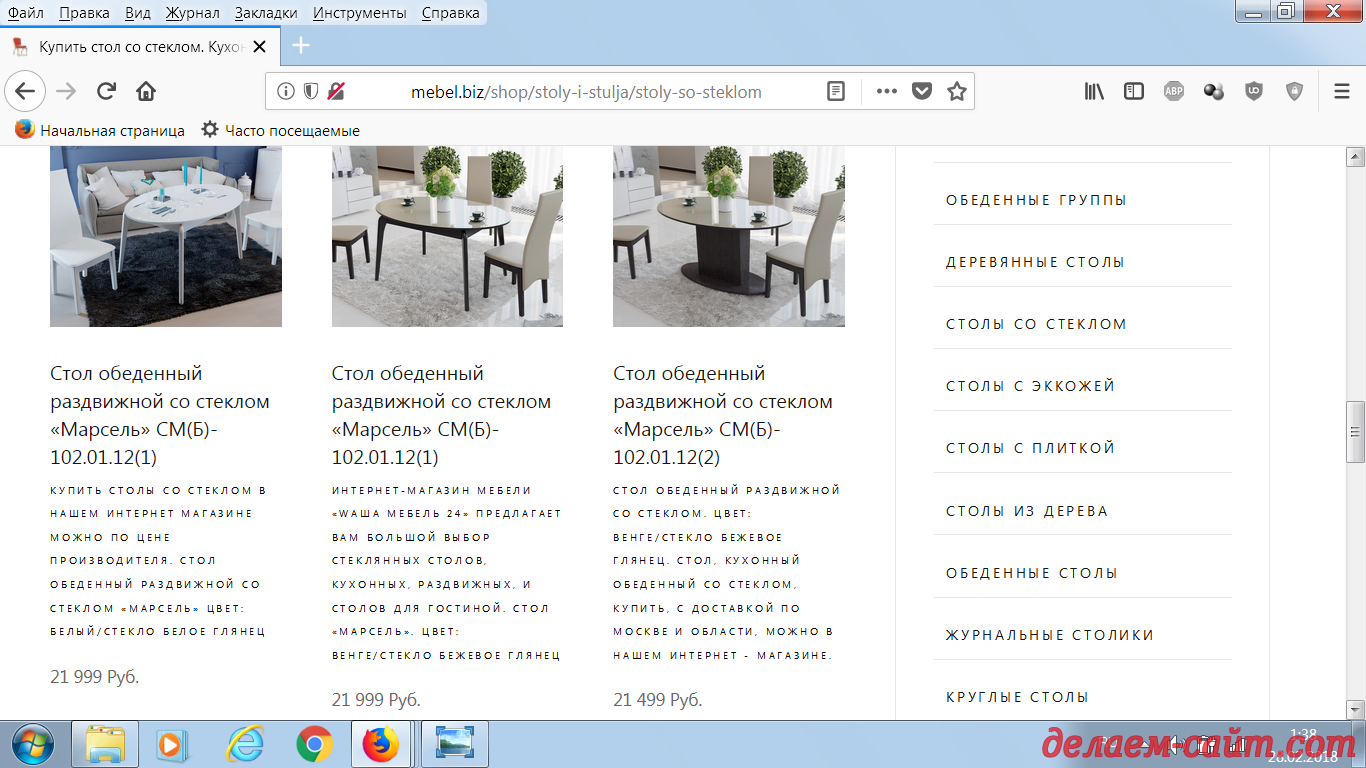
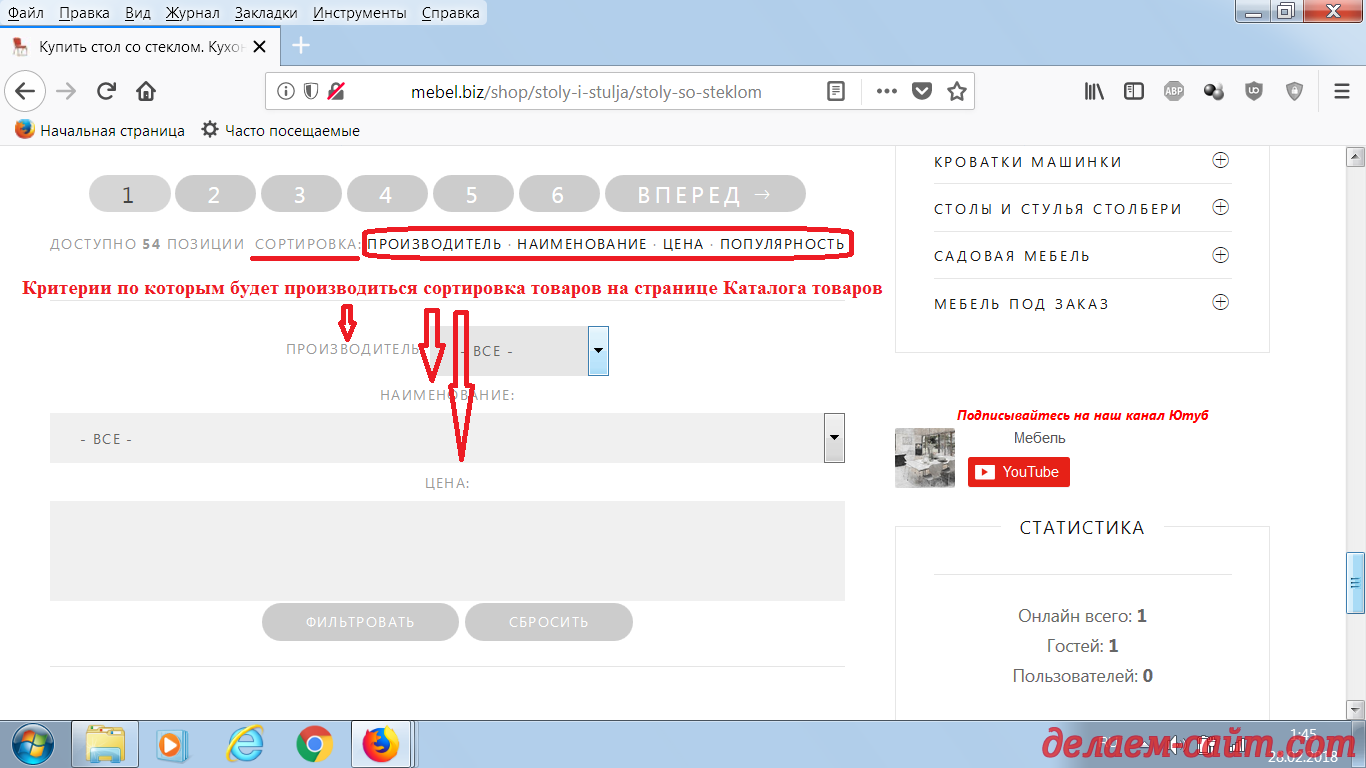
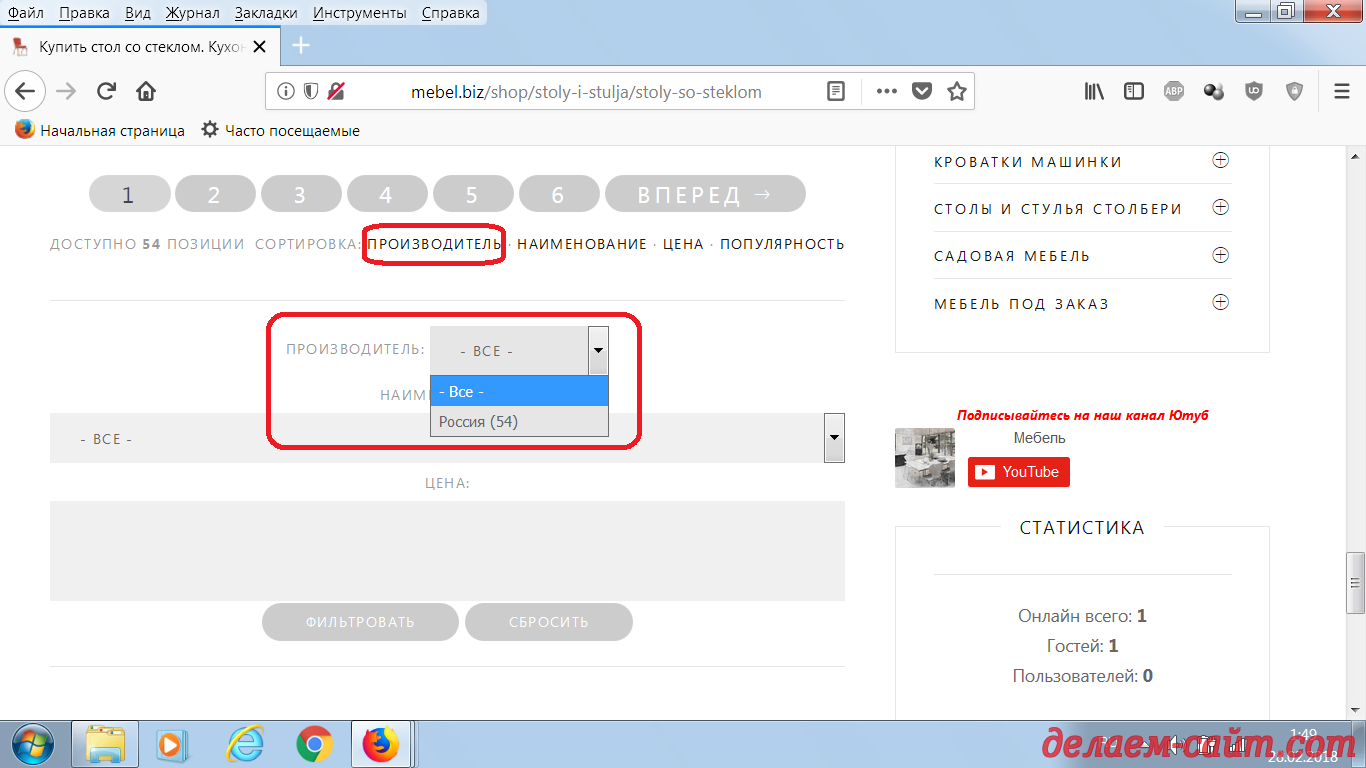
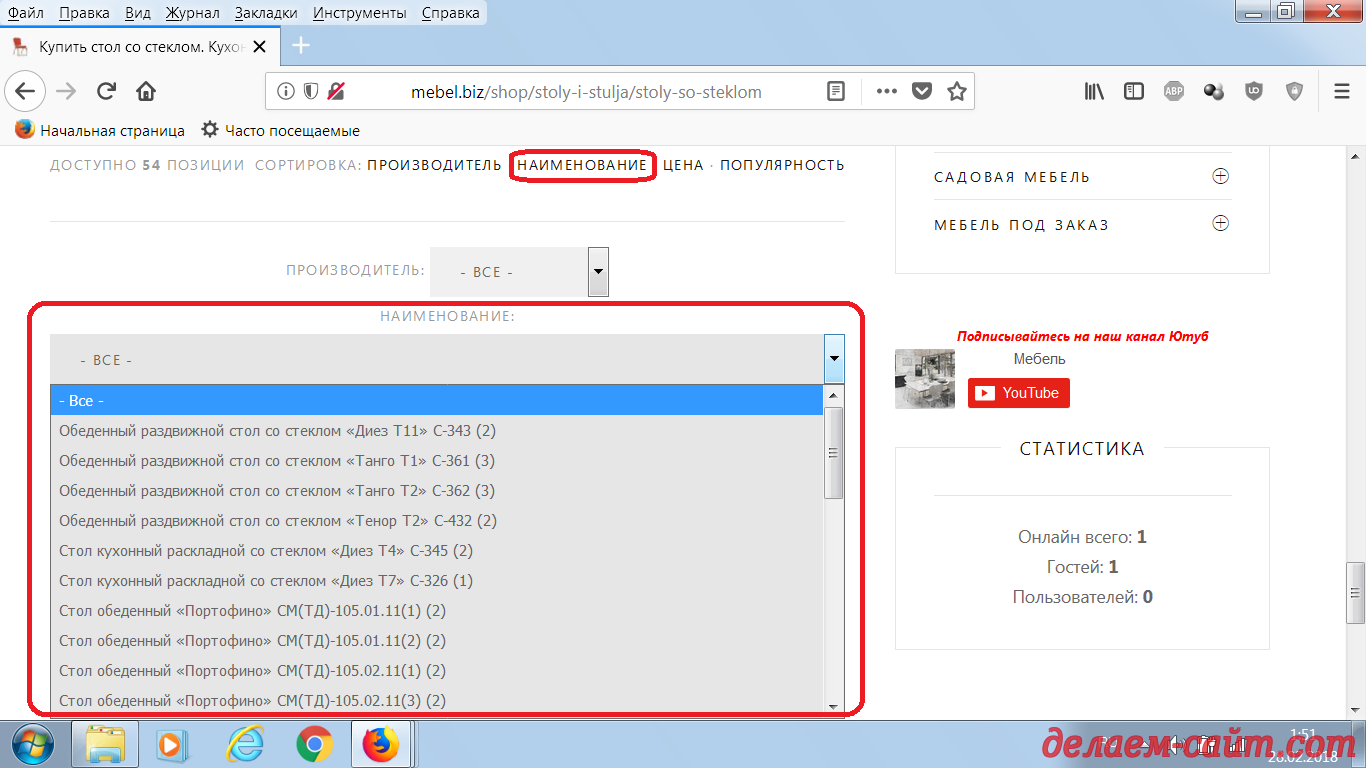
Всего более десяти параметров товара доступно для выбора при сортировке. Выберите необходимые Вам пункты в настройках модуля интернет - магазина. Для примера ознакомьтесь со скриншётами страницы Каталога товаров мебельного сайта.
Страница Каталога с товарами:
Меню сортировки на странице Каталога товаров:
Так, с сортировкой товаров разобрались - продолжим настраивать наш модуль интернет магазина в uCoz
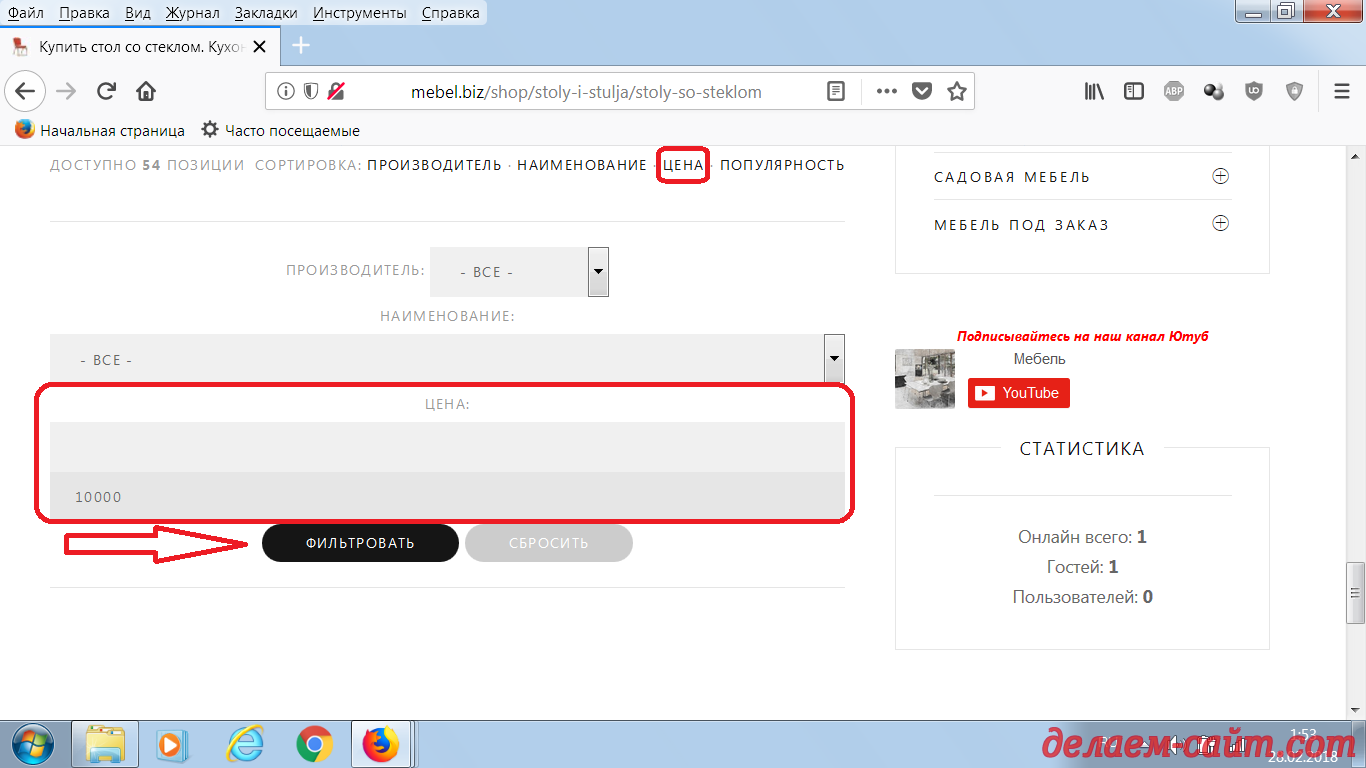
11. Меню фильтрации:
Настраивается аналогично меню сортировки товаров, и позволяет фильтровать товары интернет - магазина по заданным параметрам при осуществлении поиска по всему сайту.
Далее, снова, ничего сложного. "Интуитивно понятный интерфейс" : )
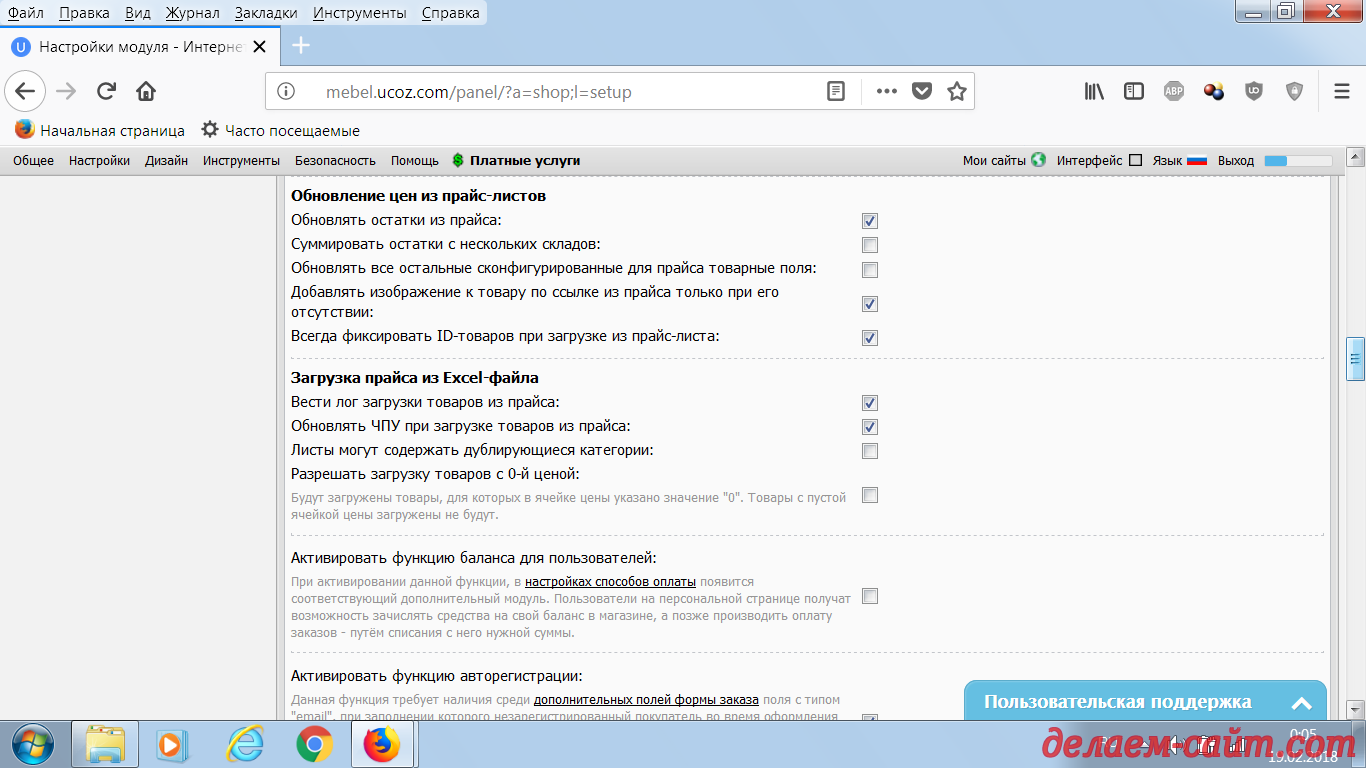
12. Обновление цен и загрузка прайса:
Данные настройки позволят Вам автоматизировать процесс загрузки новых цен и товаров непосредственно из Прайс - листов Ваших поставщиков. Как, собственно, эту загрузку осуществлять мы рассмотрим в одном из следующих Уроков по Управлению сайтом интернет магазина:
Пока же активируйте эти возможности, если в них есть необходимость и продолжим знакомство с Остальными настройками модуля.
Так как данный обзор получается довольно объёмным - сделаем мы это во второй части урока Настройка интернет магазина в uCoz. Часть 2
Если Вам понравилась эта статья - не забывайте ставить "лайки", делать репосты и делиться моими уроками в соц-сетях, на своих страничках и на страничках своих друзей. Это поможет продвижению моего сайта.
Подписывайтесь на обновления моего сайта, чтобы оперативно узнавать о выходе новых статей о создании и раскрутке сайта или интернет магазина своими силами.
Оформите подписку на новые уроки портала "Уроки создания и продвижения сайта" по электронной почте
Также, Вы можете следить за моими новыми уроками в соцсетях:
Группа в Контакте: Делаем сайт с нуля
Канал в Яндекс Дзен: Делаем и продвигаем сайт
Мой блог на платформе blogspot.ru: Делаем сайт с нуля
Моя группа в Фейсбук: Пошаговое создание сайта с нуля
Блог в SKIES: Делаем сайт с нуля самостоятельно
Страничка в соцсети Твиттер: Сайт своими руками
Дневник в liveinternet: Создание и продвижение сайта самостоятельно
Дневник в diary.ru: Уроки по созданию и раскрутке сайта и интернет магазина
Если Вы заметили какую либо ошибку на сайте или в статье - просьба сообщить об этом в комментариях!
Удачи в создании и продвижении собственного сайта или интернет - магазина!
Добавляйтесь ко мне в соцсетях:
Мой канал в Яндекс Дзен
Мой канал в соцсети Бастион
Мой блог в Живом Журнале
Мой Ютуб канал
Оформите подписку на получение новых статей на вашу электроную почту
Рекомендуемые статьи - сделайте погромче!
Будьте первым, поделитесь мнением о статье с остальными.
Реклама от Яндекса


От боли в спине и боли в суставах поможет избавиться ло...

Ледяные скульптуры сооружённые в московском парке Музео...

собянин заявил, что Макдоналдс возможно заменить отечес...

Как вырастить укроп и петрушку в домашних условиях на б...

Настройка почты для домена

Граффити на пыльных витринах в центре Москвы